HTML代码实战:网页样式与CSS应用实例
需积分: 11 113 浏览量
更新于2024-09-10
收藏 1.08MB DOCX 举报
在"Html代码练习"文档中,提供了丰富的HTML与CSS基础练习项目,旨在帮助学习者巩固理论知识并提升实际操作能力。以下是一些关键知识点的详细解析:
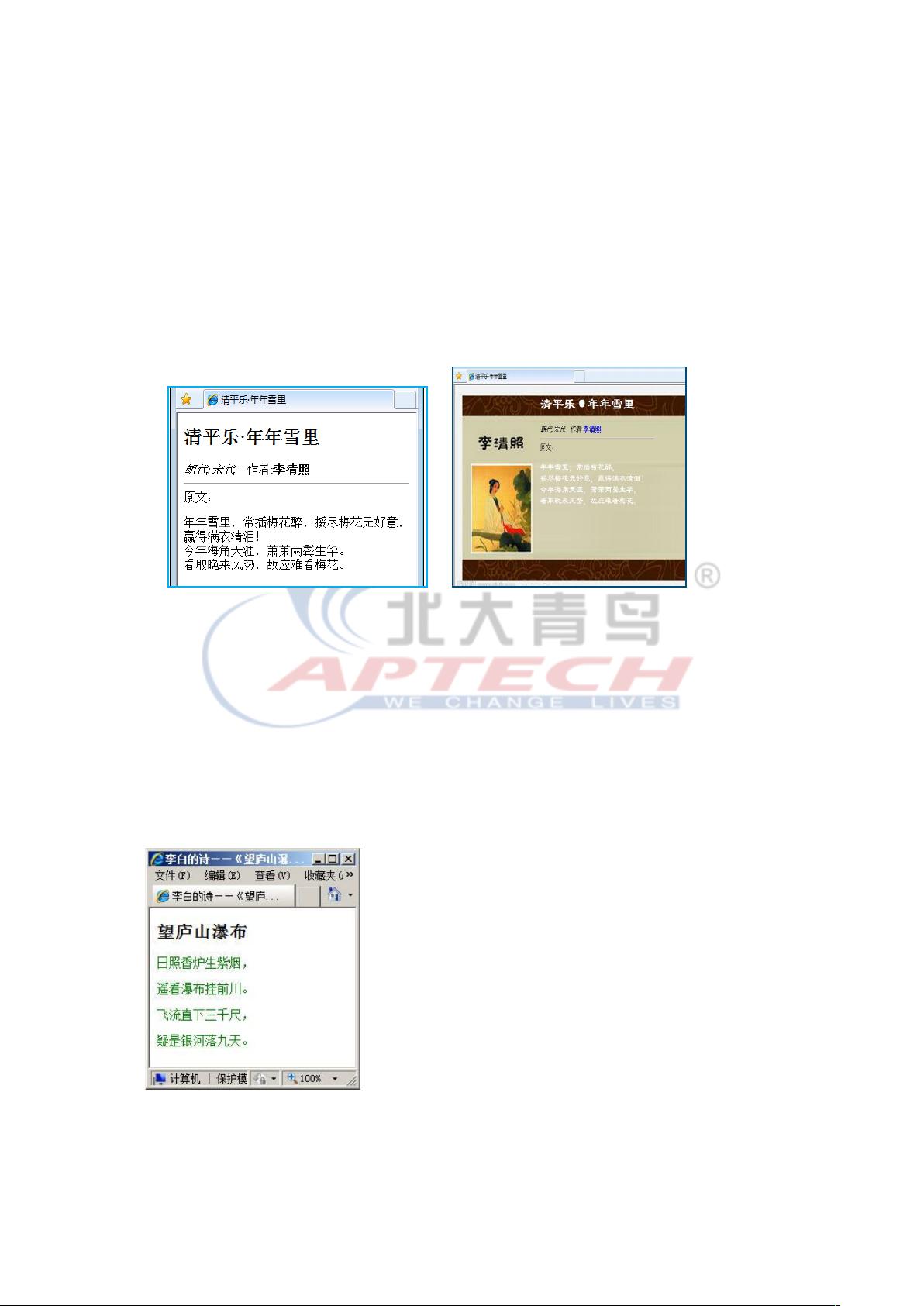
1. 网页样式美化:通过CSS,练习者需为李清照诗词页面添加CSS样式,如《清平乐》、《望庐山瀑布》等,涉及标题标签、段落标签的运用,以及颜色、字体大小的设置。这些例子展示了如何利用选择器(如ID、类、标签选择器)来精确控制页面元素的样式。
2. CSS选择器实践:并集选择器和后代选择器在《水调歌头》页面中应用,要求统一字体颜色和大小。继承的CSS特性也在继承的CSS应用练习中展示,即如何通过父元素的样式影响子元素。
3. 布局与复合选择器:开心餐厅页面设计中,复合选择器如后代选择器、相邻兄弟选择器等被用于调整不同级别的文本样式,包括行内样式、内部样式表和外部样式表的使用。
4. 文本与字体属性:商品分类页面中,涉及到字体属性的调整,如楷书、斜体、加粗效果,以及一级标题居中、二级分类的蓝色下划线和行高设置。
5. 外部样式表与媒体查询:新闻信息展示页面利用外部样式表进行样式管理,以及北大青鸟新闻页面的布局设计,展示了外部引用的重要性。
6. 侧边栏与鼠标交互:侧边栏设计包含不同状态下的字体颜色、背景色变化,以及鼠标悬停时的特殊效果,如下划线、图标等。
7. 电商页面细节:家用电器商品分类页面中,对链接样式进行了精细化处理,包括下划线的显示与隐藏,鼠标悬停时的颜色变化,体现了用户体验的优化。
8. 盒子模型:登录页面的制作中,利用了盒子模型的概念,包括定位、边框和内填充等,确保登录框居中并且具有视觉边界。
这些练习不仅涵盖了HTML结构的构建,还深入到CSS选择器、布局、文本样式、鼠标交互和响应式设计等多个方面,对理解和掌握网页开发的基础技能有着重要作用。通过实践这些项目,学习者能够熟练地运用HTML和CSS进行网页设计,为后续更复杂的Web开发打下坚实基础。
192 浏览量
2025-01-22 上传
119 浏览量
2024-10-30 上传
2024-10-30 上传
2024-10-13 上传
qq_33679167
- 粉丝: 0
最新资源
- 深入解析ELF文件格式及其在操作系统中的应用
- C++ Primer 第四版习题解答(前五章)
- 数学建模必备:实用先进算法详解
- 500毫秒打字游戏实现与键盘事件处理
- 轨迹跟踪算法:无根求曲线绘制的高效方法
- UML指南:Java程序员的全面设计实践
- 探索WPF:新一代Web呈现技术
- 轻量级Java企业应用:POJO实战
- Linux指令详解:cat、cd和chmod
- 使用SWIG将C++绑定到Python的实战指南
- 掌握Linux shell编程:实战指南与变量操作
- Linux多用户创建与设备挂载指南
- Tapestry4入门与框架演变解析
- C#入门指南:从语言概述到实战编程
- MIME类型详解:从电子邮件到浏览器的多媒体数据处理
- Solaris10操作系统学习指南