CSS3实现逼真的纸张外翻卷角效果
22 浏览量
更新于2024-09-03
收藏 180KB PDF 举报
"这篇教程介绍了如何使用CSS3创建具有外翻卷角的纸张效果,以增加网页元素的视觉真实感。"
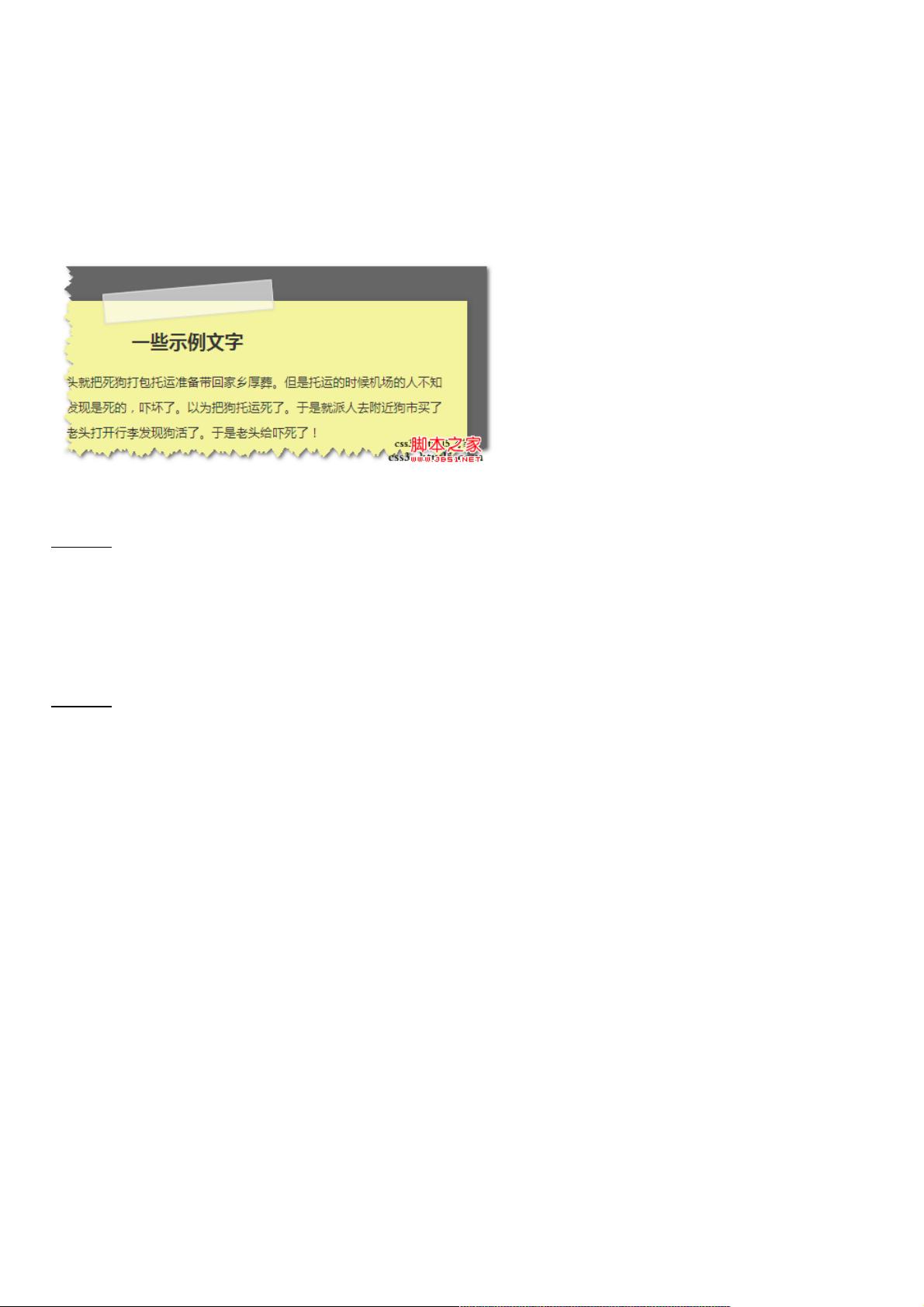
在网页设计中,创造逼真的用户体验往往需要一些额外的细节处理。"用css3制作纸张效果(外翻卷角)"这个主题就是关于如何利用CSS3的技术来模拟纸张的外翻卷角,从而提升设计的质感。CSS3作为一种强大的样式表语言,提供了许多新的功能,如阴影效果、渐变、过渡和变形等,使得这种复杂的视觉效果变得可能。
首先,"中规中矩的效果"通常指的是简单的CSS3应用,比如添加box-shadow属性来创建投影,或者使用背景和边框来模拟胶带的外观。例如,通过设置box-shadow的值可以创建出纸张的阴影效果,如下所示:
```css
-moz-box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2);
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2);
```
这段代码将为元素添加一个向下的投影,增强立体感。
接下来,为了创建纸张边缘的卷曲效果,可以使用CSS3的transform属性来实现旋转,以及配合before或after伪类生成额外的元素。例如,对于模拟胶带的效果,可以创建一个after伪类,并设置如下样式:
```css
.page:after {
width: 180px;
height: 30px;
content: "";
margin-left: -90px;
border: 1px solid rgba(200, 200, 200, .8);
background: rgba(254, 254, 254, .6);
-moz-box-shadow: 0px 0 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0 3px rgba(0, 0, 0, 0.1);
box-shadow: 0px 0 3px rgba(0, 0, 0, 0.1);
-moz-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
transform: rotate(-5deg);
position: absolute;
left: 50%;
top: -15px;
}
```
这段代码定义了一个宽高固定,背景半透明的矩形,然后通过rotate(-5deg)将其旋转5度,营造出胶带贴在纸张上的倾斜感。同时,也应用了轻度的阴影效果来增加立体感。
国外的设计师们常常利用before和after伪类来创建额外的视觉元素,虽然这种方法在一段时间内很流行,但也存在争议。有些开发者认为过度依赖这些技术可能会导致代码过于复杂,维护起来困难,而且可能对浏览器性能造成影响。然而,只要合理运用,它们可以极大地提升设计的创新性和用户体验。
通过CSS3的box-shadow、transform和before/after伪类,我们可以创建出富有真实感的纸张卷角效果,提升网页设计的视觉吸引力。理解并熟练掌握这些技巧,对现代网页设计师来说至关重要。
229 浏览量
1185 浏览量
229 浏览量
301 浏览量
207 浏览量
419 浏览量
687 浏览量
1045 浏览量
weixin_38731761
- 粉丝: 7
最新资源
- 数据流图绘制实践与软件设计应用
- Struts 实现分页示例与详解
- InfoQ中文站:Struts2.0开发技巧与整合策略PDF免费下载
- 深入理解Jakarta Struts:MVC框架解析
- Oracle9i数据库管理实务讲座全解
- Java与XML技术在企业级平台的应用
- 基于Web Service的分布式工作流管理系统实现
- 《算法导论》习题解答:优化排序方法与注意事项
- 数据结构教程:从基础到实践
- 面向对象分析与设计:创建健壮软件系统的基石
- JPA注解:简化Java EE 5 EJB持久化,POJO转实体
- 理解LDAP:轻量级目录访问协议详解
- Linux基础命令与管理工具操作指南
- Linux Apache配置指南:搭建Web服务器
- MFC程序设计入门解析
- VC入门捷径:扎实基础与策略建议