Vue页面状态管理:params-stack.js参数栈与Vuex的协作
122 浏览量
更新于2024-08-31
收藏 176KB PDF 举报
Vue页面状态保持和数据传输在Web应用开发中是一个关键环节,特别是在使用Vue Router进行页面间导航时。Vue Router提供了两种主要的参数传递方式:
1. **动态路由匹配**:通过`router.push({ name: 'user', params: { userId: 123 }})`,你可以根据路由名称指定参数,例如传递用户ID。这种方式适合于预先定义好的路由结构。
2. **编程式导航**:使用`router.push({ path: 'register', query: { plan: 'private' }})`,可以在URL查询字符串中附加键值对,如计划类型为私有。
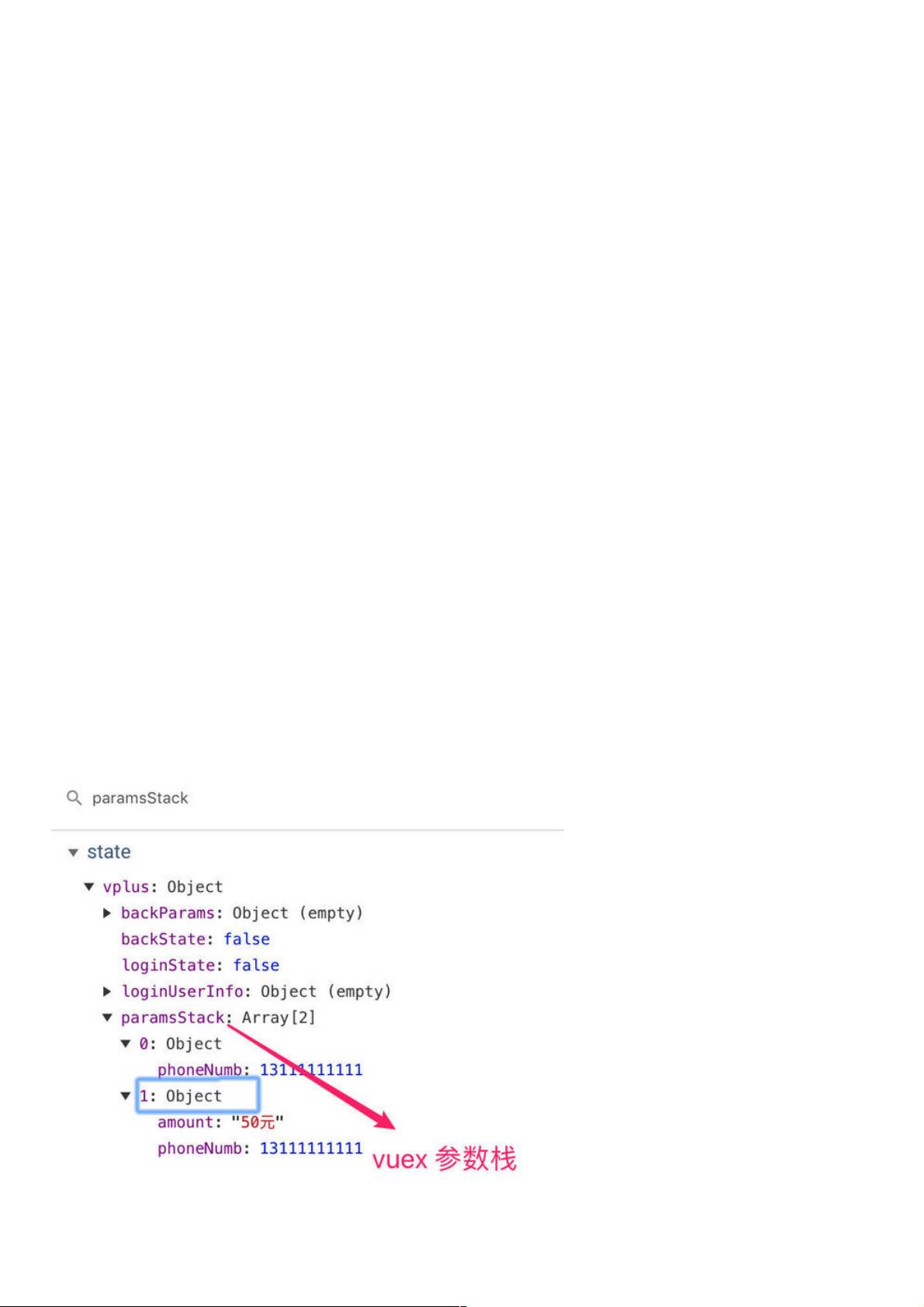
然而,Vue ViewPlus工具库中的`params-stack.js`模块引入了一种不同的参数管理机制。它提供了一个名为`$vp.psPageNext`的方法,用于在页面间传递参数,比如`this.$vp.psPageNext('/Demo/PageStack/Page2', {params: {phoneNumb: '15111111111'}})`。这个模块的主要优势在于:
- **参数栈管理**:当用户在页面间切换时,能轻松保存并恢复页面特定参数,特别是对于那些不能通过URL直接传递的参数,如组件内部的状态。这有助于在回退操作时保持页面状态。
- **缓存与持久性**:模块支持缓存自动恢复以及Vuex State和SessionStorage的二级存储,确保参数在页面刷新或关闭后仍能保持。
- **编程一致性**:尽管与Vue Router的传递方式有所区别,但两者并不冲突,可以结合使用,增强应用程序的灵活性。
- **示例应用**:通过模拟表单提交流程,展示了如何在Page1(表单录入页面)和后续页面之间传递参数,并演示了如何利用参数栈来管理状态。
总结来说,Vue ViewPlus的`params-stack.js`模块提供了一种实用的方式来管理和恢复页面间的参数状态,提升了用户体验和代码的可维护性。对于需要处理复杂状态管理或者追求高效回退体验的开发者来说,这是一个值得考虑的解决方案。
1760 浏览量
103 浏览量
点击了解资源详情
827 浏览量
2400 浏览量
135 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38732811
- 粉丝: 6
最新资源
- Python大数据应用教程:基础教学课件
- Android事件分发库:对象池与接口回调实现指南
- C#开发的斗地主网络版游戏特色解析
- 微信小程序地图功能DEMO展示:高德API应用实例
- 构建游戏排行榜API:Azure Functions和Cosmos DB的结合
- 实时监控系统进程CPU占用率方法与源代码解析
- 企业商务谈判网站模板及技术源码资源合集
- 实现Webpack构建后自动上传至Amazon S3
- 简单JavaScript小计算器的制作教程
- ASP.NET中jQuery EasyUI应用与示例解析
- C语言实现AES与DES加密算法源码
- 开源项目实现复古游戏机控制器输入记录与回放
- 掌握Android与iOS异步绘制显示工具类开发
- JAVA入门基础与多线程聊天售票系统教程
- VB API实现串口通信的调试方法及源码解析
- 基于C#的仓库管理系统设计与数据库结构分析