全面掌握CSS与CSS3样式:从基础到高级特性
71 浏览量
更新于2024-08-30
收藏 1.27MB PDF 举报
本文档是一份详尽的CSS(Cascading Style Sheets)和CSS3样式指南,涵盖了从基础到高级特性的全面介绍。首先,我们了解CSS的基本概念,包括CSS添加方法,有三种主要方式:行内样式、内嵌样式和外部样式表。
1. 行内样式:直接在HTML元素中使用`style`属性,如示例中的`<p style="color:red;">`,可以直接设置元素的样式,但这种方式的优先级最低。
2. 内嵌样式:将CSS规则放在HTML元素的`<style>`标签中,提供了更灵活的管理,如`: p { color: red; }`,优先级高于行内样式。
3. 外部样式表:通过`.css`文件,将样式定义在一个独立的文档中,便于维护和复用。外部样式可以通过`<link>`标签链接到HTML文档,具有最高优先级。样式间的层叠遵循就近原则,即行内样式 > 内嵌样式 > 链接样式 > 浏览器默认样式。
接下来,文档深入讨论了CSS选择器,这是控制网页元素样式的关键。有多种选择器类型,如:
- 标签选择器(如`p`,`h1`),根据元素标签来选择。
- 类别选择器(如`.one`),用于匹配具有特定类的元素。
- ID选择器(如`#left`),针对具有唯一ID的元素。
- 嵌套选择器(如`p span`),组合多个选择器来指定特定层级的元素。
- 集体声明(如`h1, p`),同时应用样式到多个元素。
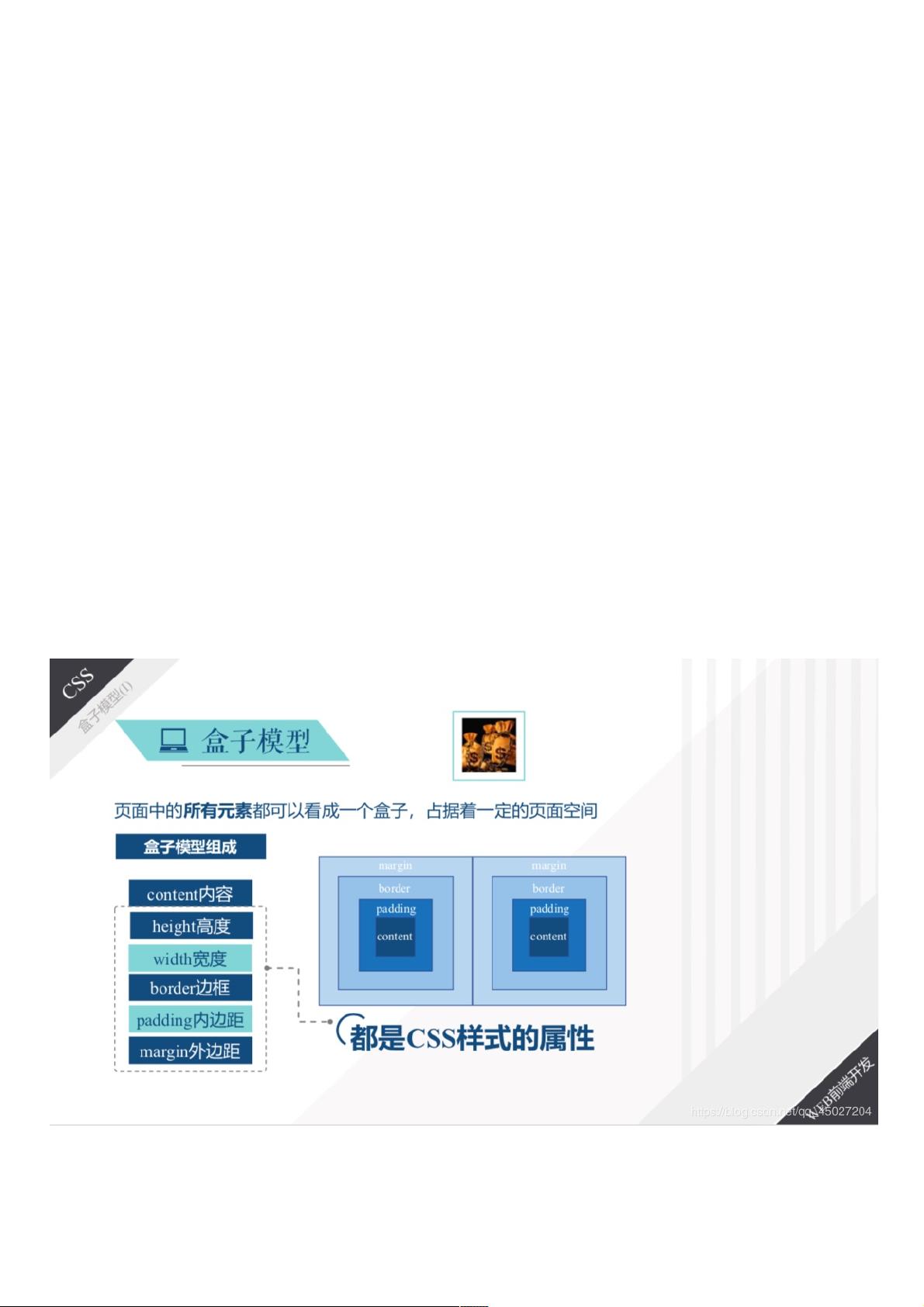
CSS样式部分详细讲解了文本样式(如字体、颜色、尺寸等)、背景与超链接样式、列表与表格样式,以及布局与定位技术,如盒模型(`overflow`、`border`、`padding`和`margin`)和定位机制(`display`、`float`和`position`)。CSS3部分则引入了更多创新特性,如圆角边框、阴影效果、文本与文字样式增强、2D和3D转换、过渡与动画等。
CSS3(I)至(V)章节分别探讨了不同类型的CSS3特性,如渐变、动画、投影、3D转换等,这些都是现代Web设计中不可或缺的部分。
这份CSS样式一览表为初学者和专业开发人员提供了全面且深入的参考,无论是在学习还是工作中,都能找到所需的基础知识和高级技巧。
2019-07-11 上传
2019-07-04 上传
2013-02-18 上传
2012-04-22 上传
2009-12-08 上传
2018-04-24 上传
2009-03-29 上传
weixin_38742647
- 粉丝: 25
- 资源: 932
最新资源
- ConcurrentStudy:Java并发编程和netty中学习加强相关代码
- 与一只巨大的鸡战斗至死:一场史诗般的最终幻想风格的战斗,对抗具有动态界面的 AI 控制的鸡:P-matlab开发
- Parstagram
- dsc字符串实验室在线ds-pt-090919
- UMLS-explorer
- txline,微带线计算工具
- OPPOR9S OPPOR9Splus原厂维修图纸电路图PCB位件图资料.zip
- stocks-chaser-frontend:库存跟踪应用
- 通过非线性导数进行边缘检测:这个简短的演示展示了一种有效的边缘检测算法。-matlab开发
- mariebeigelman.github.io
- AnoClient
- 开发基于JSP Servlet JavaBean的网上交易系统(JSP Servlet JavaBean Web Service
- Weather Forecast-crx插件
- go-jsonrpc-websocket.rar
- AM调制和解调研究:这个演示有助于研究和分析AM MOD和DEMOD。-matlab开发
- gocloud-secrets-awssecretsmanager