Axure快速入门教程:从零开始创建原型
需积分: 9 41 浏览量
更新于2024-10-18
收藏 1.77MB PDF 举报
"Axure快速入门指南,适合初学者,通过实例教学如何使用Axure RP创建线框图、生成交互式原型和规格文档。教程涵盖使用控件、主控件、生成原型与规格、动态面板创建动态界面以及展示条件流程。需要Axure RP软件和QuickStart.rp示例文件配合完成。"
Axure RP Pro是一款广泛应用于原型设计的工具,尤其适用于UI设计师和产品经理。本快速启动教程旨在帮助新手在三十分钟内掌握其基本操作。教程将带领你经历以下关键步骤:
1. 使用控件(Widgets):Axure RP包含多种预设的控件,如按钮、文本框、图片等,你可以通过拖放方式将它们添加到页面上,构建界面元素。这些控件可以自定义大小、颜色、字体等属性,满足不同设计需求。
2. 使用主控件(Masters):主控件允许你创建可复用的设计组件,如页眉、页脚或导航栏。当你修改主控件时,所有引用它的页面都会自动更新,提高设计效率和一致性。
3. 生成原型(Prototypes):在Axure RP中,你可以连接控件,设置交互事件,如点击按钮跳转至其他页面。生成的原型可以模拟真实用户交互,便于测试和演示。
4. 创建动态界面(Dynamic Panels):动态面板用于创建可扩展和变化的界面部分,例如下拉菜单或折叠内容。通过调整动态面板的状态,可以实现复杂的交互效果。
5. 显示条件流程(Conditional Flow):在原型中,可以设置条件判断,根据用户的输入或选择决定执行不同的流程。这对于展现复杂的业务逻辑非常有用。
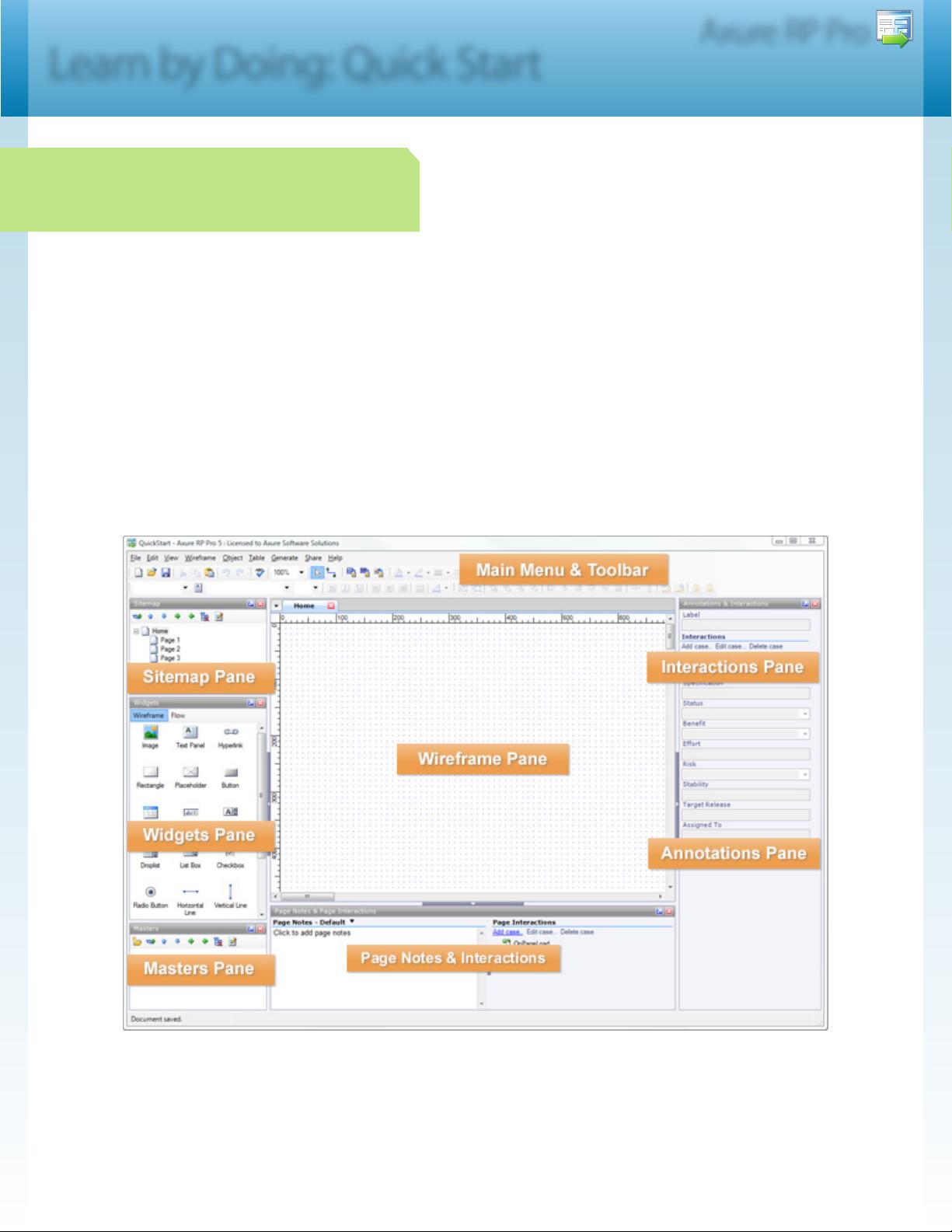
为了跟随教程进行学习,你需要下载Axure RP软件,并从指定网址获取QuickStart.rp示例文件。打开软件,使用“文件”>“打开”来加载示例文件。在“线框图”窗格中,你会看到已打开的“主页”。在“页面注释”窗格中,可以添加对每个页面的注释,以便记录设计思路。
在“设计线框图”阶段,你可以开始在页面上添加控件并使用主控件。接着,设置控件之间的交互,创建原型。利用动态面板,设计出动态效果,最后,自动生成规范文档,它包含了所有控件的详细说明和交互规则,方便开发团队理解和实现。
这个快速入门教程是了解和掌握Axure RP基础功能的起点。随着实践的深入,你将能够利用Axure RP创建更复杂、更生动的交互式原型,有效提升产品设计效率和质量。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2008-12-02 上传
2021-03-25 上传
2019-08-08 上传
2020-08-18 上传
2012-12-17 上传
pinggr
- 粉丝: 0
- 资源: 1
最新资源
- Ori and the Will of the Wisps Wallpapers Tab-crx插件
- 欧拉法:求出函数,然后用导数欧拉法画出来-matlab开发
- fpga_full_adder:FPGA实现全加器
- ecommerce:Projeto电子商务后端
- deploy_highlyavailable_website
- goclasses-theme:UTFPR-SH可以在WordPress上使用WordPress的方式进行转换
- A5Orchestrator-1.0.4-py3-none-any.whl.zip
- iz-gone:存档IZ *一个数据
- 找不到架构x86_64的符号
- Floats
- zen_garden
- kadai任务列表
- 模拟退火算法python实现
- Mosh-React-App:使用 CodeSandbox 创建
- python-pytest-azure-demo
- 菜单视图与UIPageviewController相结合