Vue.js入门:MVVM模式与简洁数据绑定
174 浏览量
更新于2024-08-31
收藏 154KB PDF 举报
Vue.js概念与常见命令详解
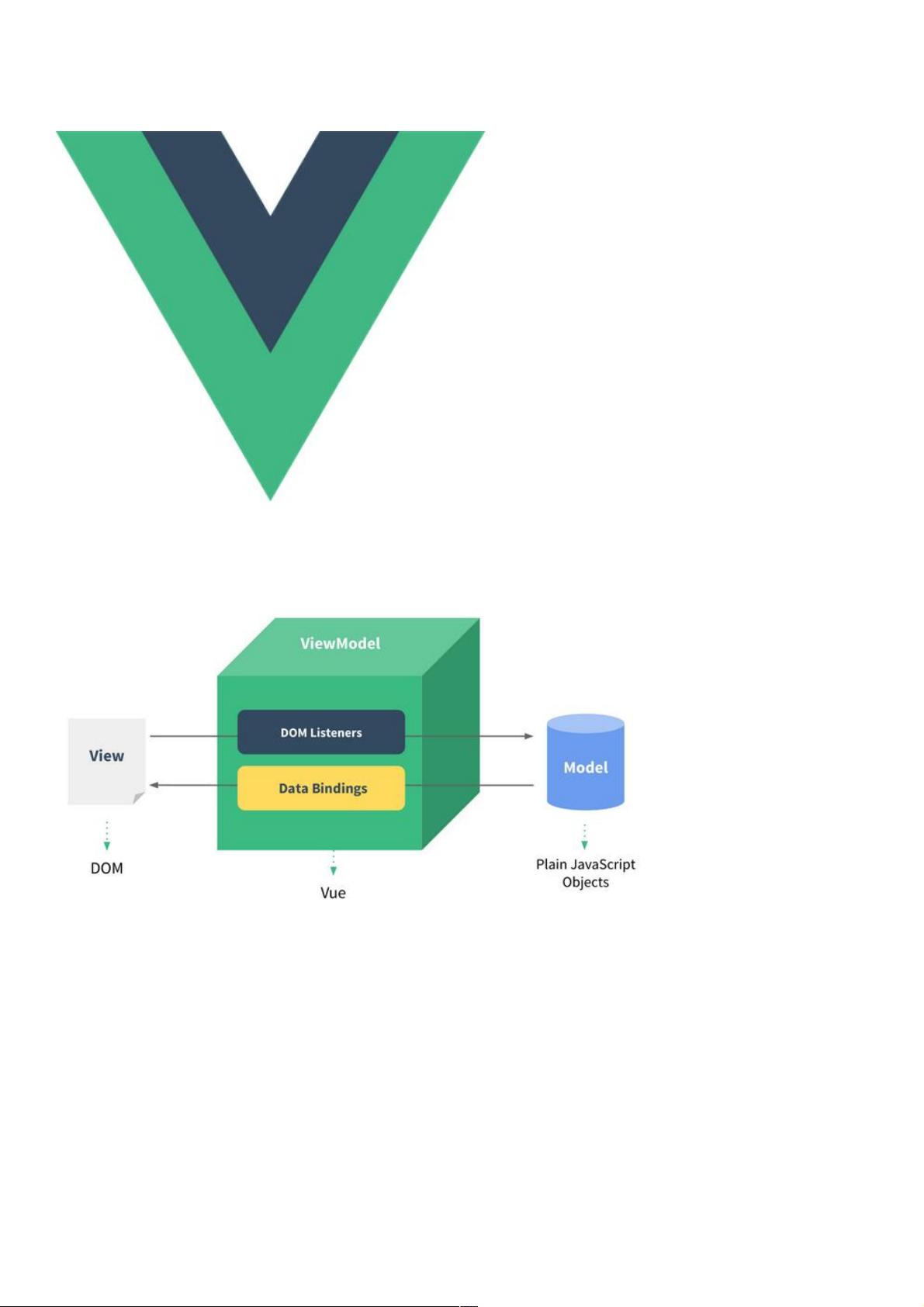
Vue.js作为JavaScript领域内的MVVM(Model-View-ViewModel)框架,以其简洁性著称。相比于AngularJS,Vue的核心更聚焦于视图层,提供直观且易懂的API,致力于通过简单的工具实现响应的数据绑定和组件化的视图设计。其设计哲学是基于数据驱动,通过双向数据绑定机制确保DOM与数据的实时同步。
Vue的核心概念是ViewModel,它是一个Vue实例,负责封装特定HTML元素(如body或具有特定ID的元素),并将数据绑定到该元素上。在这个架构中,DOMListeners负责监听视图层(View)中DOM元素的变化,一旦有变动,它们会触发模型层(Model)的数据更新。反之,DataBindings则监控模型层的数据变化,使得视图能够及时地反映这些变化。
Vue的特点包括:
1. 简洁性:使用HTML模板配合JSON数据和Vue实例构建页面,结构清晰。
2. 数据驱动:自动计算属性和追踪依赖的模板表达式,使得页面内容随着数据动态调整。
3. 组件化:鼓励复用和解耦的组件设计,提高开发效率和代码组织性。
4. 轻量化:代码量小,不对外部库高度依赖,易于维护。
5. 高效性能:通过精确的DOM更新策略,实现快速渲染。
6. 模板友好:支持多种安装方式,如npm或Bower,便于集成到项目中。
以下是一个简单的Vue入门示例,展示了声明式渲染的概念。在这个例子中,HTML模板中包含一个{{message}}指令,它会根据Vue实例的data对象(exampleData)中的message属性动态显示内容。创建Vue实例时,通过`el`属性指定要挂载的元素(id为'app'的div),并将数据对象传递给`data`属性。
```html
<!DOCTYPE html>
<html>
<head>
<title>声明式渲染</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
const app = new Vue({
el: '#app',
data: {
exampleData: {
message: 'Hello, Vue!'
}
}
});
</script>
</body>
</html>
```
通过这个基础的例子,我们可以看到Vue如何在声明式的编程模式下,利用其核心功能轻松实现动态页面渲染。学习并熟练掌握这些概念和命令,将有助于在实际开发中高效地使用Vue构建现代Web应用。
2020-10-16 上传
2022-04-03 上传
2024-02-02 上传
2024-01-30 上传
2019-02-22 上传
2020-10-18 上传
2022-07-29 上传
2023-04-28 上传
点击了解资源详情
weixin_38626858
- 粉丝: 2
- 资源: 898
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建