自定义FCKeditor插件格式化命令
需积分: 3 82 浏览量
更新于2024-09-18
收藏 101KB DOCX 举报
"修改fckeditor"
在本文中,我们将探讨如何修改FCKeditor,这是一个流行的开源富文本编辑器,常用于网站内容管理系统中,允许用户在网页上编辑文本时获得类似于桌面文字处理软件的体验。FCKeditor具有高度可定制性,允许开发者添加自定义功能或调整现有功能以满足特定需求。
首先,我们需要理解FCKeditor的插件系统。插件是扩展FCKeditor功能的基础,它们提供了一种向编辑器添加新命令、工具栏按钮或其他交互方式的方法。为了创建一个新的插件,我们需要遵循一定的步骤:
步骤一:创建插件目录和文件
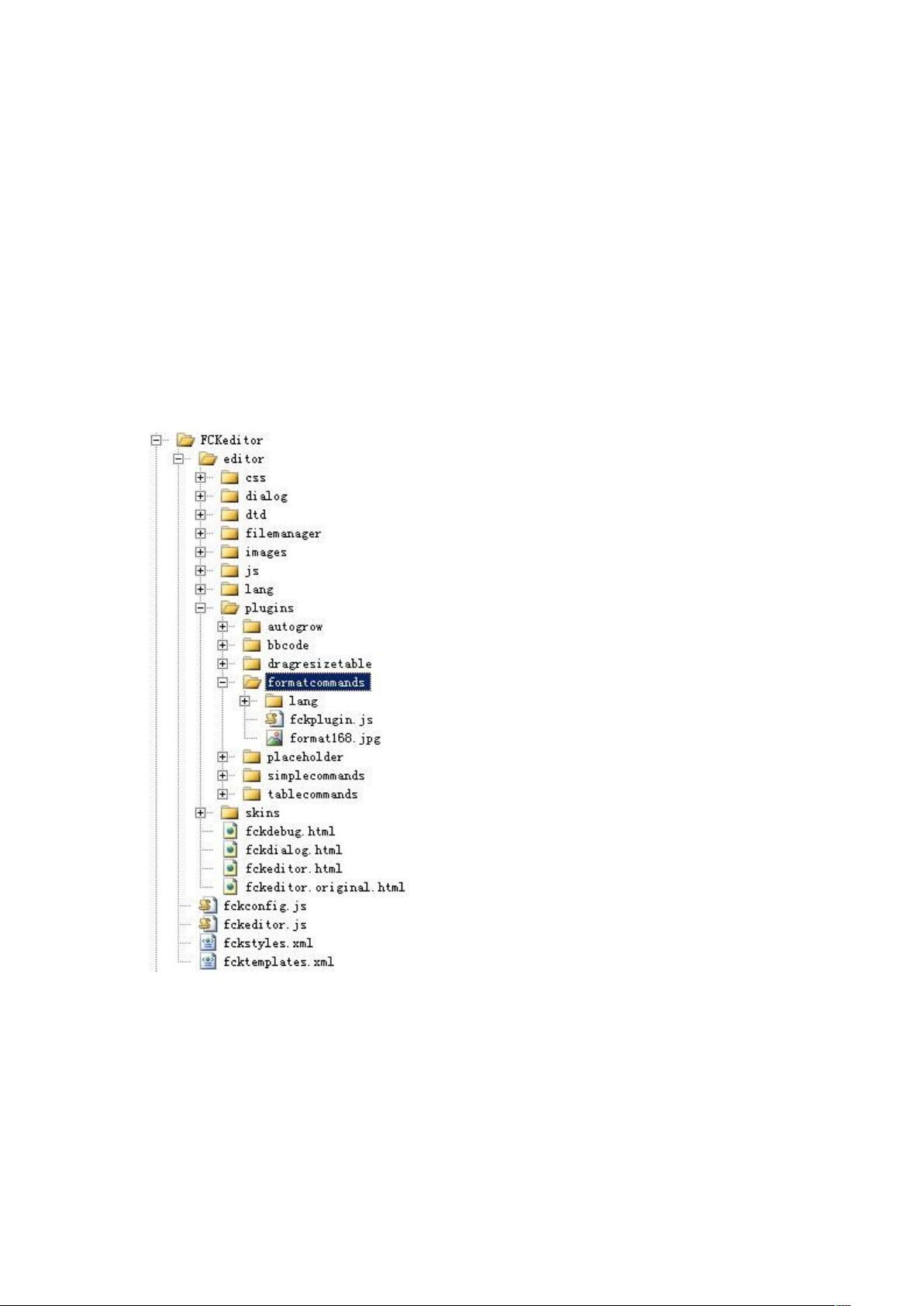
1. 插件目录结构通常位于`./editor/plugins/`下。为了保持组织,我们将在这里创建一个新的文件夹,例如名为`formatcommands`。
2. 在`formatcommands`文件夹内,创建一个名为`fckplugin.js`的文件。这是插件的核心文件,它将包含所有必要的JavaScript代码来定义新的功能。
3. 同时,创建一个名为`lang`的文件夹,用来存放不同语言的本地化文件。这样,你的插件就可以支持多种语言的用户界面。
4. 最后,放置任何必要的图标文件(通常是`.gif`或`.png`)到与`fckplugin.js`相同的目录下,以便在工具栏上显示。
步骤二:编写fckplugin.js
1. `fckplugin.js`文件应该包含插件的定义,包括命令的注册、事件监听器以及任何其他与功能相关的逻辑。在提供的示例中,插件名为`Format168Btn`,它会在工具栏上生成一个按钮,当鼠标悬停时,会显示提示信息“format”。
2. 源代码中的注释提到了版权信息和开源许可,即GNU Lesser General Public License,这表明FCKeditor是根据这个许可发布的,允许自由使用、修改和分发。
步骤三:创建语言包
1. 在`lang`文件夹内,为每种支持的语言创建一个单独的JavaScript文件。例如,对于英文,文件名为`en.js`;对于简体中文,则是`zh-cn.js`。
2. `en.js`文件包含了按钮提示的本地化字符串。在示例中,`FCKLang.Format168Btn='format';`这一行定义了英文环境下按钮的提示文本。
步骤四:集成插件
1. 修改FCKeditor的配置文件(通常是`fckconfig.js`),将新插件添加到已启用的插件列表中,这样编辑器启动时就会加载它。
通过以上步骤,你就可以成功地修改或扩展FCKeditor的功能。这个过程不仅可以用来添加新的格式命令,也可以用于实现诸如图片上传、链接管理等复杂功能。FCKeditor的灵活性和可扩展性使得开发者能够根据项目需求定制出理想的文本编辑体验。然而,为了确保兼容性和稳定性,建议在修改前备份原始文件,并在实际环境中进行充分的测试。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-30 上传
162 浏览量
2012-09-11 上传
2013-12-13 上传
2009-09-26 上传
2011-06-10 上传
gai24502476
- 粉丝: 0
最新资源
- Gh0st3.75稳定版服务端:ARP监控与键盘记录
- BugTracker:软件错误追踪与管理利器
- Swing实现仿分页效果的动态表格设计
- 挖掘机焊接定位机构设计文档
- MFC框架下实现曲线勾画程序的探究
- 掌握Spring Cloud Config与Git的分布式配置中心
- 探索逻辑推理题的程序实现与源码分析
- Android图片自定义控件:解决缩放失真问题
- 设计装置文档:教学用电流表
- Android平台动画实现原理及示例解析
- 安卓新手入门经验分享与心得总结
- Apache日志分割神器cronolog-1.6.2详细介绍
- 配置OpenGL开发环境:freeglut、glew与VS2013整合指南
- Android网络XML文件解析方法及示例源码
- Hadoop、Spark、Scala和Maven安装包综合指南
- VMware Workstation 11解锁虚拟OS X系统的补丁工具