使用JavaScript构建原生移动应用:学习React Native
需积分: 9 170 浏览量
更新于2024-07-18
收藏 9.15MB PDF 举报
"Eisenman, Bonnie-Learning React Native" 是一本由O'Reilly Media在2018年出版的书籍,作者是Bonnie Eisenman。本书主要关注使用JavaScript构建原生移动应用,特别是通过React Native框架进行开发。
React Native是Facebook推出的一个开源框架,它允许开发者使用JavaScript和React来构建iOS和Android的原生应用。这个框架的核心理念是“Learn once, write anywhere”,意味着开发者可以使用相同的代码库同时开发两个平台的应用,大大提高了开发效率和跨平台的兼容性。
本书第二版可能涵盖了以下知识点:
1. **React基础知识**:React是Facebook创建的用于构建用户界面的JavaScript库,特别适合构建组件化的应用。书中可能会介绍React的基本概念,如组件、状态和props、虚拟DOM等。
2. **React Native环境搭建**:如何安装并配置开发环境,包括Node.js、npm、Watchman、Flow(可选静态类型检查工具)以及Xcode和Android Studio等。
3. **React Native组件**:React Native提供了一系列原生组件,如View、Text、Image、TextInput等,它们对应于原生平台的UI元素。书中会详细介绍这些组件的使用方法和属性。
4. **样式与布局**:React Native使用CSS类似的语法来定义样式,但有一些区别,例如使用Flexbox模型进行布局。书中会讲解如何创建和管理样式,以及处理响应式设计。
5. **网络请求与数据管理**:在移动应用中,数据获取和存储是关键。可能包含如何使用fetch API或第三方库如axios进行HTTP请求,以及如何集成Redux或MobX等状态管理工具。
6. **原生模块集成**:React Native允许开发者编写原生代码(Java或Objective-C/Swift)并与JavaScript交互,以利用特定平台的功能。这部分可能涉及如何创建和使用自定义原生模块。
7. **性能优化**:书中可能会讨论如何提高React Native应用的性能,包括减少重渲染、优化组件结构、使用PureComponent和shouldComponentUpdate等。
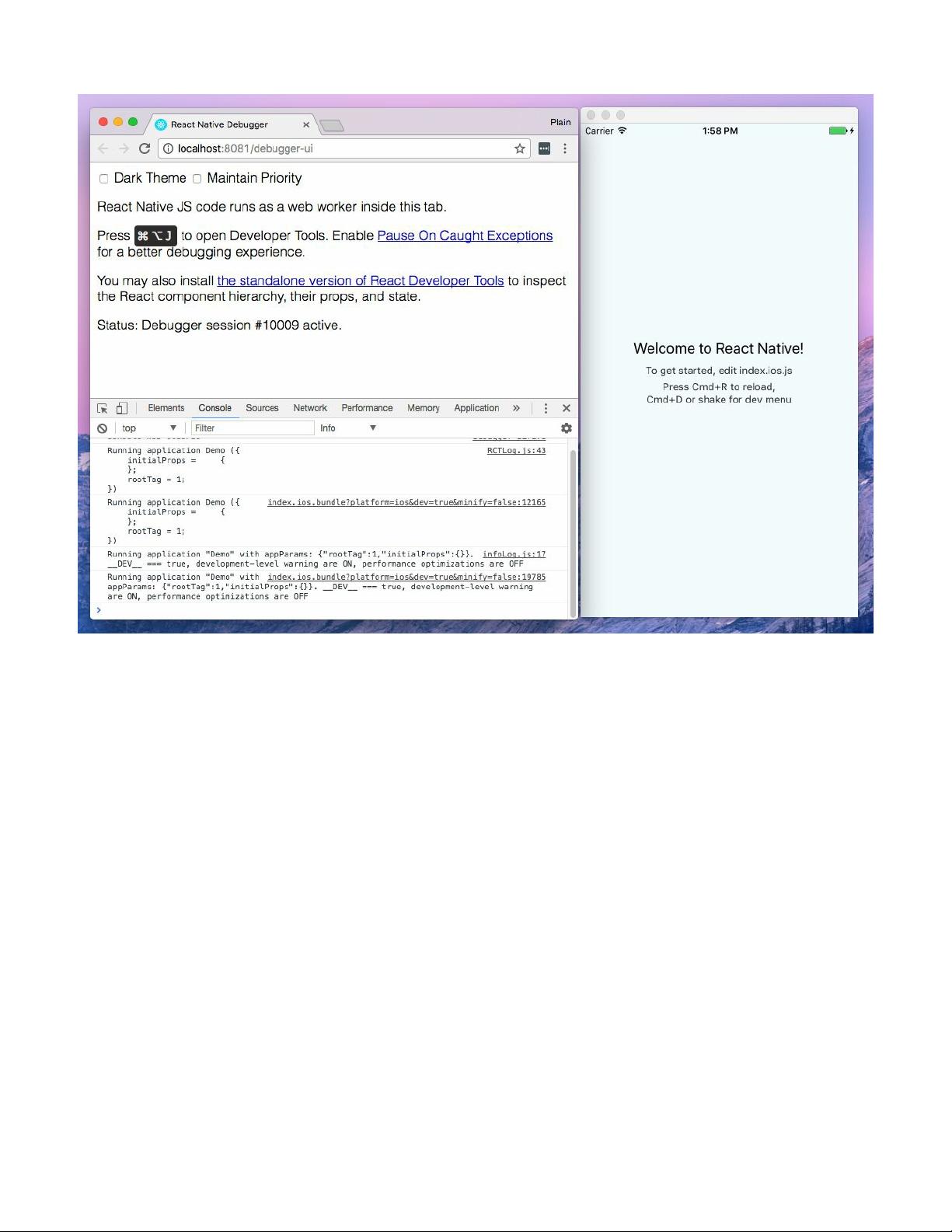
8. **测试与调试**:涵盖单元测试、集成测试,以及使用React Native的内置开发者工具进行调试。
9. **发布与部署**:如何将完成的应用打包并发布到App Store和Google Play,包括签名、版本控制和持续集成流程。
10. **社区和生态**:React Native有一个活跃的开发者社区,书中可能会介绍一些流行的第三方库、工具和资源,帮助开发者扩展功能和解决问题。
"Learning React Native"这本书是针对那些希望通过JavaScript技术构建原生移动应用的开发者,提供了从基础到实践的全面指南。不论你是React新手还是有经验的前端开发者,都能从中受益,掌握React Native的开发技能。
250 浏览量
2018-12-19 上传
点击了解资源详情
点击了解资源详情
183 浏览量
点击了解资源详情
143 浏览量
174 浏览量
ACandML
- 粉丝: 26
最新资源
- React.js实现的简单HTML5文件拖放上传组件
- iReport:强大的开源可视化报表设计器
- 提升代码整洁性:Eclipse虚线对齐插件指南
- 迷你时间秀:个性化系统时间显示与管理工具
- 使用ruby-install一次性安装多种Ruby版本
- Logality:灵活自定义的JSON日志记录器
- Mogre3D游戏开发实践教程免费分享
- PHP+MySQL实现的简单权限账号管理小程序
- 微信支付统一下单签名错误排查与解决指南
- 虚幻引擎4实现的多边形地图生成器
- TouchJoy:专为触摸屏Windows设备打造的屏幕游戏手柄
- 全方位嵌入式开发工具包:ARM平台必备资源
- Java开发必备:30个实用工具类全解析
- IBM475课程资料深度解析
- Java聊天室程序:全技术栈源码支持与学习指南
- 探索虚拟房屋世界:house-tour-VR应用体验