Vue全家桶:深度解析Vuex状态管理
需积分: 5 44 浏览量
更新于2024-06-17
收藏 982KB PPTX 举报
Vue全家桶中的Vuex状态管理是一个关键环节,尤其是在大型、复杂的前端应用中,有效地组织和控制状态至关重要。Vuex是基于状态管理模式,专为Vue.js设计,旨在解决组件之间共享状态的问题以及维护单一数据来源,确保数据流的一致性和可预测性。
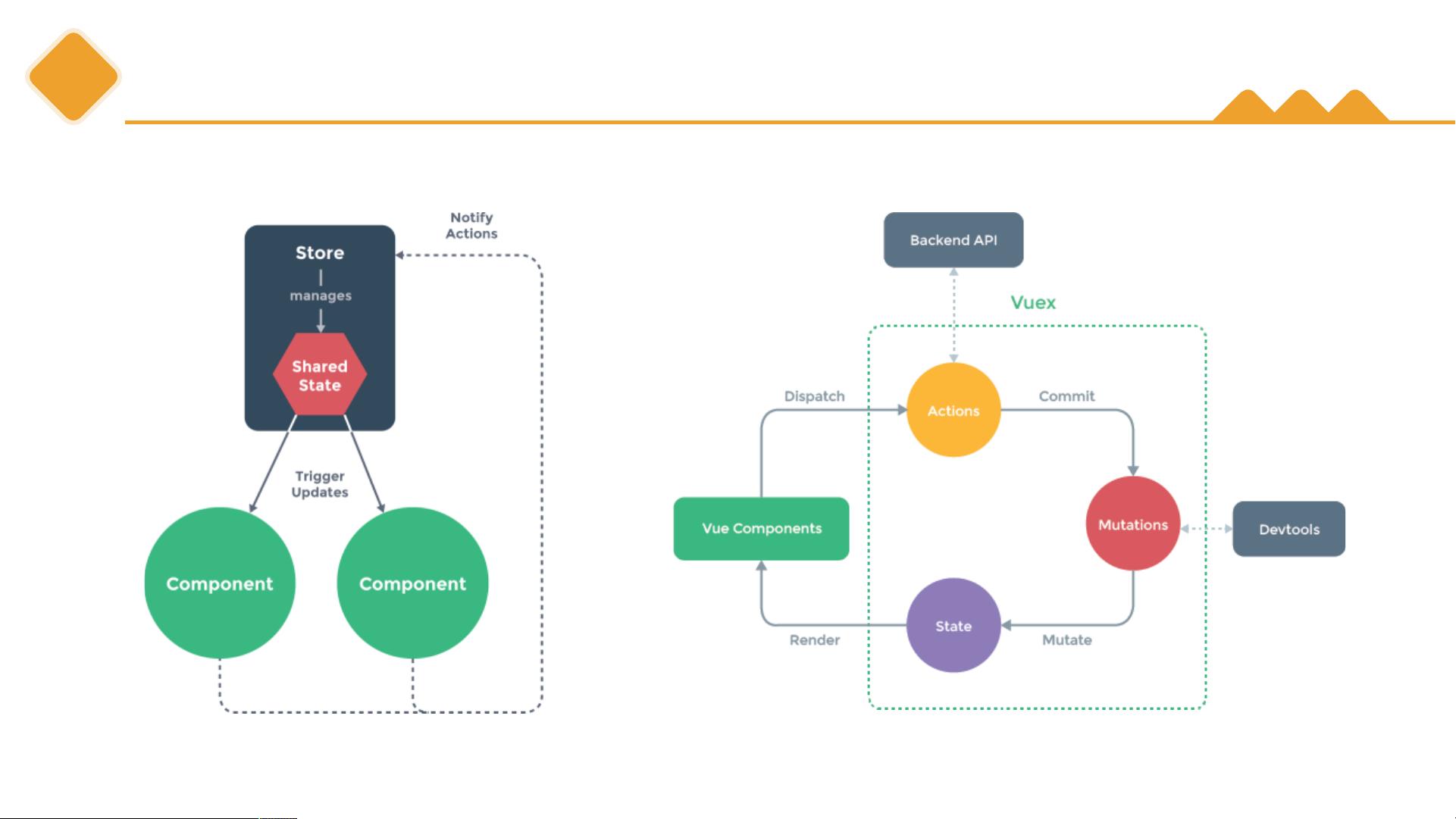
1. **核心概念**:
- **状态(State)**: Vuex的核心概念是状态,这是应用程序中所有组件共享的数据集,存储在store(状态容器)中。开发者需要定义状态的初始值,并确保它是不可变的,通常通过mutations(状态变更处理器)进行更新。
2. **Mutations**: 这是处理状态变更的方法,它们是同步的且受严格的类型检查。开发者应确保mutations的逻辑清晰,只在适当的地方进行状态更改,以保持单向数据流。
3. **Getters**: Getters是读取状态的计算属性,它们基于状态和/或getters自身,用于提供计算后的状态值。Getters可以提高性能,因为它们仅在需要时才重新计算。
4. **Actions**: Actions是异步的操作,用于处理那些可能需要与服务器交互、触发其他副作用或耗时操作的状态变更。Actions接受一个回调函数,这个函数可以在完成任务后调用`commit`方法提交mutation。
5. **Modules**: 当应用的状态变得庞大或有明确的分层需求时,可以使用模块化结构,将状态和逻辑拆分为更小、更易管理的部分。每个模块都有自己的状态、mutations、getters和actions。
6. **复杂状态管理需求**:
- JavaScript应用中的状态不再局限于简单的组件内数据,而是涉及多方面的交互:服务器数据、缓存、用户行为等。
- 组件间共享状态的挑战,如多个组件对同一状态的依赖,以及不同视图间的协同操作。
7. **Vuex的优势**:
- 提供全局单例状态容器,避免组件间状态混乱,确保数据一致性。
- 强制的规则和分离架构使得代码结构清晰,易于维护和追踪状态变化。
- 单例模式下的状态管理,使得任何地方的组件都可以访问和修改状态,实现视图和状态的解耦。
总结来说,Vuex是Vue开发中不可或缺的一部分,它通过标准化的状态管理和分发机制,帮助开发者更有效地组织复杂的前端应用状态,提高代码的可维护性和可扩展性。学习并熟练使用Vuex,对于构建健壮的单页面应用至关重要。
2022-06-07 上传
2024-01-25 上传
2024-09-04 上传
2019-06-18 上传
2022-06-07 上传
2021-02-05 上传
2020-11-26 上传
2018-07-02 上传
2021-10-04 上传
人生的方向随自己而走
- 粉丝: 4541
- 资源: 328
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器