Vue.js封装Swiper组件实现图片轮播
版权申诉
9 浏览量
更新于2024-09-11
收藏 172KB PDF 举报
"Vue封装Swiper实现图片轮播效果,基于Swiper的纯JavaScript特性,创建适用于移动终端的滑动特效组件。Swiper提供多种触屏交互效果,如焦点图、Tab切换和多图切换。在Vue中,通过组件化方式实现轮播图,提高代码的复用性和维护性。组件通信主要依赖prop和事件,父组件通过prop传递数据给子组件,子组件通过触发事件反馈给父组件。"
Vue封装Swiper实现图片轮播效果是一个常见的前端需求,这涉及到Vue组件化开发和Swiper插件的集成。Swiper是一个强大的滑动插件,专为移动设备设计,支持各种滑动效果,如触屏滑动、焦点图展示等。在Vue项目中,我们可以利用Swiper的强大功能,通过封装成组件的形式,使得轮播图更易于管理和复用。
首先,需要对Swiper进行基本了解。Swiper是基于JavaScript的,它可以轻松实现移动设备上的滑动效果,包括触屏焦点图、Tab切换和多图切换等功能。Swiper的特点包括开源、免费、稳定、使用简便以及功能丰富,是构建响应式网站和应用的理想选择。如果需要更多关于Swiper的详细信息和API文档,可以参考Swiper的中文官方网站。
接下来,我们将重点讨论如何在Vue中封装Swiper。Vue组件是Vue.js的核心特性之一,它允许我们将UI拆分成可重用的部分,从而提升代码的组织和维护性。在创建轮播组件时,我们通常会创建一个父组件(例如名为`Carousel`),并在其中包含一个或多个子组件(如`Slide`)。
1. **引入Swiper**:
- 安装Swiper库:使用npm安装,命令是`npm install --save swiper`。
- 引入Swiper的JavaScript和CSS文件,通常是在Vue组件的`main.js`或组件内部导入。
2. **HTML布局**:
- 在Vue组件的`template`部分,我们需要设置轮播容器(`.swiper-container`)和滑动内容(`.swiper-wrapper`)的HTML结构。同时,通过`<slot>`标签定义轮播内容的位置。
3. **属性和方法**:
- 使用Vue的props特性,将必要的配置项(如轮播速度、自动播放等)从父组件传入子组件。
- 在子组件内部,初始化Swiper实例,并根据接收到的props配置Swiper。
4. **事件监听**:
- 通过监听Swiper的内置事件(如`slideChange`或`autoplayStop`等),可以将状态变化通知给父组件。
- 父组件可以通过自定义事件(如`@change`)接收子组件的事件并做出响应,比如更新当前显示的索引。
5. **样式和分页器**:
- 可以根据需求添加分页器(`.swiper-pagination`)或其他导航元素,如箭头按钮,以控制轮播的前进和后退。
- 分页器的样式可以通过绑定CSS类(如`:class="{'swiper-pagination': pagination}"`)来控制是否显示。
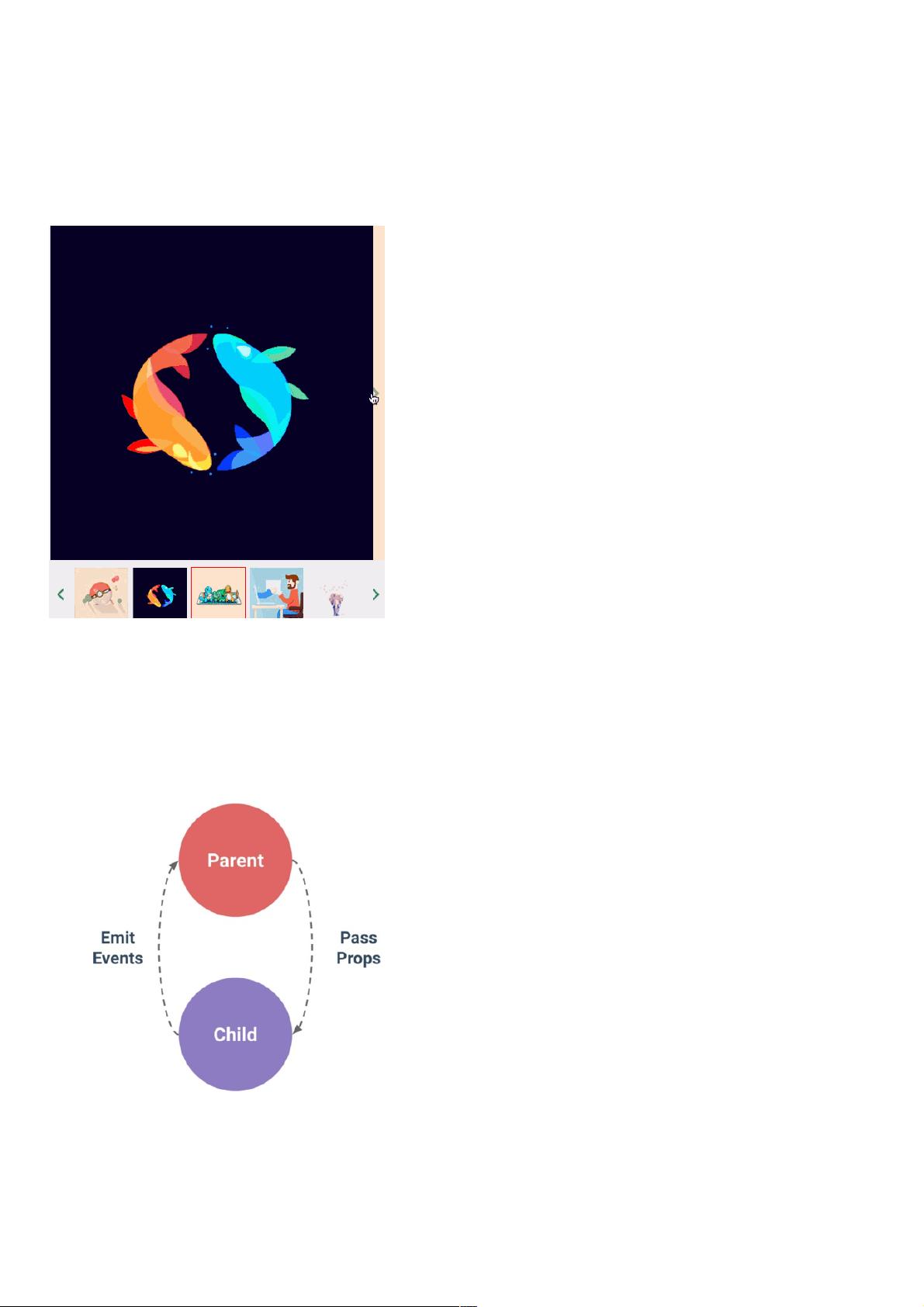
6. **组件通信**:
- 父组件通过prop将图片数据传给子组件,子组件根据数据生成轮播内容。
- 子组件通过触发事件(如`@slideChange`)告诉父组件当前轮播的状态,如当前显示的图片索引。
封装完成后,Vue中的Swiper组件可以在多个页面中重复使用,只需要传入不同的图片数据即可。这样不仅简化了代码,也提升了代码的可维护性和复用性。同时,Vue与Swiper的结合,为前端开发者提供了更灵活的图片轮播解决方案。
2018-12-03 上传
2019-02-27 上传
2020-10-16 上传
2021-10-14 上传
2020-10-16 上传
2020-12-30 上传
2020-10-17 上传
2020-12-12 上传
weixin_38687199
- 粉丝: 4
- 资源: 924