JQuery入门教程:核心函数与遍历方法解析
需积分: 0 5 浏览量
更新于2024-09-06
收藏 1.18MB DOCX 举报
"该资源是作者自学jQuery后整理的学习记录,涵盖了jQuery与原生JavaScript的对比,jQuery的入口函数加载模式,jQuery冲突的解决方法,jQuery的核心函数及其参数,jQuery对象的理解,包括静态方法如each和map的区别以及其他静态方法如$.trim(), $.isWindow()和$.isArray()等。"
jQuery是一个广泛使用的JavaScript库,它极大地简化了HTML文档操作、事件处理、动画制作以及AJAX交互。在第一天的学习中,作者首先提到了jQuery与原生JavaScript的区别。原生JavaScript的入口函数(如window.onload或DOMContentLoaded)会等待整个页面包括图片完全加载后才执行,而jQuery的入口函数(如$(document).ready())仅需DOM元素加载完毕即可开始执行。此外,原生JavaScript中,多个入口函数会被后面的覆盖,但在jQuery中则不会。
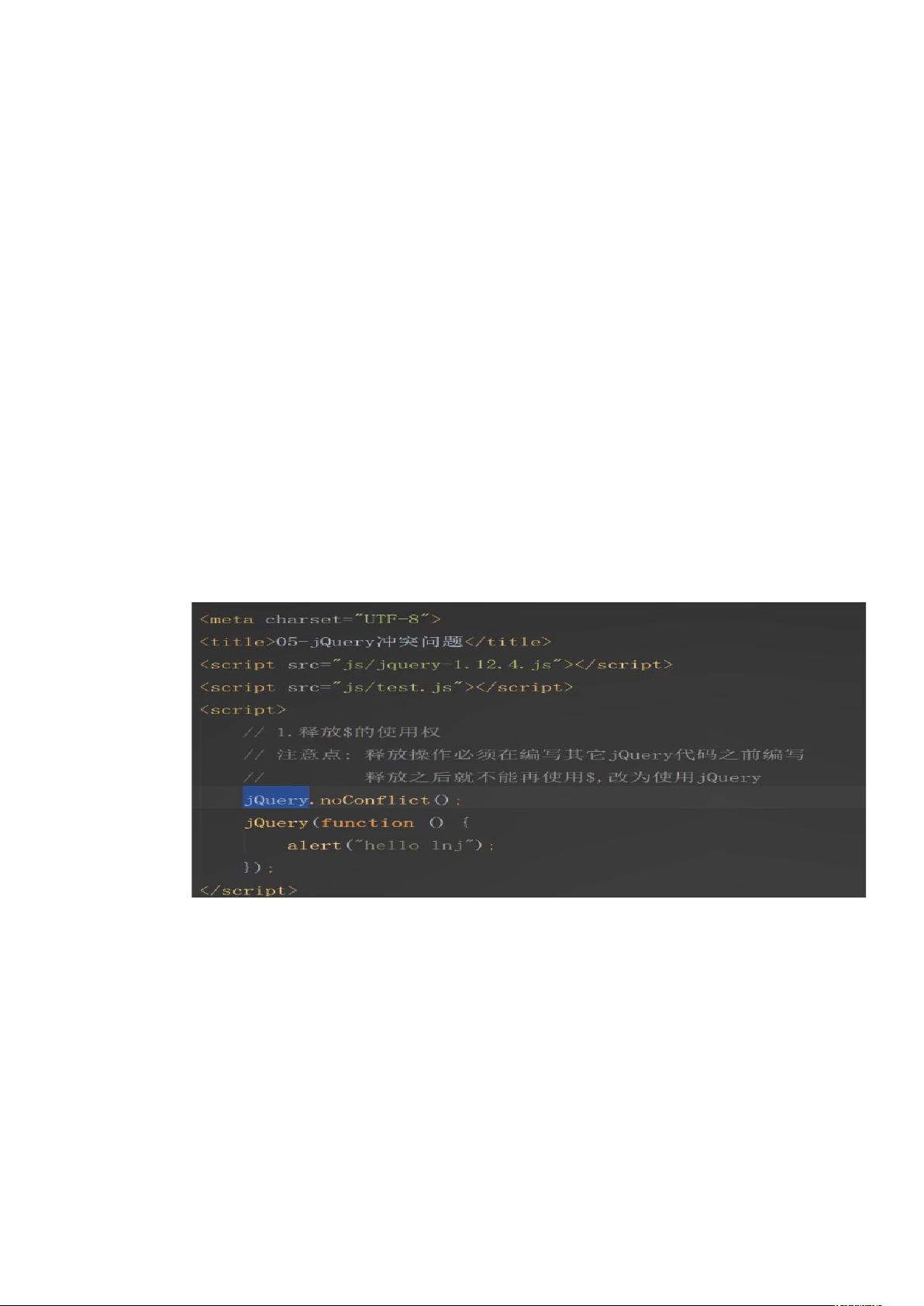
接下来,作者讨论了jQuery的冲突问题。当引入的jQuery文件与其他使用$符号的代码有冲突时,可以采用两种解决方法:一是使用jQuery的noConflict()方法释放$符号,二是使用jQuery代替$作为调用jQuery函数的别名。
jQuery的核心函数是`$()`,它可以接受多种参数,如函数、字符串选择器、代码片段或DOM元素。例如,传递一个字符串选择器,`$()`将返回一个包含匹配元素的jQuery对象。对于DOM元素,`$()`将其转换为jQuery对象以便进一步操作。
jQuery对象有静态方法和实例方法之分。静态方法直接作用于jQuery类,如`$.each()`用于遍历数组;实例方法则是通过jQuery对象调用,如`.each()`用于遍历jQuery对象内的元素。`$.each()`和`.each()`的主要区别在于,`.each()`默认返回遍历的对象,而`$.each()`不提供处理后的结果。`$.map()`类似,但允许在回调函数中处理数组并返回新数组。
此外,作者还介绍了几个其他重要的静态方法,如`$.trim()`用于去除字符串两端的空格,`$.isWindow()`判断参数是否为window对象,以及`$.isArray()`检测对象是否为真正的数组。这些工具函数增强了jQuery的功能,使得开发更加便捷高效。
2020-04-24 上传
2018-05-22 上传
2021-11-06 上传
2023-06-10 上传
2023-02-24 上传
2023-05-31 上传
2023-05-30 上传
2023-05-31 上传
2023-05-31 上传
没经验的开发银元
- 粉丝: 0
- 资源: 4
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站