React Native开发入门:配置与基本操作
需积分: 3 175 浏览量
更新于2024-09-10
收藏 229KB DOCX 举报
"React Native开发教程"
React Native是一种流行的JavaScript框架,用于构建原生移动应用程序。本教程将引导你逐步了解React Native的基础配置和开发流程。
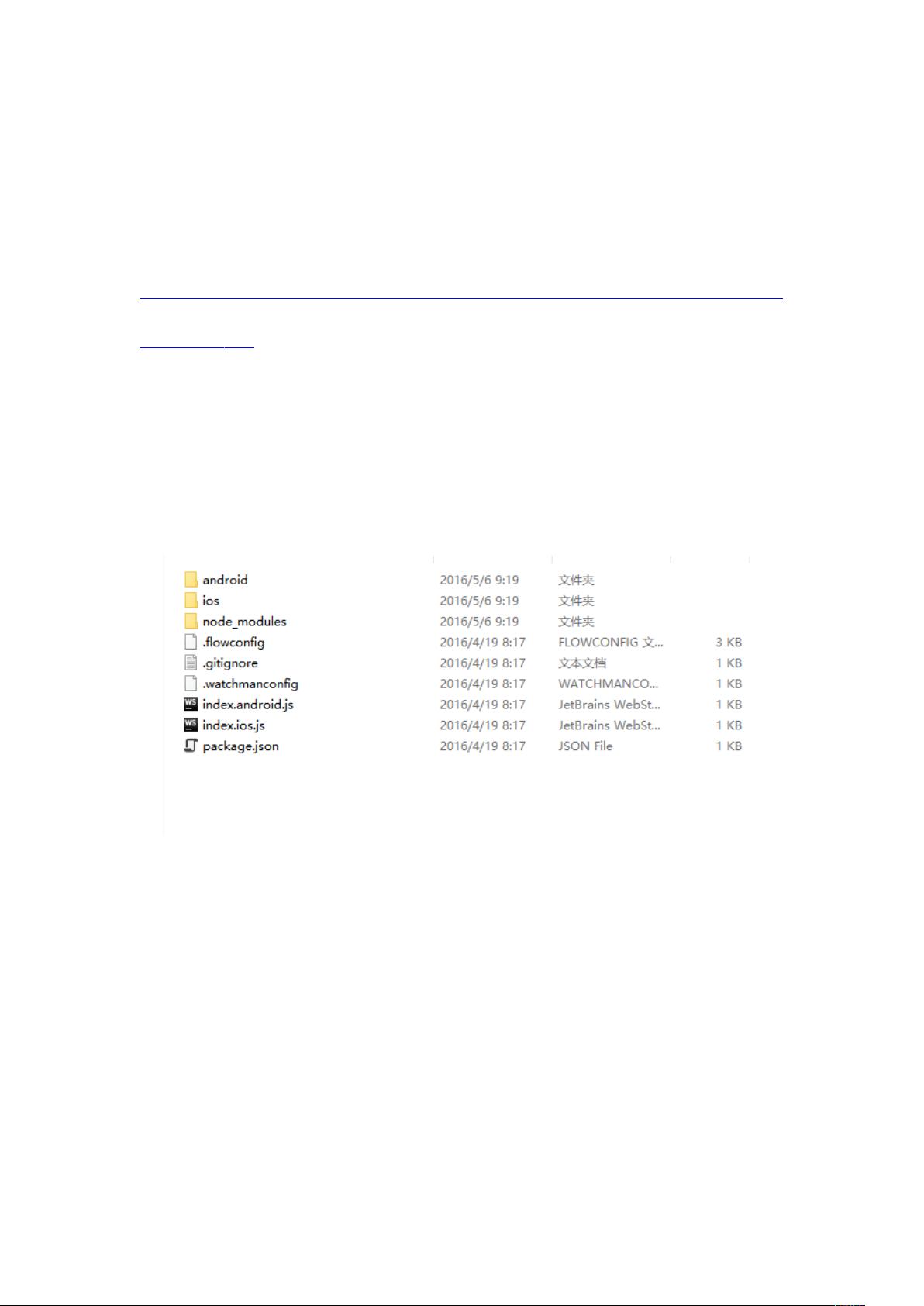
首先,React Native提供了预配置的新项目包,可以直接下载使用,而无需手动初始化。你可以通过访问`http://bbs.reactnative.cn/topic/11/react-native中文网官方发布完整新项目包-无需init`来获取这个项目包。下载完成后,解压文件到非中文路径的目录。
要运行项目,你需要在根目录下打开命令窗口(通过按Shift+鼠标右键,选择“在此处打开命令窗口”)。然后输入`react-native run-android`命令,这将安装应用到Android模拟器或通过数据线连接的真机设备上。首次运行时,可能会出现错误,这是由于服务未启动导致的。
为解决错误,你需要在命令窗口中输入`react-native start`来启动服务。之后,回到应用程序,点击“Reload JS”,应用将会正常运行。注意,命令窗口在整个开发过程中应保持开启状态,同时避免将项目放在包含中文字符的目录下。
热更新配置是React Native开发中的一个重要环节。你需要找到自己的IP地址(通过运行`cmd`并输入`ipconfig`),然后在模拟器的“开发者选项”中配置该IP地址,加上端口号8081。这允许应用与开发环境进行实时通信,实现热更新。
对于开发IDE的选择,教程推荐了Sublime、Atom、WebStorm和VSCode。你可以根据个人喜好和需求选择合适的编辑器,并按照提供的链接进行安装和配置。例如,如果你使用VSCode,可以按照教程所示的步骤进行设置,修改项目中的`index.android.js`文件,如将`Welcome to React Native!`改为`123`,然后在应用中触发热更新(如通过“Reload JS”)来查看更改的效果。
在项目结构中,通常会创建一个名为`APP`的文件夹,存放所有的界面和功能组件。为了构建菜单,你可能需要引入图标和文字的插件,这些可以通过npm(Node Package Manager)来下载和安装。在后续的学习中,你将了解到如何管理和使用这些插件,以及如何构建出功能丰富的用户界面。
这个React Native教程涵盖了基础的环境配置、应用运行、错误处理、热更新配置和IDE的选择,为初学者提供了一个良好的起点。随着学习的深入,你将逐渐掌握React Native的更多高级特性和最佳实践。
413 浏览量
2021-04-13 上传
138 浏览量
916 浏览量
2021-03-19 上传
430 浏览量
点击了解资源详情
106 浏览量
点击了解资源详情
CY2017
- 粉丝: 46
最新资源
- Ruby应用部署与运行自述指南
- 快速在命令行上运行 Haskell 脚本的 Bash 工具
- 安卓圆形头像加载与本地缓存教程及代码示例
- 企业理财合同变更记录参考文件
- SpringBoot单体在线考试平台-OnlineExam项目开放
- 提升RPG Maker MZ动画效果的Effekseer插件
- 菲赫金哥尔茨版微积分学教程全三卷
- 探索Helldorado字体:从GIF到TTF的演变
- jQuery入门到项目实战的全面教程
- 单片机编程实现1602液晶电子时钟与18B20温感交互
- ASP房产信息管理系统毕业设计源码与论文
- 码头工人:基于JavaScript的Docker操作实践指南
- 合同成立时间的确定方法及重要意义
- Svelte版权组件:格式化显示版权声明的解决方案
- 探索CG-IPB: 印尼IPB大学计算机图形学开源项目
- Vim脚本实现自动英语缩写快速替换
 已收录资源合集
已收录资源合集