使用IntelliJ IDEA配置Maven+Tomcat Web开发环境
版权申诉
本文介绍了如何使用IntelliJ IDEA搭建基于Maven和Tomcat的Web开发环境,涵盖了从安装必备软件到配置项目的详细步骤。
在搭建Web开发环境时,首先需要确保具备以下软件版本:
1. IntelliJ IDEA 2019 1.2
2. JDK 1.8.0_144
3. Tomcat 8.5.51
4. Maven 3.6.1
接下来是创建Maven项目:
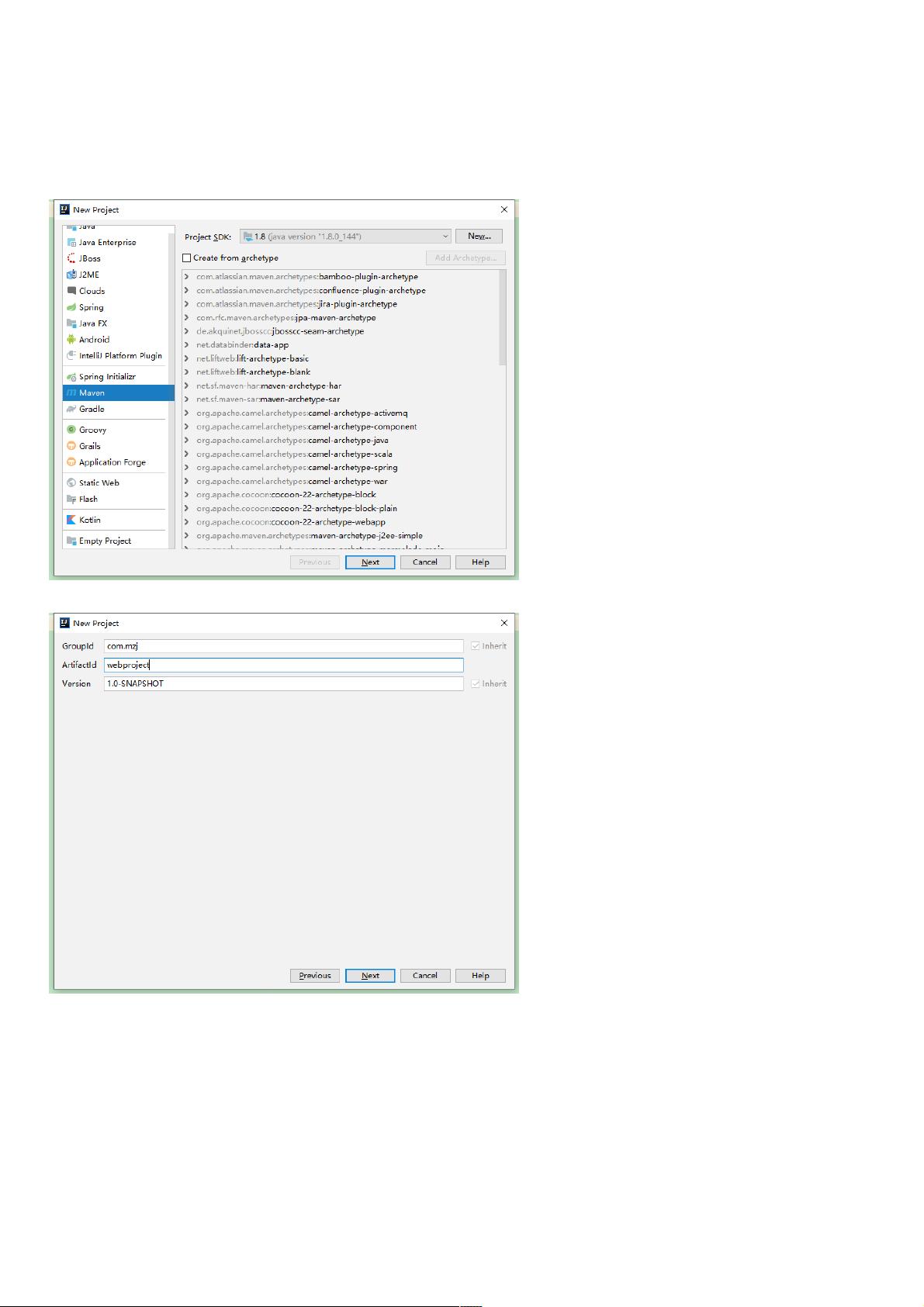
1. 打开IntelliJ IDEA,选择新建Maven项目,但不要勾选任何预设模板。
2. 在新项目配置页面填写GroupId和ArtifactId,这两个字段用于唯一标识你的项目。
3. 指定项目名称和存储位置,点击Finish完成项目创建。
创建项目后,需配置项目Artifacts以支持Tomcat部署:
1. 通过ProjectStructure或快捷键打开设置,选择Artifacts。
2. 添加一个新的Artifacts,为其命名,并将classes目录添加到`/WEB-INF/classes`中。
接着,配置项目Facets以支持Web应用:
1. 在ProjectStructure中选择Facets。
2. 添加一个Web Facet,并关联到项目中的webapp目录。
调整项目目录结构,使其符合Maven规范:
1. 将web目录重命名为webapp,并将其移动到src/main目录下。
更新Facets中的Web Resource Directory:
1. 返回Facets配置,修改Web Resource Directory为新的webapp目录。
配置Tomcat服务器:
1. 添加一个新的Tomcat Server,指定服务器路径。
2. 配置应用程序上下文,即项目在Tomcat上的访问路径。
3. 将创建的Artifacts关联到Tomcat Server,以便在启动时自动部署。
完成上述步骤后,项目已经准备好运行在Tomcat服务器上了。可以通过点击IDEA工具栏上的Run按钮,选择对应配置启动Tomcat,然后就可以在浏览器中通过配置的应用上下文访问Web应用。
搭建IntelliJ IDEA的Web开发环境涉及多个环节,包括Maven项目创建、Artifacts配置、Facets设置、目录结构调整以及Tomcat服务器的配置。正确完成这些步骤,开发者就能在IDEA中顺利地开发、测试和部署基于Java的Web应用。
2021-01-08 上传
2023-09-13 上传
2023-09-08 上传
2023-04-24 上传
2023-05-13 上传
2023-09-30 上传
2023-05-31 上传
weixin_38599712
- 粉丝: 8
- 资源: 860
最新资源
- C# 开发经验 40种窗体常用代码
- 数据库考纲详解(绝对正确)
- 基于敏捷软件开发方法的基金管理信息系统开发
- 中国移动笔试试题及答案
- ARM嵌入式入门级教程
- 2009年研究生入学考试计算机统考大纲-完整版.pdf
- c#北大青鸟经典教程
- (2009 Wiley)LTE for UMTS:OFDMA and SC-FDMA Based Radio Access
- Proteus元件中英文名对照
- XML开发实务.pdf
- FFT算法的一种FPGA实现
- linux学习资料.pdf
- 有关TCP、Ip的嵌入式知识
- 达内面试笔记,分享(C++、Java).pdf
- DIV+CSS布局大全
- Linux的进程管理.doc