JavaScript参考手册:Navigator与Window对象详解
"此文档是JavaScript的参考手册,包含了关于Navigator对象和Window对象的详细信息。Navigator对象提供了关于用户浏览器的详细属性和方法,而Window对象则涉及窗口相关的集合、属性和方法。"
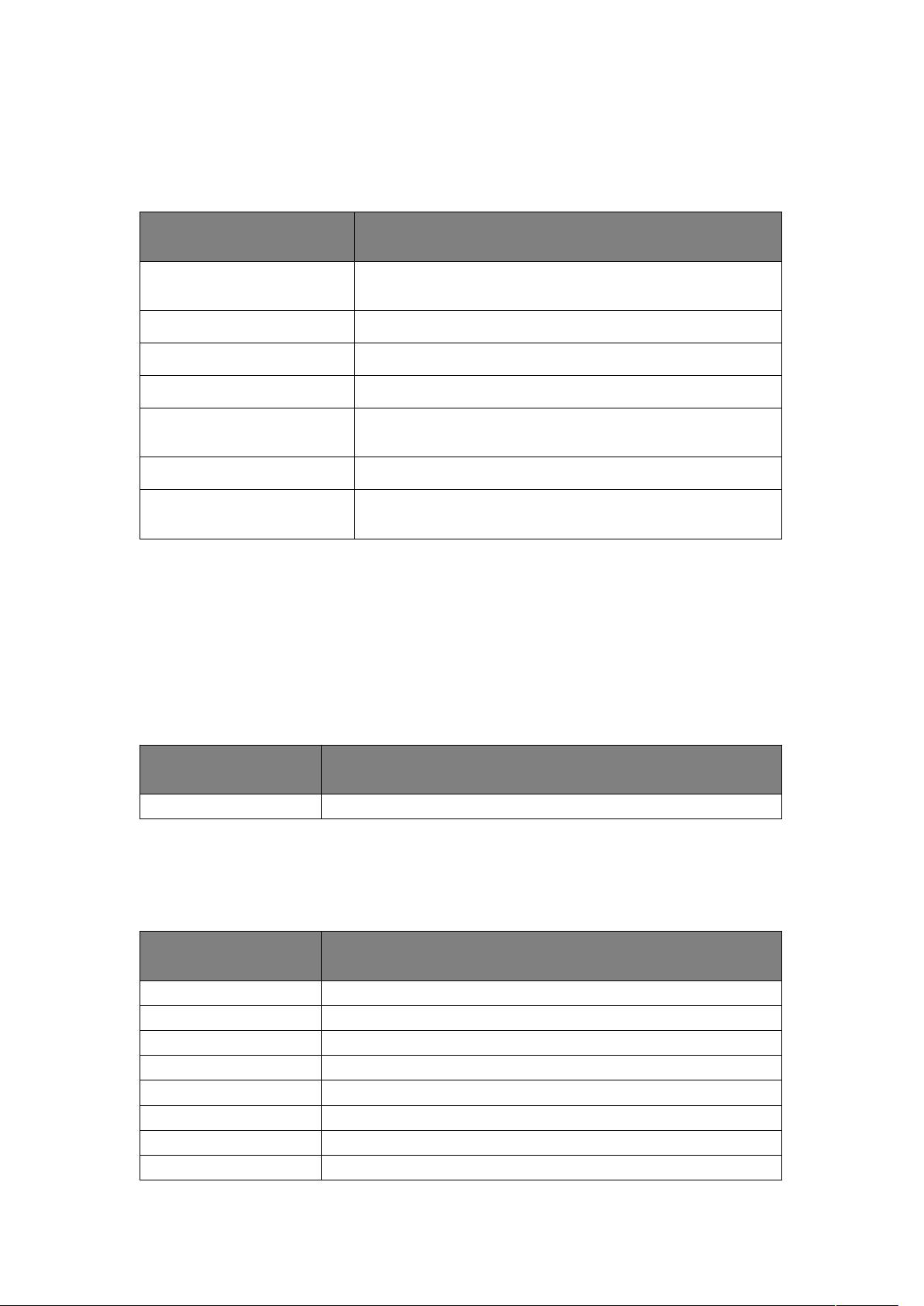
在JavaScript中,Navigator对象是浏览器提供的一种接口,用于获取关于浏览器本身的信息。这个对象包含了各种属性,例如:
1. `appCodeName`:返回浏览器的内部代码名称,通常用于开发用途。
2. `appName`:返回浏览器的名称,如“Netscape”或“Microsoft Internet Explorer”。
3. `appVersion`:提供浏览器的平台和版本信息,用于识别浏览器的具体版本。
4. `browserLanguage`和`userLanguage`:分别返回浏览器当前设置的语言和操作系统的默认语言。
5. `cookieEnabled`:是一个布尔值,表明浏览器是否允许使用cookies。
6. `platform`:返回运行浏览器的操作系统平台,如“Windows NT”或“MacIntel”。
7. `onLine`:是一个布尔值,表示系统是否在线,可用于检测离线状态。
8. `userAgent`:返回用户代理头部的值,这是浏览器向服务器发送的一个字符串,包含了浏览器类型、版本和操作系统等信息。
此外,Navigator对象还有两个方法:
1. `javaEnabled()`:返回一个布尔值,表示浏览器是否启用了Java支持。
2. `taintEnabled()`:返回浏览器是否支持数据污点功能,但这个特性在现代浏览器中已被废弃。
Window对象是JavaScript中的全局对象,代表浏览器的整个窗口,包含了一些与窗口操作相关的属性和集合:
1. `frames[]`:返回窗口内所有命名的框架,是一个Window对象数组,可以访问和操作框架内的内容。
2. `closed`:属性指示窗口是否已被关闭,如果是,其值为`true`。
3. `defaultStatus`:可以设置或读取窗口状态栏的默认文本。
Window对象还有其他重要属性和方法,例如`location`用于处理当前窗口的URL,`history`用于管理浏览历史,`screen`对象提供关于用户屏幕的信息,以及`navigator`属性,它实际上指向了Navigator对象。此外,Window对象还包含事件处理方法(如`alert()`、`prompt()`、`confirm()`)和定时器方法(如`setTimeout()`和`setInterval()`),这些是JavaScript中常用的交互和控制时间的工具。
这份JavaScript参考手册对于开发者来说是一个宝贵的资源,详细阐述了Navigator和Window对象的核心属性和方法,有助于深入理解和使用JavaScript进行网页开发。
2015-02-06 上传
2010-05-11 上传
2011-07-26 上传
2022-06-22 上传
2022-06-09 上传
2007-04-23 上传
2023-07-12 上传
2019-03-17 上传
www_vane
- 粉丝: 164
- 资源: 157
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析