前端开发环境配置全攻略
需积分: 12 154 浏览量
更新于2024-08-05
收藏 4.9MB DOCX 举报
"本文档详细介绍了前端环境搭建的步骤,包括安装Node.js、cnpm、浏览器(推荐谷歌或火狐)、Visual Studio Code (VSCode) 和Vue及Vue-CLI。"
在Web开发领域,前端环境的搭建是每个开发者必须经历的初始阶段。以下是基于给定内容的详细解释:
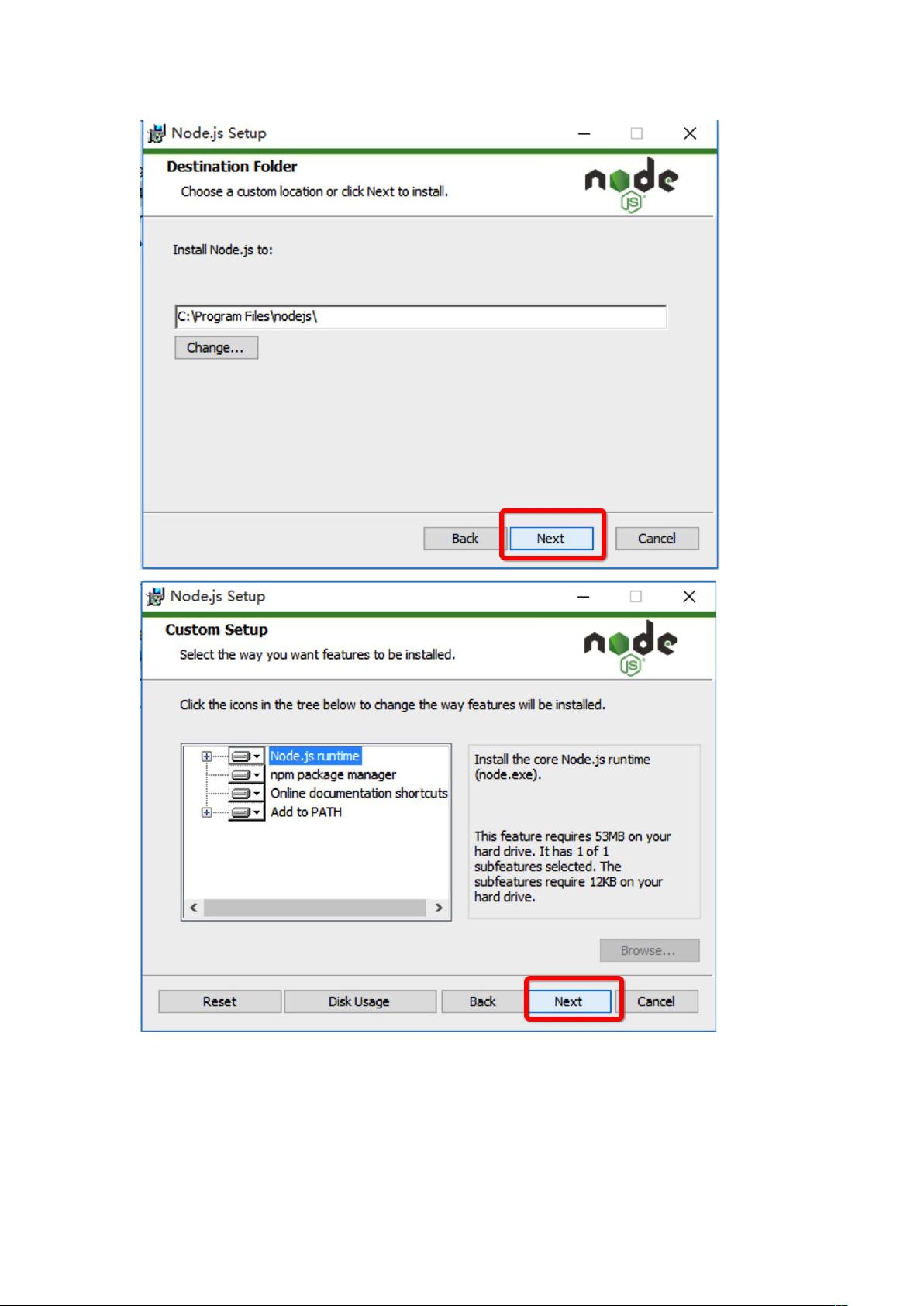
首先,安装Node.js是前端开发的基础,因为它是JavaScript的服务器端运行环境,同时也提供了npm(Node Package Manager)来管理项目依赖。用户应根据自己的操作系统(Windows、MacOS或Linux)下载相应版本的安装包,双击运行,并按照默认设置一步步安装。安装成功后,可以通过在终端(命令行工具)中输入`node -v`来查看版本号,显示版本号则表明安装成功。
接着,为了提高npm的下载速度,通常我们会安装cnpm,它是淘宝镜像提供的一个npm替代品。打开终端,以管理员权限运行cmd,然后输入命令`npm install cnpm -g --registry=https://registry.npm.taobao.org`,按回车执行。安装完成后,使用`cnpm -v`检查是否安装成功。
浏览器是前端开发的重要工具,文档中推荐了Google Chrome和Firefox。用户只需下载对应操作系统的安装包,按照引导步骤安装即可。
Visual Studio Code (VSCode) 是一款流行的代码编辑器,支持多种语言和丰富的插件生态系统。同样选择适合自己系统的安装包,双击运行安装。安装完成后启动VSCode,安装必要的开发插件,这可以通过点击左侧的“扩展”图标,然后在搜索框中输入插件名称找到并安装。
最后,为了开发Vue.js应用,我们需要Vue和Vue CLI。在终端以管理员权限运行,分别输入`npm install vue -g`和`npm install -g @vue/cli`来安装这两个工具。安装成功后,使用`vue -V`(注意这里的V是大写)来验证Vue CLI的版本,显示版本号即表示安装成功。
这个文档提供了一个简洁明了的前端开发环境搭建流程,涵盖了从基础工具到特定框架的安装,对于初学者来说是一个很好的指南。
2023-10-08 上传
2022-11-16 上传
2021-10-20 上传
2021-09-13 上传
2022-04-20 上传
2021-09-13 上传
2019-07-03 上传
2012-11-02 上传
2021-12-31 上传
骤雨f
- 粉丝: 13
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率