CSS背景深入解析:必备与高级技巧
91 浏览量
更新于2024-08-31
收藏 236KB PDF 举报
CSS 背景是Web设计中不可或缺的一部分,它是CSS基础中的核心概念,用于塑造网页元素的外观和风格。本文将深入探讨CSS背景的各个方面,从CSS2到CSS3,为您提供全面的指南。
CSS2中的背景管理主要通过五个关键属性进行设置:
1. `background-color`: 这个属性用于设置元素的填充背景色,支持多种颜色表示方法,如颜色名称、RGB值和十六进制值。透明背景可以通过设置为`transparent`实现,让元素下层内容可见。
2. `background-image`: 用于引入图片作为元素背景,允许设计师添加视觉纹理或图案。你可以单独应用此属性,或者与`background-color`一起使用。
3. `background-position`: 控制背景图片在元素内的位置,包括水平(`background-position-x`)和垂直(`background-position-y`)坐标。
4. `background-repeat`: 决定背景图片是否重复。可设置为`no-repeat`、`repeat`、`repeat-x`或`repeat-y`,以控制图片的重复模式。
5. `background-attachment`: 指定背景图片是否随页面滚动。设置为`fixed`时,背景固定在视口,而`scroll`则随内容滚动。
CSS3背景扩展了这一功能,增加了四个新属性:
- `background-size`: 设置背景图片的大小,可以指定百分比、长度或覆盖整个元素。
- `background-origin`: 控制背景定位相对于元素内容区还是边框的内容区域。
- `background-clip`: 限制背景绘制的范围,可以是`content-box`(默认)、`border-box`或`padding-box`。
- `background-blend-mode`: 可以混合背景颜色和图像,产生各种艺术效果,如叠加、清除、遮罩等。
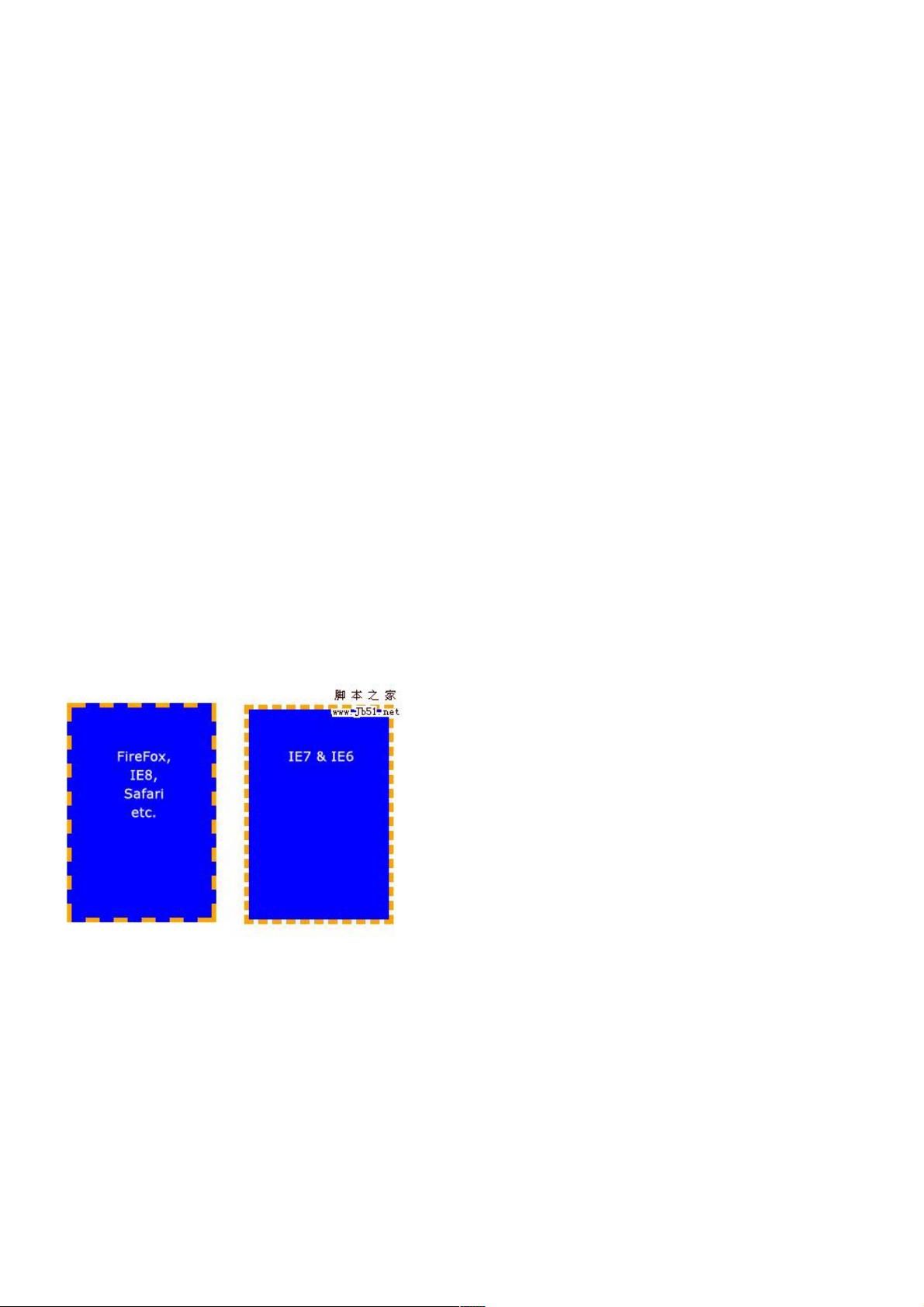
在使用这些属性时,要注意背景图片会填充元素的内容区域,包括padding但不包括margin。在旧版浏览器(如IE6和IE7)中,可能需要特殊处理以确保跨浏览器兼容性。
总结来说,理解CSS背景的各个方面对于创建专业且美观的网站至关重要。通过熟练掌握这些基础知识,您可以自如地控制网页元素的视觉呈现,增强用户体验。
2009-05-27 上传
2009-06-11 上传
122 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
134 浏览量
点击了解资源详情
点击了解资源详情
weixin_38599545
- 粉丝: 7
- 资源: 935
最新资源
- bowling:保龄球游戏建模为状态机
- YuGiOh-Deck-Analysis:此项目分析一个yugioh牌组,并在张开的手中找到不同卡类型的值和百分比
- Bezier曲线绘制及拼接
- c#Spire.rar
- react-loadscript:脚本标签作为React组件
- sync-forks
- well-grounded-rubyist:备注片段
- Test
- 钢筋混凝土工程
- archive-inspection:一个库,提供了一个统一的接口来遍历 tarball 和 zip 档案的内容
- apache-tomcat-7.0.52.zip
- python代码实现学生管理系统程序设计源代码
- prettytest:一个简单的Go测试库
- magnetism::magnet:磁性
- android_cpi_builder
- 医院病房管理系统.zip