Android控件缩放移动实战教程:布局与实现步骤详解
113 浏览量
更新于2024-09-03
收藏 104KB PDF 举报
本文主要介绍了如何在Android平台上实现控件的缩放和移动功能,这对于理解和定制用户界面交互非常重要。首先,作者通过一张动态图展示了控件缩放和移动的实际效果,包括拖动、单指放大/缩小以及双指放大/缩小的操作。
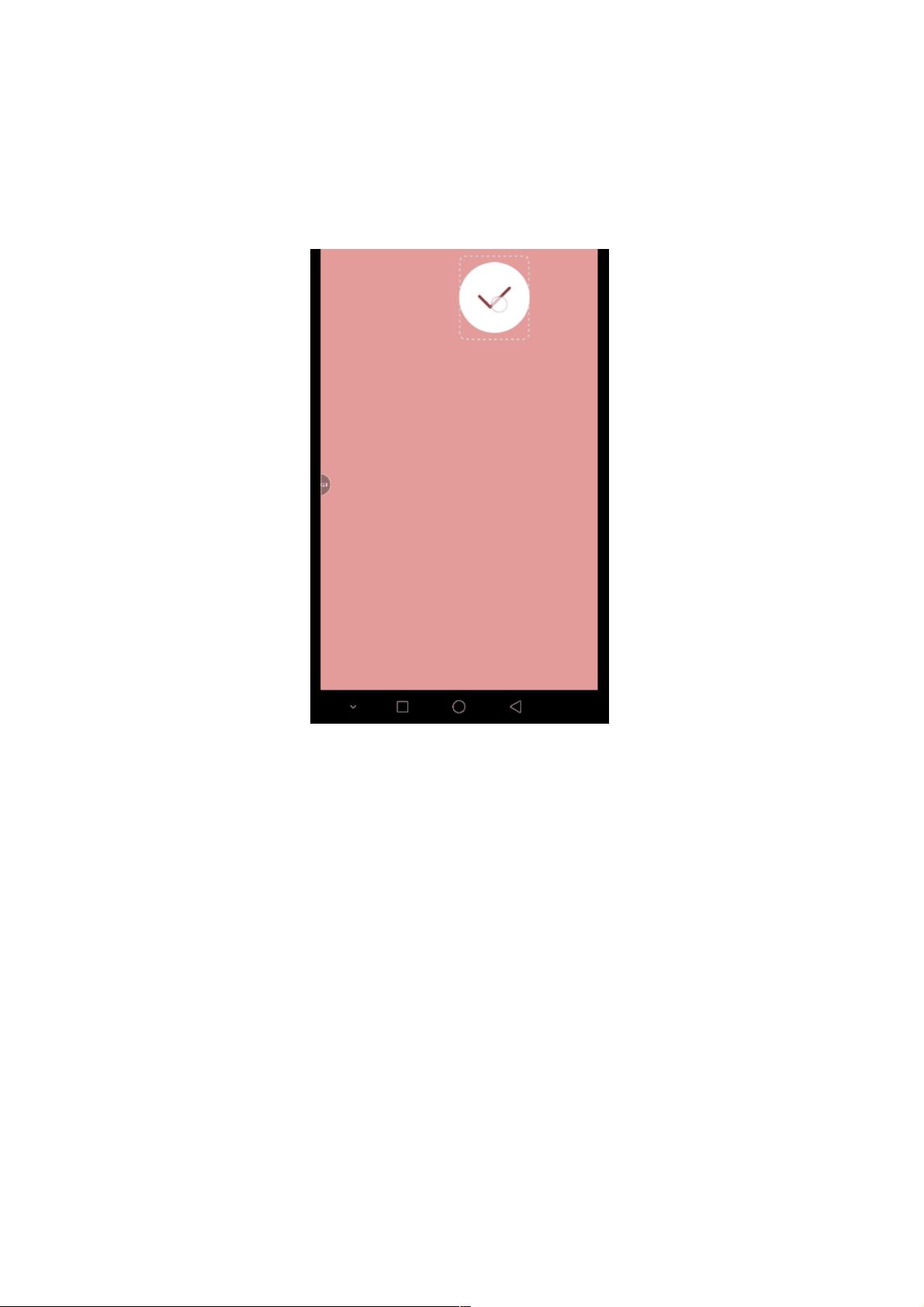
在实现这一功能的过程中,作者首先创建了一个外层的LinearLayout,它作为容器,用于包含自定义的DragScaleView控件。DragScaleView是自定义的视图类,负责处理缩放和移动的行为。为了增强可见性,还在控件周围添加了一个带有虚线的灰色边框,通过`@drawable/bg_dashgap`样式实现。
布局文件中,设置了DragScaleView的基本属性,如源图片(ic_sure),背景样式,尺寸(100dp x 120dp),以及可点击性。`adjustViewBounds="true"`确保图片在缩放时保持其原始宽高比。
`bg_dashgap.xml`是一个用于定义灰色边框的样式文件,可能包含了`<shape>`元素和`<stroke>`标签来创建虚线效果。具体的XML代码未在提供的部分给出,但读者可以根据需求自行编写。
实现控件缩放和移动功能的关键在于DragScaleView类,这里可能涉及重写一些触摸事件监听器,如`onTouchEvent()`,通过计算手指的位置和缩放因子来调整控件的大小和位置。此外,可能还需要处理多点触控事件,以实现双指缩放功能。
在实际开发中,开发者可能还会考虑性能优化,比如在适当的时候使用`GestureDetector`或`PinchDetector`来检测手势,并在缩放和移动完成后更新UI。此外,对于移动功能,可能还需要处理边界条件,确保控件不会超出父视图的范围。
总结来说,本文通过实例演示了如何在Android中实现控件的缩放和移动功能,包括布局设置、自定义视图的创建以及处理触摸事件,为需要实现类似交互的开发者提供了一套完整的指导。通过阅读这篇文章,读者将能够掌握如何在Android应用中增强用户界面的交互性和灵活性。
442 浏览量
201 浏览量
点击了解资源详情
106 浏览量
136 浏览量
444 浏览量
2022-02-22 上传
320 浏览量
312 浏览量
weixin_38713717
- 粉丝: 6
- 资源: 932
最新资源
- CI--EA实施
- 24L01模块原理图+PCB两种天线三块板子
- Horiseon-proyect
- SimbirSoft
- 钟摆模型:用于不同实验的 Simulink 模型-matlab开发
- shopcart.me
- 6ES7214-1AG40-0XB0_V04.04.00.zip
- hivexmlserde jar包与配套数据.rar
- KeepLayout:使自动布局更易于编码
- worldAtlas
- AdvancedPython2BA-Labo1
- lsqmultinonlin:共享参数的全局参数非线性回归-matlab开发
- STK3311-WV Preliminary Datasheet v0.9.rar
- js实现二级菜单.zip
- 微店助理 千鱼微店助理 v1.0
- tao-of-rust-codes:作者的回购