优化Web通知系统:设计原则与实现机制解析
132 浏览量
更新于2024-08-27
收藏 530KB PDF 举报
"梳理Web网站通知系统设计原则"
在构建一个高效且用户体验良好的Web网站通知系统时,设计原则至关重要。通知系统不仅是一个简单的信息传递工具,它还是维持用户参与度和满意度的关键因素。以下是对这些原则的详细阐述:
一、通知系统的定义与目标
通知系统是一个用于传递和管理用户需要关注或回应的信息的平台。它的核心目标是确保用户能够及时接收到对他们有价值的互动信息(如评论、私信)和系统公告,并鼓励他们采取相应的行动。同时,系统必须在提供信息的同时避免过度干扰,减少无用的噪音。
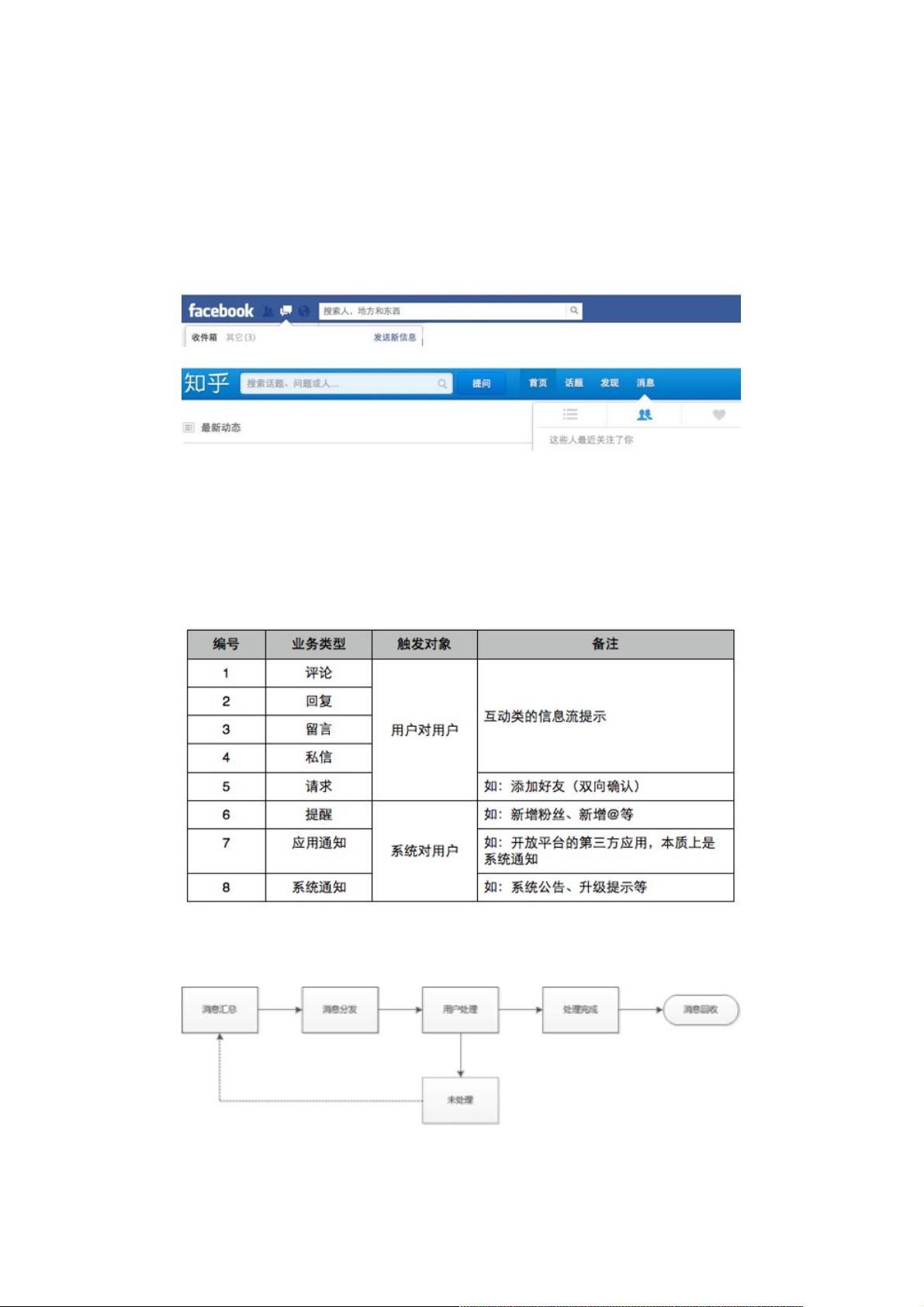
二、通知分类
通知的类型可以根据不同的业务需求和平台特性进行区分,常见的通知类别可能包括:系统公告、用户互动(如评论、点赞、私信)、活动提醒等。这些类别应根据用户的使用习惯和偏好进行精细化管理和呈现。
三、通知逻辑实现机制
1. 通知合并
- 合并周期:为了减少用户负担,通常会将一定时间段(如24小时或30天内)的未处理通知合并成一条。有些系统可能选择只要通知未被处理就进行合并。
- 分类合并:同类别的通知(如多个评论)或同一来源的通知(如同一个人的多条私信)可以合并,以减少推送数量。
2. 通知分发
- 分发方式:通知通常通过Push机制实时推送给用户,对于部分内容,用户也可选择Pull方式主动获取。推送时,系统通常显示未处理通知的总数,用户点击后加载详细内容。
- 分发频率:依据消息的重要性和紧迫性调整分发时机,例如,紧急公告可能立即推送,而次要信息可能在非高峰时段发送。
- 分发管道:通知可以通过多种渠道送达用户,包括Web端、移动应用、短信甚至邮件,以覆盖不同用户群体。
四、用户体验考量
- 避免骚扰:设计时要充分考虑用户对通知的接受度,通过设置通知偏好、静默时段、重要等级等,让用户能自主控制接收信息的量和时间。
- 可读性和可操作性:通知内容应简洁明了,易于理解,同时提供清晰的操作指引,使用户能快速处理。
- 反馈机制:系统应提供用户反馈的途径,以便收集用户对通知系统的评价和建议,持续优化。
五、系统架构和技术实现
- 技术上,通知系统的实现可能涉及到数据库设计、消息队列、推送服务等多个层面,需要平衡性能、稳定性和成本。
- 对于大规模用户群,可能需要考虑分布式部署、负载均衡以及缓存策略,以应对高并发情况。
综上,设计一个优秀的Web网站通知系统需要兼顾信息的传递效率、用户体验以及系统性能,通过合理的分类、合并和分发策略,确保通知既能够及时触达用户,又不会造成信息过载。同时,持续的用户反馈和系统优化是保持通知系统活力的关键。
2021-03-02 上传
点击了解资源详情
2023-08-14 上传
2018-04-25 上传
2023-12-30 上传
2013-05-30 上传
2022-05-28 上传
点击了解资源详情
点击了解资源详情
weixin_38689027
- 粉丝: 5
- 资源: 888
最新资源
- 创建个性化的Discord聊天机器人教程
- RequireJS实现单页应用延迟加载模块示例教程
- 基于Java+Applet的聊天系统毕业设计项目
- 从HTML到JSX的转换实战教程
- 轻量级滚动到顶部按钮插件-无广告体验
- 探索皇帝多云的天空:MMP 100网站深度解析
- 掌握JavaScript构造函数与原型链的实战应用
- 用香草JS和测试优先方法开发的剪刀石头布游戏
- SensorTagTool: 实现TI SensorTags数据获取的OS X命令行工具
- Vue模块构建与安装教程
- JavaWeb图片浏览小程序毕业设计教程
- 解决 Browserify require与browserify-shim冲突的方法
- Ventuno外卖下载器扩展程序使用体验
- IIT孟买医院模拟申请webapp功能介绍
- 掌握Create React App: 开发Tic-Tac-Toe游戏
- 实现顺序编程与异步操作的wait.for在HarmonyOS2及JavaScript中