微信小程序自定义底部弹出框实现与代码示例
148 浏览量
更新于2024-08-30
收藏 134KB PDF 举报
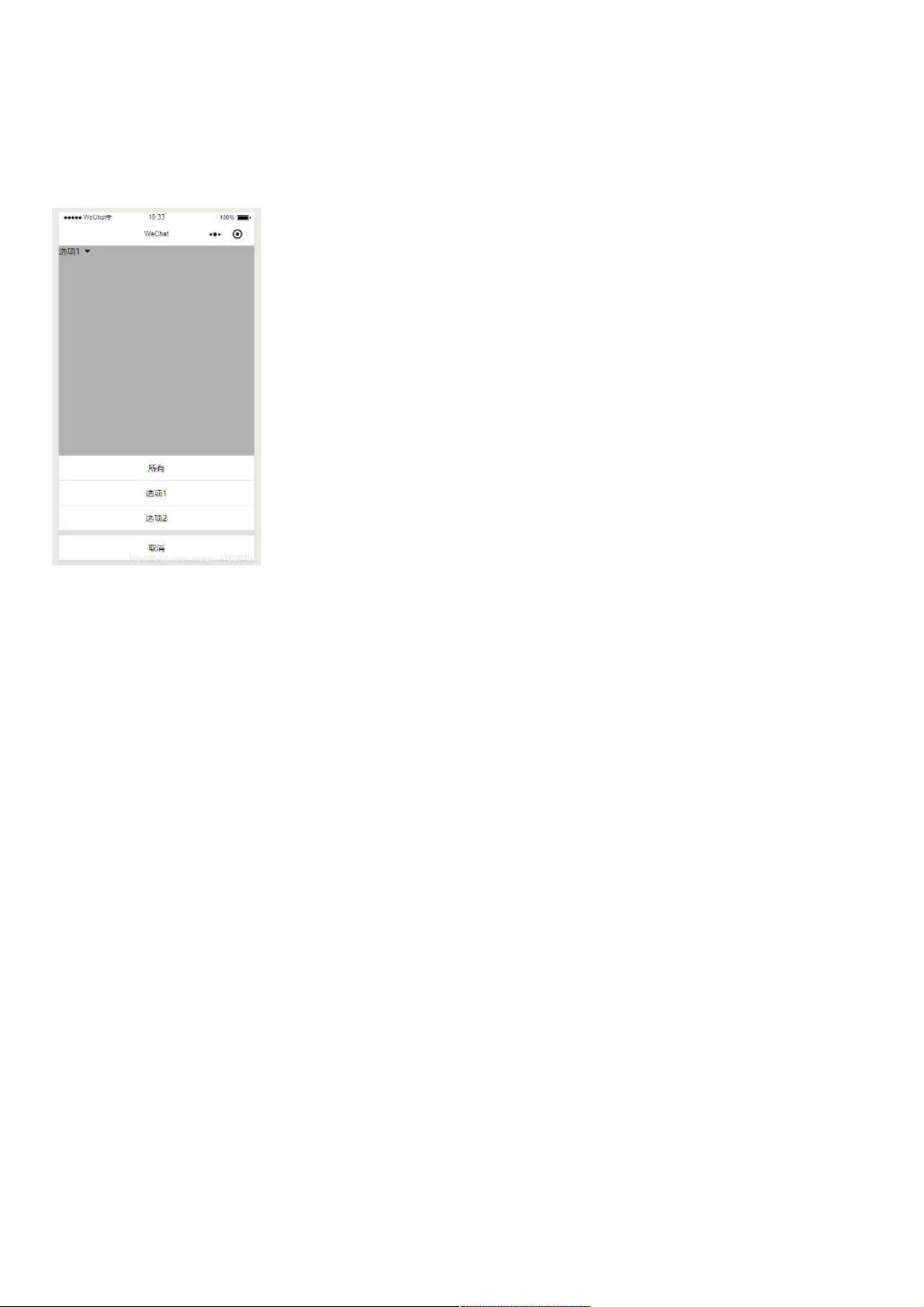
本文主要介绍了如何在微信小程序中实现自定义底部弹出框的功能,该功能允许用户通过点击触发一个带有滑出动画的选项列表,用户可以选择其中的一项或点击其他区域来关闭弹出框,同样带有动画效果。这个设计非常灵活,适用于各种场景,比如展示商品属性选择、提供一般性选项等,只需将弹出框内的内容替换为实际需求。
首先,实现这个功能的关键在于wxml和wxss代码。wxml部分包含了基础的HTML结构,其中包括一个外部视图(wrap)用于绑定点击事件,当用户点击时调用"showModal"方法。内部有一个文本元素显示当前选中的值,并配有一个向下的箭头图标(`.arrow`)作为触发弹出框的提示。弹出框(`.modal-bottom-dialog`)被设置为隐藏状态,并通过`hideFlag`变量控制其显示和隐藏。
```html
<!-- wxml -->
<view class="wrap">
<view bindtap="showModal">
<text>{{value}}</text>
<icon class="arrow"></icon>
</view>
<!-- modal -->
<view class="modal modal-bottom-dialog" hidden="{{hideFlag}}">
...
</view>
</view>
```
wxss中定义了`.arrow`类的样式,包括透明边框、顶部颜色和位置,以及`.modal-bottom-dialog`的样式,如定位到屏幕底部,设置了z-index以确保其覆盖其他元素。模态框的滑动动画是通过`.bottom-dialog-body-bottom-position`类来实现的,具体动画效果可能需要在JavaScript中编写。
```css
.arrow {
display: inline-block;
/* ... */
}
.modal-bottom-dialog {
position: fixed;
top: 0;
/* ... */
}
```
JavaScript部分没有在提供的内容中列出,但可以预计会包含事件处理函数如`showModal`和`hideModal`,它们负责管理弹出框的显示与隐藏,以及在用户选择某个选项或点击取消按钮时更新`hideFlag`和`optionList`。`getOption`函数可能是用来处理选项列表的点击事件,更新用户的选择并可能与后端交互。
总结来说,实现微信小程序自定义底部弹出框的关键在于理解组件化开发原则,结合wxml、wxss和JavaScript来构建动态交互界面。通过定制化样式和逻辑,可以轻松地将此组件应用到不同的小程序项目中,提升用户体验。
2021-01-18 上传
2020-10-17 上传
2024-10-31 上传
2024-10-31 上传
2024-10-31 上传
2023-04-23 上传
2024-05-07 上传
2024-05-13 上传
weixin_38705004
- 粉丝: 5
- 资源: 946
最新资源
- AES:AES算法库在C中以128位192位256位实现
- 【地产资料】XX地产 新LOGO_的PPT模板及使用规范P8.zip
- java学习
- Excel模板学生成绩统计表Excel(含图含公式).zip
- abacus:CLI应用程序的简单遥测
- editorconfig-lint:符合 editorconfig 的 Lint 代码
- php-cli-tools:一系列可帮助PHP命令行实用程序的工具
- homelab:Matt Layher机器的配置管理。 麻省理工学院许可
- coffemud-mapper:CoffeeMud映射器
- 毕业设计&课设--毕业设计选题系统.zip
- 半导体国产替代系列十二:5G浪潮来袭,滤波器需求与替代的成长旋律-200221.rar
- smartcrop-sharp:通过SharplibVips使用Smartcrop的节点模块
- Pyro4:Pyro 4.x-Python远程对象
- mucahitsaratar.github.io
- apigeeOrgAdmin:用于管理 Apigee 组织
- Excel模板财务收支表87.zip