微信小程序request:fail错误排查与SSL配置指南
16 浏览量
更新于2024-08-26
收藏 184KB PDF 举报
在微信小程序开发过程中,遇到`request:fail`错误以及真机预览问题是一个常见的技术挑战。当开发者在配置好域名并完成备案后,发现手机预览时请求失败,尽管PC端可以正常获取数据,这可能涉及到以下几个关键知识点:
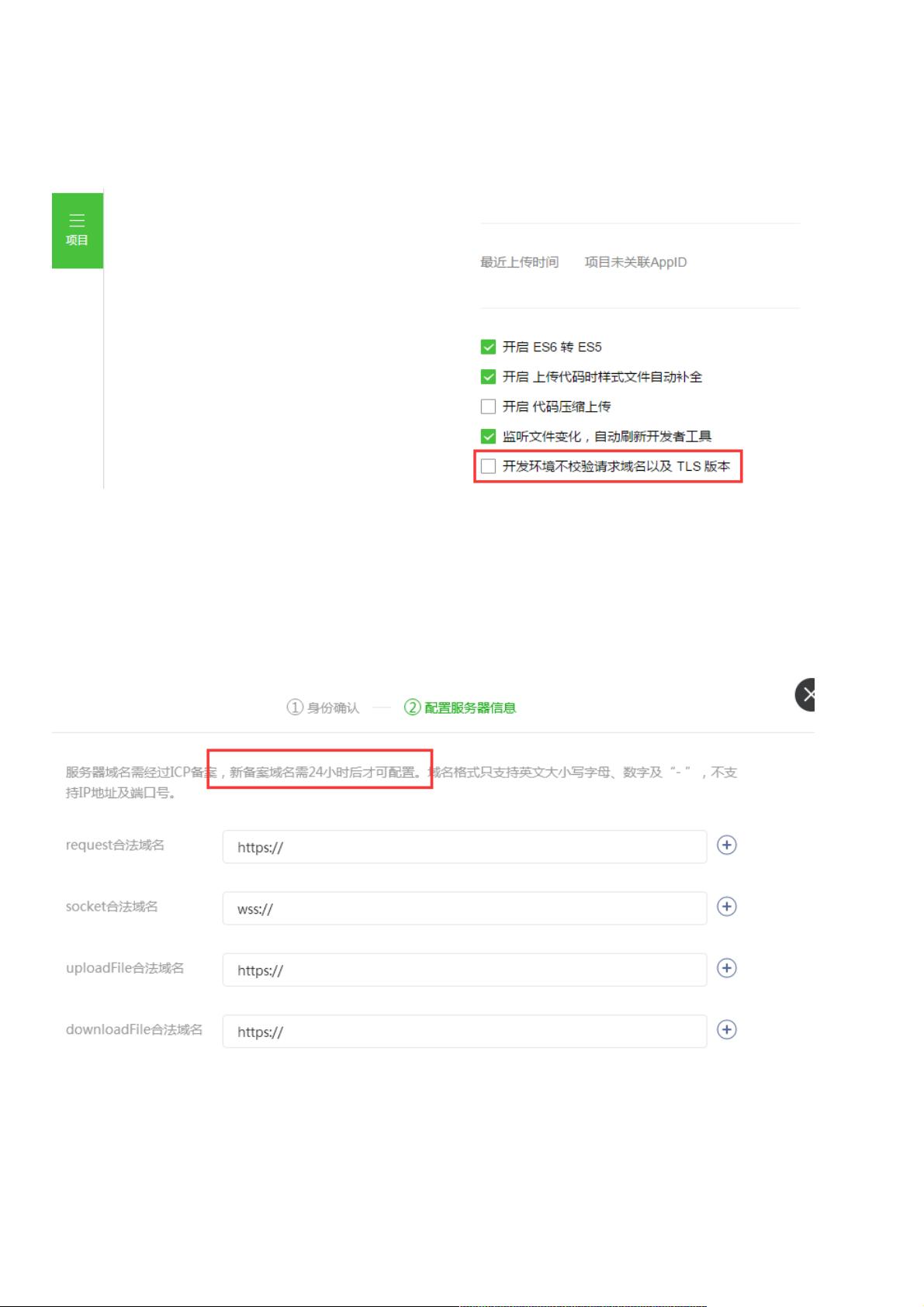
1. 新版开发者工具的https检查:新版工具内置了SSL检查功能,可以帮助开发者快速诊断问题。如果遇到请求失败,首先应利用这个工具检查是否由于SSL协议版本不兼容导致。
2. 域名配置和https支持:确保后台配置的域名支持HTTPS,因为微信小程序要求使用加密通信。如果后台域名没有正确配置,或者域名备案尚未完全生效(通常需要等待24小时),也可能导致请求失败。
3. SSL协议问题:微信仅支持TLSv1.2及以上版本,因此,开发者需要确保SSL配置中没有启用过时的SSLv2或SSLv3,同时设置合适的加密方式,如使用`AES128+EECDH:AES128+EDH:!aNULL`这样的配置。
4. 操作系统要求:Windows系统至少需要2008 R2及以上版本支持TLS 1.2,低版本可能不支持,尤其是对于使用Windows XP等较旧系统的开发者,可能需要升级系统或选择其他平台来解决这个问题。
5. Symantec证书问题:使用Symantec的免费DV证书时,iOS设备可能会遇到SSL错误,这是因为微信小程序要求服务器关闭SSL 3.0并启用TLS 1.2。开发者需要了解如何在服务器端进行相应的设置。
6. 证书信任问题:国内部分SSL证书在Android上可能不受信任,推荐使用GeoTrust证书。对于所有证书问题,开发者应参考微信官方文档或第三方权威资源,如Pay.weixin.qq.com的API文档。
解决微信小程序`request:fail`错误的关键在于检查和配置HTTPS、SSL协议版本、操作系统兼容性以及确保所使用的证书被微信和目标设备平台信任。通过排查和正确的配置,开发者能够有效地解决这些问题,确保小程序在不同平台上稳定运行。
2021-01-03 上传
2021-01-07 上传
2021-03-29 上传
2024-11-05 上传
2024-11-05 上传
2024-11-05 上传
2023-08-20 上传
2024-06-18 上传
2023-09-03 上传
weixin_38661852
- 粉丝: 5
- 资源: 978
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录