自定义Android ProgressDialog:风格定制与源码剖析
197 浏览量
更新于2024-08-30
收藏 62KB PDF 举报
在Android开发中,原生的ProgressDialog(进度对话框)虽然功能齐全,但在某些情况下可能无法满足开发者对界面设计和定制性的需求。为了更好地匹配应用的整体风格并增强控制,自定义ProgressDialog变得尤为重要。本文将详细介绍如何实例化一个自定义的ProgressDialog,以及它与原生ProgressDialog的区别。
首先,自定义ProgressDialog的实现基于Android SDK中的AlertDialog组件,主要由一个ProgressBar(用于显示加载进度)和两个TextView(通常用于显示加载状态或提示信息)组成。通过分析ProgressDialog的源码,我们可以对其进行扩展和定制,例如修改布局、颜色、字体等元素,使其更符合我们的设计需求。
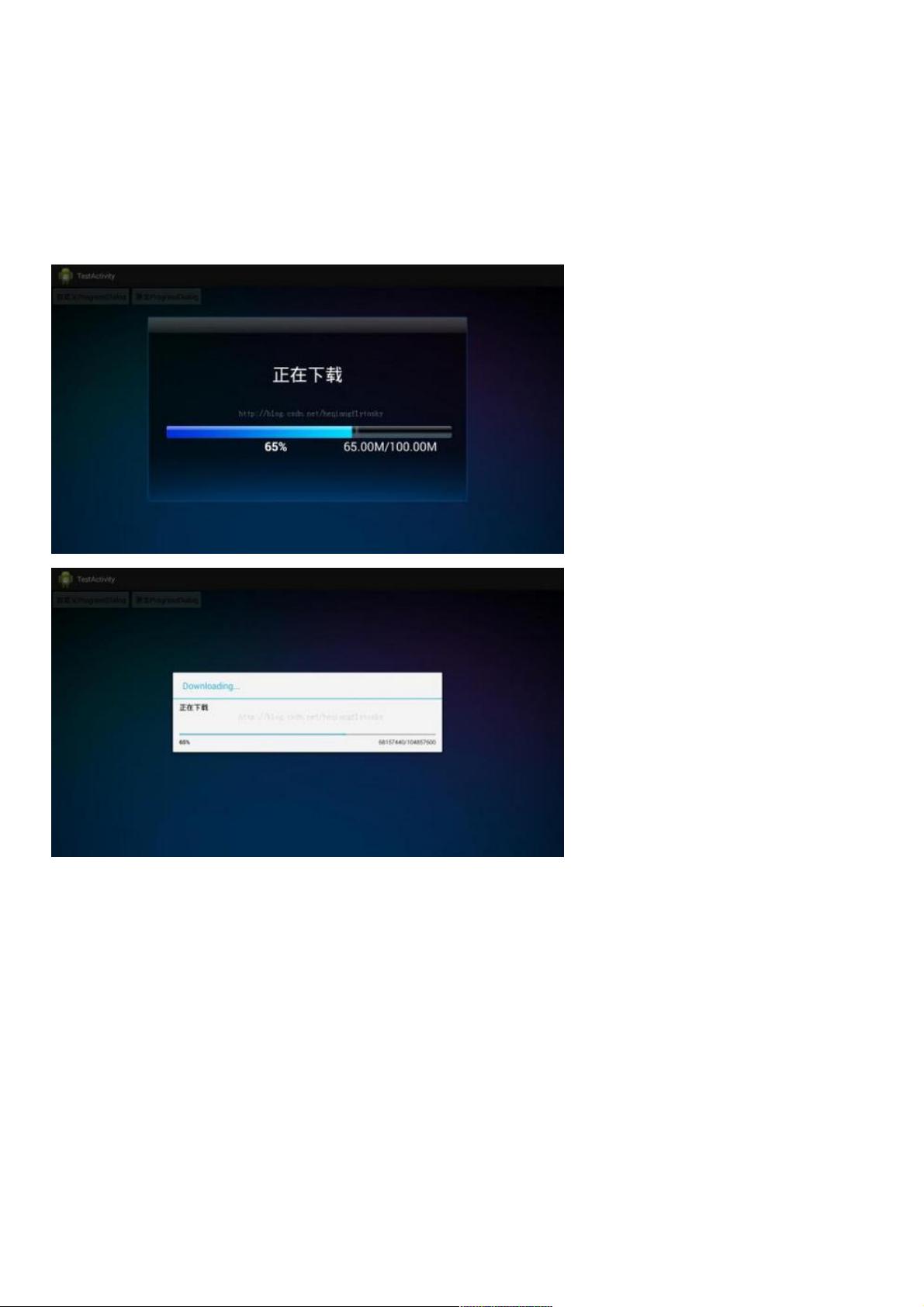
1. 效果对比:
自定义的CommonProgressDialog与原生的ProgressDialog在外观上可能存在显著差异。原生ProgressDialog通常采用系统默认的主题和样式,而自定义版本则可以根据应用的主题颜色、图标样式以及布局调整,提供更加一致且个性化的用户体验。例如,原生ProgressDialog可能会有较简单的背景和文本样式,而自定义版本可能会添加动画效果,或者改变进度条的形状(如圆形进度条),以提升视觉吸引力。
2. 代码实现:
为了创建自定义的进度对话框,开发者需要首先在res/layout目录下创建一个名为common_progress_dialog.xml的布局文件。这个文件定义了对话框的基本结构,包括LinearLayout作为容器,TextView用于显示消息,以及ProgressBar来表示加载进度。例如,可以设置TextView的字体大小、颜色和居中对齐,同时为ProgressBar设置适当的宽度和样式。
```xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="798dp"
android:layout_height="460dp"
android:orientation="vertical"
android:background="@drawable/common_progress_dialog_background"
android:gravity="center_horizontal">
<TextView
android:id="@+id/progress_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="44sp"
android:layout_marginTop="113dp"
android:textColor="@color/your_text_color"
android:gravity="center"/>
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:progressDrawable="@drawable/custom_progress_bar_drawable"/>
</LinearLayout>
</FrameLayout>
```
在实际使用时,你需要在Activity或Fragment中创建并展示这个自定义的ProgressDialog。这可以通过扩展或重写AlertDialog.Builder的show()方法来完成,以便在构造过程中注入自定义布局:
```java
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setView(R.layout.common_progress_dialog);
builder.setCancelable(false);
builder.setMessage("加载中...");
builder.show();
```
通过这种方式,开发者可以灵活地控制ProgressDialog的外观和行为,使其与应用的整体设计保持一致,从而提升用户的交互体验。
2019-07-10 上传
2020-09-02 上传
380 浏览量
点击了解资源详情
2021-01-05 上传
2021-01-20 上传
2021-01-20 上传
2020-08-30 上传
weixin_38682518
- 粉丝: 3
- 资源: 935
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明