jQuery图表插件推荐:打造出色数据可视化
95 浏览量
更新于2024-09-01
收藏 247KB PDF 举报
本文主要介绍了五个顶级的jQuery图表类库插件,用于数据可视化和美化数据表。这些插件轻量、灵活且功能强大,适用于各种浏览器,支持多种图表类型,如柱状图、饼图、面积图和折线图等。
1. GraphUp jQuery Plugin
GraphUp是一款轻量级的jQuery插件,适用于jQuery v1.4+。它能以色彩、柱状图和气泡等形式有效地展示数据。该插件提供了丰富的选项,包括选择数据清除器和绘画工具,如填充、柱状和气泡图。用户可以自定义小数点格式(支持句号或逗号)、颜色表和CSS类。整个插件只有4kb,具有高度可扩展性,可以创建自定义的清除器、绘画工具和颜色表。此外,还有一个回调函数用于在上色前处理单元格。即使没有JavaScript,原始表格仍然可读。GraphUp还具有良好的文档和实时示例,兼容Chrome 5、Firefox 2/3、IE 7/8、Opera和Safari。
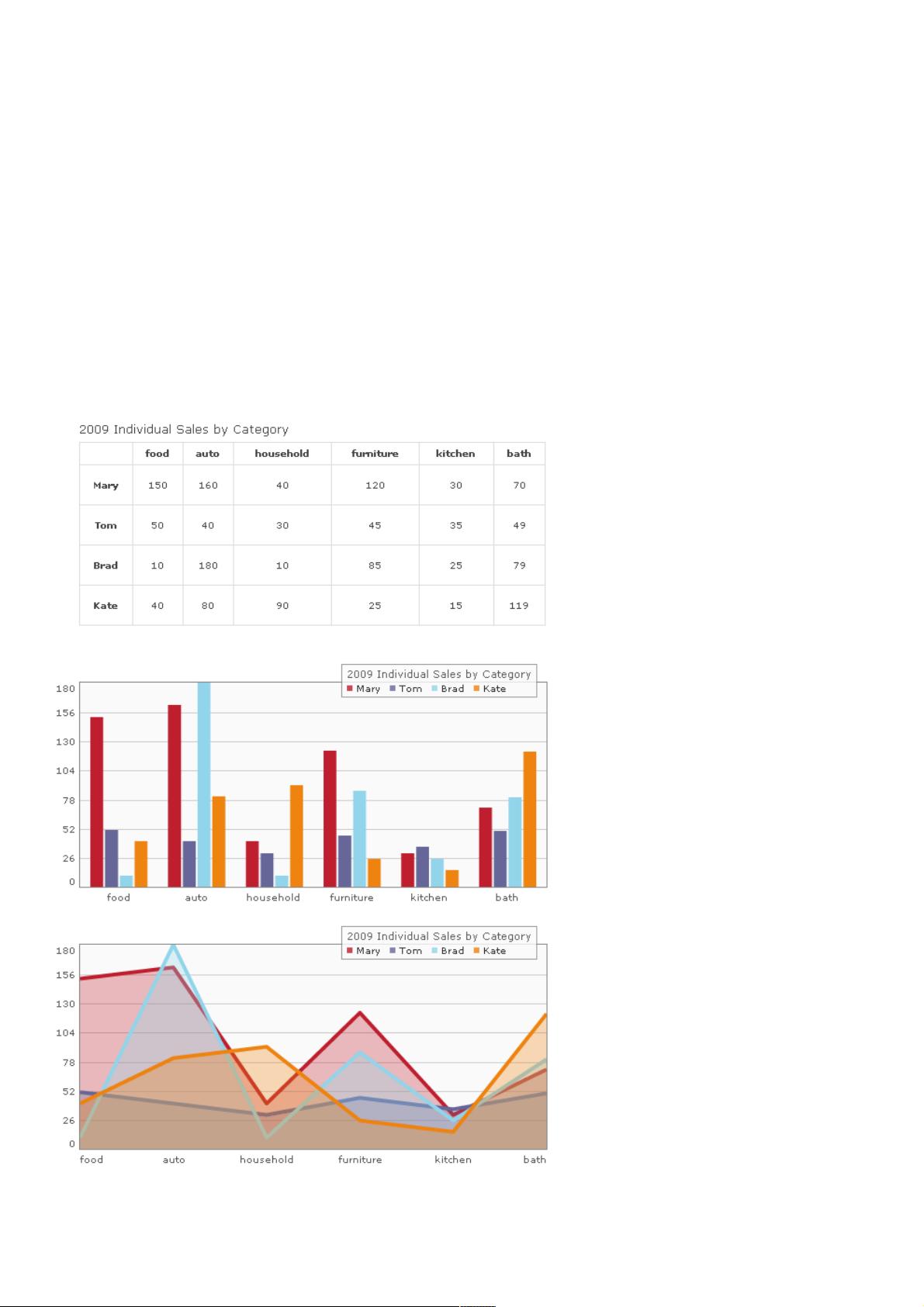
2. jQuery Visualize Plugin
这是一个强大的插件,用于将表格数据转化为图形展示,如柱状图、饼图、面积图和折线图。jQuery Visualize支持HTML5的canvas元素,对于不支持canvas的IE6-8,它可以借助excanvas库实现兼容。该插件使用MIT和GPL许可证,浏览器支持包括IE6-8、Firefox 2/3.5、Safari 3/4和Opera 9。
3. Highcharts
Highcharts是一个高度兼容的jQuery插件,包括对iPhone的支持。它提供多种图表类型,如柱状图、饼图、面积图、折线图、样条图、圆柱图、散点图和Areaspline。Highcharts是动态的,允许在创建图表后进行添加、删除、修改数列、轴和点的操作,可以外部加载数据并支持提示条。此外,Highcharts还支持缩放和翻转功能。浏览器支持包括IE6-8、Firefox 2/3.5、Safari 3/4、Opera 9和iPhone。
这些jQuery图表类库插件为开发者提供了强大的数据可视化工具,无论是在网页应用还是移动设备上,都能帮助呈现复杂数据,使得信息更加直观易懂。它们的灵活性、可扩展性和良好的浏览器兼容性使得它们成为开发者的理想选择。在实际项目中,可以根据需求和性能要求选择合适的插件,以提升用户体验。
2011-07-21 上传
2012-02-17 上传
2012-06-12 上传
2023-06-07 上传
2023-08-31 上传
2023-05-05 上传
2023-07-01 上传
2023-05-31 上传
2023-05-17 上传
weixin_38625143
- 粉丝: 6
- 资源: 916