手机HTML5实现微信朋友圈图片放大效果:用photoswipe.js详解
122 浏览量
更新于2024-09-01
1
收藏 268KB PDF 举报
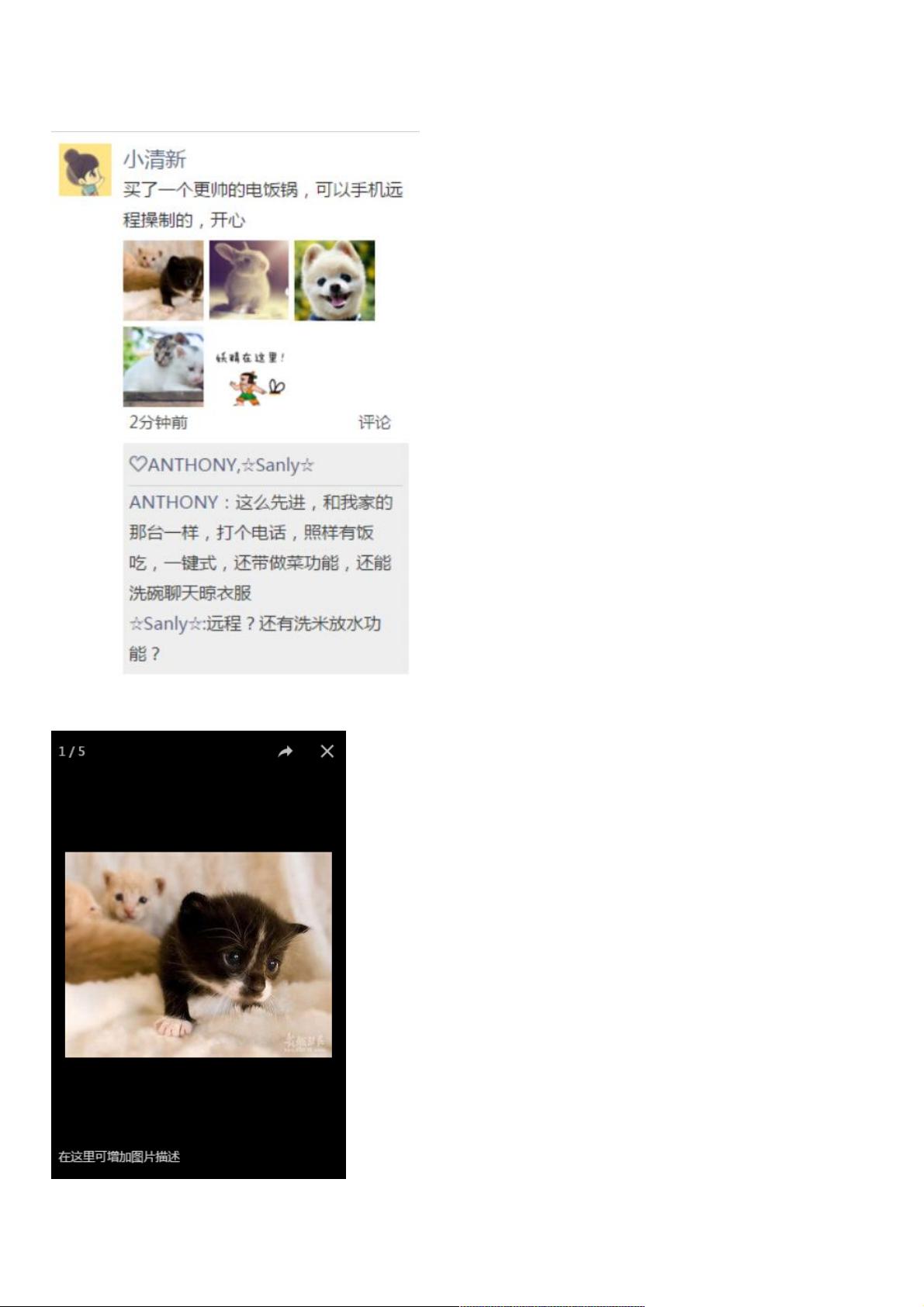
本文档介绍了如何在手机端利用HTML5和Photoswipe.js库实现类似于微信朋友圈的图片放大效果。Photoswipe.js是一款功能强大的图片放大插件,它不仅支持PC和移动端,而且经过多次迭代优化,具有良好的移动端兼容性和用户体验。以下是关键知识点:
1. **插件介绍**:
PhotoSwipe以其丰富的功能和高度定制性而著称,能够控制图片显示的样式,如标题、分享功能、全屏按钮,以及添加字幕和背景透明度。它支持基础的移动端触摸手势,如滑动切换、拖动平移、缩放和双击放大/缩小操作。
2. **分享功能**:
默认情况下,插件提供Facebook、Twitter和Pinterest的分享选项,但开发者可以根据需求通过API自定义分享类型。这使得图片可以方便地分享到各种社交平台。
3. **用户界面与定制性**:
PhotoswipeUI是独立于核心脚本的,这意味着用户可以根据自己的设计要求完全自定义界面,保持响应式设计,适应桌面、平板和移动设备。
4. **集成与使用步骤**:
- 下载并引入所需的CSS和JS文件,包括"photoswipe.css"、"default-skin/default-skin.css"、"photoswipe.js"和"photoswipe-ui-default.min.js"。
- 在网页中包含特定的HTML结构,包括一个带有"pswp"类的根元素,用于显示图片,并提供一个透明背景的容器。
5. **必备代码**:
必须在页面中添加特定的代码结构,这是插件正常工作的基础,包括设置图片的展示区域和必要的交互元素。
6. **扩展可能性**:
文档提到还有更多的功能等待开发者去探索和利用,这表明Photoswipe.js提供了丰富的可扩展性和灵活性。
本文为想要在手机端实现类似微信朋友圈图片放大效果的开发者提供了实用的指导,从库的选择、集成到功能定制,全方位覆盖了使用过程中的关键步骤。
2019-07-10 上传
点击了解资源详情
2020-06-22 上传
2018-10-10 上传
2018-05-04 上传
2016-03-14 上传
2019-07-11 上传
weixin_38645198
- 粉丝: 5
- 资源: 956
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程