提升阅读体验:文字编排的艺术与技巧
23 浏览量
更新于2024-08-28
收藏 689KB PDF 举报
"提高文字编排的易读性对于阅读类APP至关重要,设计者需要考虑页面布局、字体大小、行对齐等因素,确保用户能够舒适地阅读内容。"
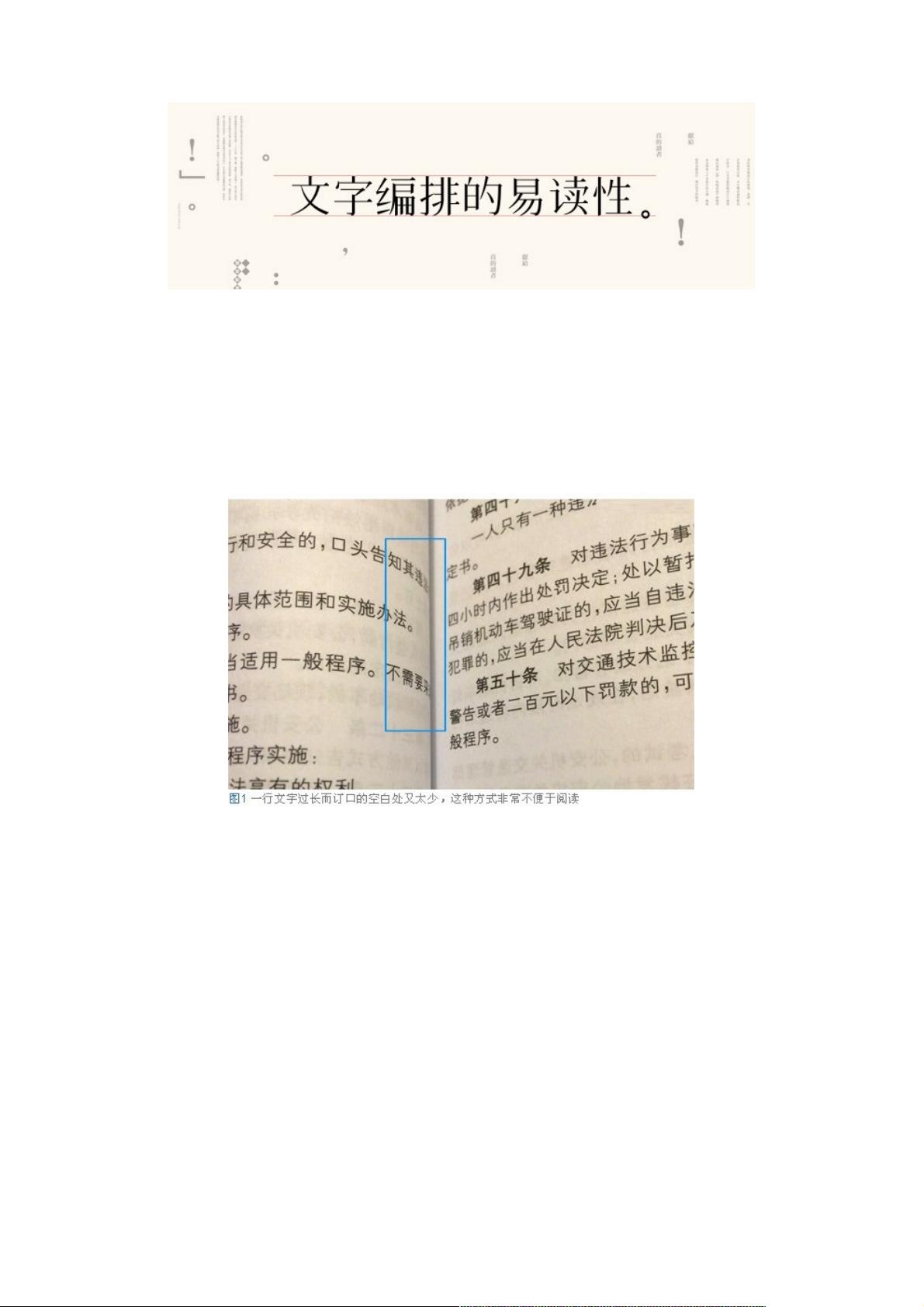
在视觉设计领域,图标和色彩常常是关注焦点,但在阅读类应用程序中,文字编排的易读性同样不容忽视。一个良好的阅读体验不仅依赖于吸引人的图形和色彩搭配,更依赖于内容的呈现方式,使用户能轻松、流畅地阅读。设计理论虽然多样,没有固定的标准,但缺乏设计原则往往会导致设计显得杂乱无章,影响用户的阅读体验。例如,过于冗长的行距或不恰当的空白处理都可能使读者分心,无法专注于文章内容。
为了提升电子书的阅读感受,设计者应当站在读者的角度,设定合适的页面布局。页面的四周应有适当的空白,空白的大小会影响整体的视觉效果,需要根据具体媒体的特点进行调整。如图所示,1:1.2:1:1.7的版面设定比例是一个常见的参考标准。此外,字体大小的设置也至关重要,标题、正文和注释的字号需有层次感,正文字体大小是基础,其他元素以此为依据进行调整。
文字大小的选择不仅受字体本身的影响,还应考虑阅读环境,如屏幕尺寸。通常,较大的屏幕可以适应较小的字体,反之则需要增大字体以保持可读性。行对齐是另一个关键因素,不同类型的文本适合不同的对齐方式,如散文和诗歌常采用行头对齐,保持韵律感,而长篇内容更适合左右对齐,增强结构的清晰度。
除了以上几点,还要注意字间距、行距和段落间距的设置,它们共同影响着阅读的流畅性。合适的字间距能让文字更容易识别,适当的行距则能减少眼睛的疲劳。段落之间的间距有助于区分不同的思想,让读者更容易理解和消化信息。
在实际设计中,设计师还应考虑文字的对比度,特别是在彩色背景下,确保文字与背景有足够的对比,以便阅读。同时,考虑到不同用户的视力差异,可能需要提供高对比度模式或字体调整选项,以满足更多用户的需求。
优化文字编排的易读性是一项综合工作,涉及多方面的设计决策。通过细心地调整页面布局、字体大小和对齐方式,设计者可以创造出既美观又易于阅读的界面,提升用户的阅读体验,这也是阅读类APP设计的核心目标。
2021-10-23 上传
2021-10-23 上传
点击了解资源详情
2021-10-07 上传
2022-01-06 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38686924
- 粉丝: 14
- 资源: 956
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常