WebViewJavascriptBridge:JS与iOS原生代码高效互调的实践
71 浏览量
更新于2024-08-28
收藏 157KB PDF 举报
本文将深入解读一个优秀的开源项目——WebViewJavascriptBridge,它专注于在iOS应用中实现JavaScript(JS)与原生Objective-C(NativeCode)之间的高效、优雅通信。此项目的核心在于提供了一种在UIWebView环境中无缝连接前端和后端的方法,使得开发者能够轻松地在JS和Objective-C之间发送和接收消息,管理消息处理器,并设置回调处理。
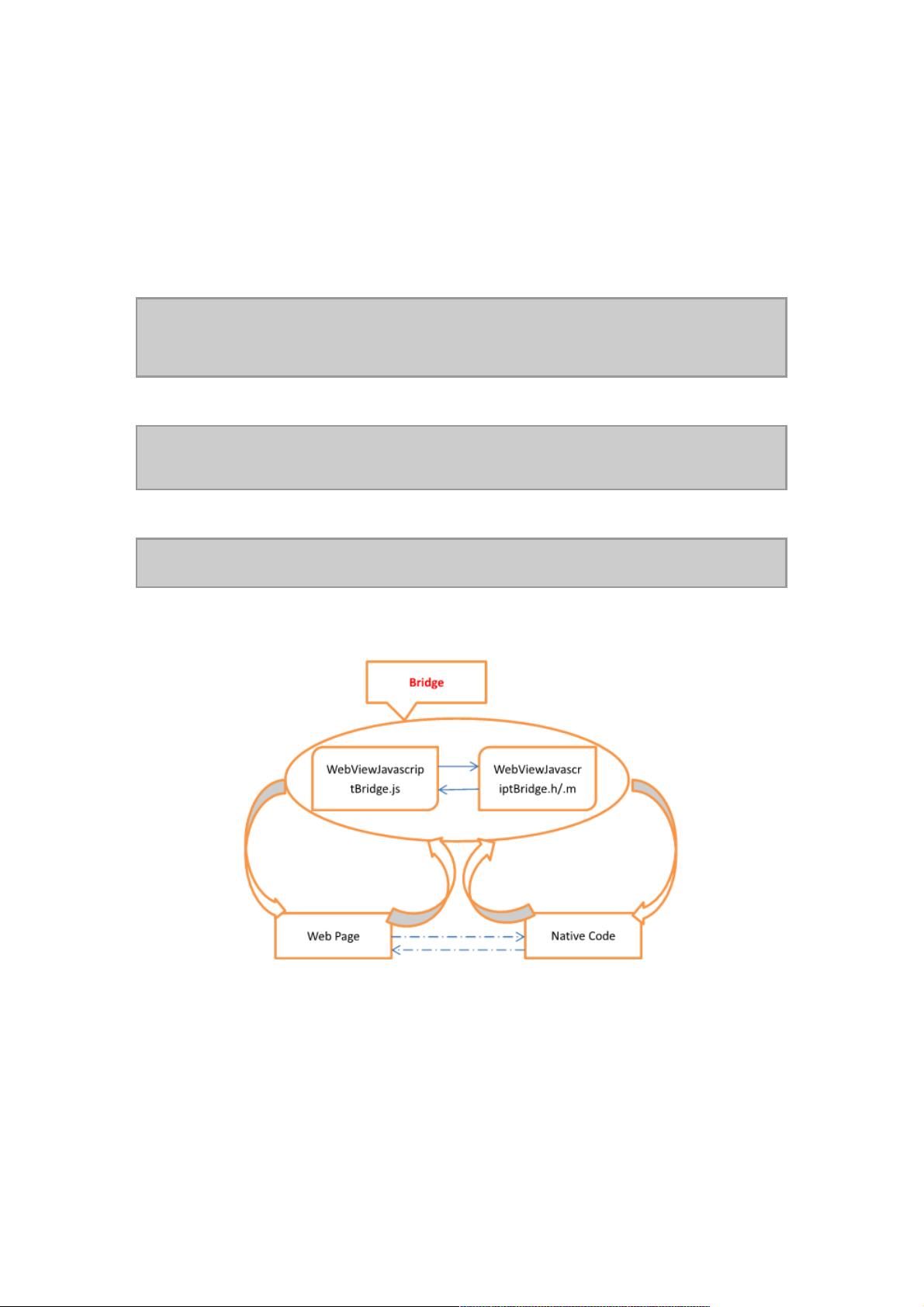
首先,项目的关键在于其设计思路。通过一个名为`WebViewJavascriptBridge.js.txt`的JavaScript文件,它负责与UIWebView中的网页进行交互,充当两者之间的桥梁。这个文件主要处理前端向后端发送请求和接收响应的操作。例如,当NativeCode想要与UIWebView中的JS进行通信时,可以通过Objective-C代码调用`_bridgesend`方法,传递数据并指定一个回调函数来处理返回结果,如以下示例:
```swift
[_bridgesend:@"AstringsentfromObjCbeforeWebviewhasloaded." responseCallback:^(id error, id responseData) {
if (error) {
NSLog(@"Uhoh-Igotanerror:%@", error);
}
NSLog(@"objcgotresponse!%@%@", error, responseData);
}];
```
在相反方向,用户可以编写JavaScript代码,通过`bridge.callHandler`调用预先注册的NativeCode处理器,并传入参数,同时定义回调逻辑,以便处理NativeCode的响应,如:
```javascript
bridge.callHandler('testObjcCallback', {'foo': 'bar'}, function(response) {
console.log('GotresponsefromtestObjcCallback', response);
});
```
项目的核心组件是`WebViewJavascriptBridge.h`和`WebViewJavascriptBridge.m`,这两个Objective-C头文件和实现文件负责处理与JavaScript的通信细节。它们通过一系列方法和协议定义了消息的发送、接收和处理器管理机制,确保了整个通信过程的稳定性和性能。
WebViewJavascriptBridge简化了iOS开发中UIWebView和JavaScript交互的复杂性,提高了开发效率。通过这个项目的学习,开发者能更好地理解如何利用开源工具在移动应用中构建高效的跨平台交互体验。在实际项目中,正确集成和配置这个桥接库,可以帮助开发者实现更流畅的前端与后端数据交换,提升用户体验。
2013-10-12 上传
2016-09-14 上传
2017-08-29 上传
2016-09-07 上传
2015-11-21 上传
2019-08-10 上传
点击了解资源详情
点击了解资源详情
2020-10-27 上传
weixin_38625442
- 粉丝: 6
- 资源: 950
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜