Axure RP快速原型设计指南
需积分: 14 63 浏览量
更新于2024-09-10
收藏 221KB DOCX 举报
"Axure RP 是一款强大的产品原型设计工具,专为产品经理、产品设计师和交互设计师打造。它无需编程知识,能快速绘制线框图、流程图等,并自动生成演示网页和规格文件,支持Web、移动端和客户端产品的设计,还具备多人协作和版本控制功能。Axure的优势在于其操作简便,拥有全套Web控件,动态面板可模拟复杂交互,方便需求验证和前端开发理解。"
在深入探讨Axure RP的功能之前,首先理解它的核心价值是关键。作为一款原型设计工具,Axure RP提供了一个集成的环境,使得设计过程更高效。以下是Axure RP的主要功能和使用方法:
1. **界面组件**:Axure RP的界面布局直观,包含主菜单工具栏、主操作界面、站点地图、元件库、母版管理、页面属性和元件属性等。这些组件让用户可以轻松地组织和编辑原型。
2. **站点地图**:在这里,你可以管理所有页面,进行增删改查,通过拖放调整页面顺序和关联,形成清晰的信息架构。
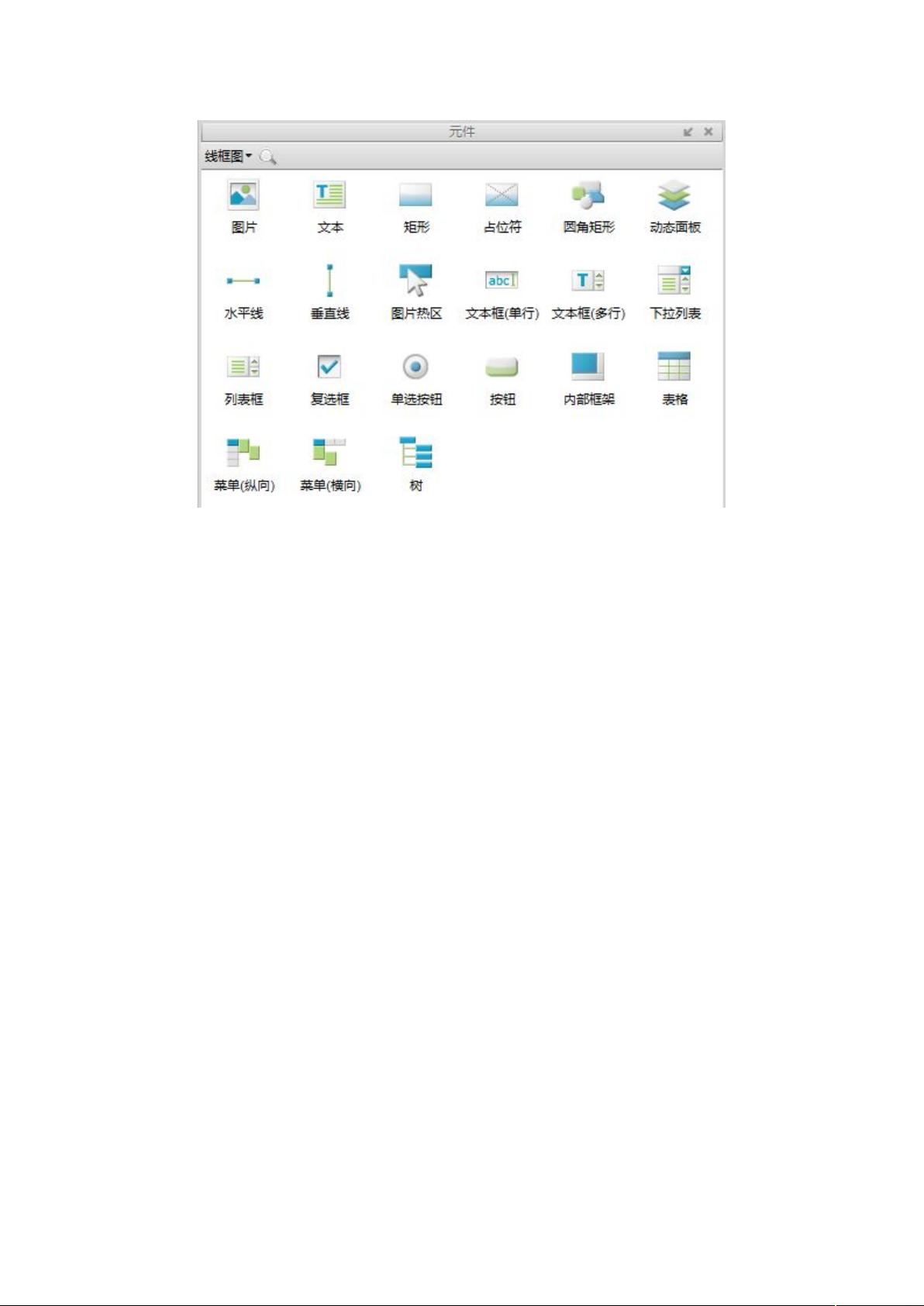
3. **元件库**:Axure RP内置丰富的元件库,包含各种UI控件,如按钮、文本框、图片等,可直接拖拽使用,同时允许用户创建自定义元件库。
4. **母版功能**:母版是节省时间的重要工具,常用于创建重复出现在多页的元素,如页眉、页脚或导航栏。一旦在母版中设计好,应用到页面即可。
5. **交互设计**:通过动态面板,Axure RP允许设计师模拟复杂的交互效果,如滑动、折叠、弹出等。同时,元件属性中的交互事件、注释和样式设置让设计更具灵活性。
6. **事件与动作**:元件属性中的闪电图标代表交互事件,可以设置点击、鼠标悬停等触发的动作。元件注释则有助于沟通设计意图,而元件样式则可以调整字体、颜色、大小等视觉元素。
7. **生成原型和规格文件**:Axure RP可以自动生成HTML预览文件,以便演示和分享。同时,它还能输出详细的设计规格,帮助开发人员理解和实现设计。
8. **协作与版本控制**:Axure支持多人协作,团队成员可以共享和编辑同一项目,同时提供版本控制功能,方便追踪和回溯设计变更。
9. **适应性设计**:对于Web和移动端产品,Axure RP支持响应式设计,可以通过设置断点来适应不同屏幕尺寸。
Axure RP是产品设计流程中的强大助手,它简化了原型制作,促进了设计、研发、产品和用户体验研究团队间的沟通。无论你是新手还是经验丰富的设计师,都能通过学习和熟练掌握Axure RP,提升工作效率并创作出高质量的产品原型。
186 浏览量
点击了解资源详情
点击了解资源详情
185 浏览量
269 浏览量
176 浏览量
2009-04-08 上传
行者歌途
- 粉丝: 26
最新资源
- 全面掌握SDK实例:Android开发学习指南
- ECharts GeoJSON实现省市县数据可视化
- 正弦波音频文件生成工具v2.0:支持X64系统
- 详细易懂的C语言教学课件
- Form.io自定义渲染器开发与扩展入门指南
- 7.3.2版PHP树型论坛软件,附带采集程序
- LM3S芯片I2C接口读写24c02存储器例程解析
- 高效工作清单管理工具—joblister-master
- 基于DS1302+AT89C2051制作的红外遥控LED电子时钟
- 深入解析Hadoop中文版权威指南
- Struts2与Hibernate构建新闻发布系统指南
- Windows下Hadoop调试解决方案:自己编译hadoop.dll
- STM32-F系列单片机SMS-ROM固件压缩包
- 世界盃测试:简单网络应用与测试方法介绍
- C语言实现的支持向量机编程工具箱
- 深入解读glenpetersen04.github.io中的CSS技巧