使用jQuery Mobile创建跨平台移动Web应用
需积分: 9 7 浏览量
更新于2024-07-26
收藏 788KB PDF 举报
"这篇文章是关于jQuery Mobile的教程,适合中等级别的开发者,旨在介绍如何使用jQuery Mobile创建跨平台的移动Web应用,特别是针对销售自动化应用的示例。jQuery Mobile的目标是提供一致的用户体验,适用于所有主要移动浏览器。教程涵盖了HTML、JavaScript、CSS的基础知识,并涉及服务器端的PHP和MySQL。虽然熟悉jQuery不是必需的,但会对学习过程有所帮助。"
jQuery Mobile 是一个用于构建响应式和触摸友好的移动Web应用的框架,基于流行的JavaScript库jQuery。它简化了移动应用的开发,使得开发者可以轻松创建跨平台的应用,无需关心具体操作系统,如Android、iOS或Windows Phone。jQuery Mobile的核心理念是“统一的用户体验”,它通过一套统一的事件和API,确保在不同设备上的表现一致。
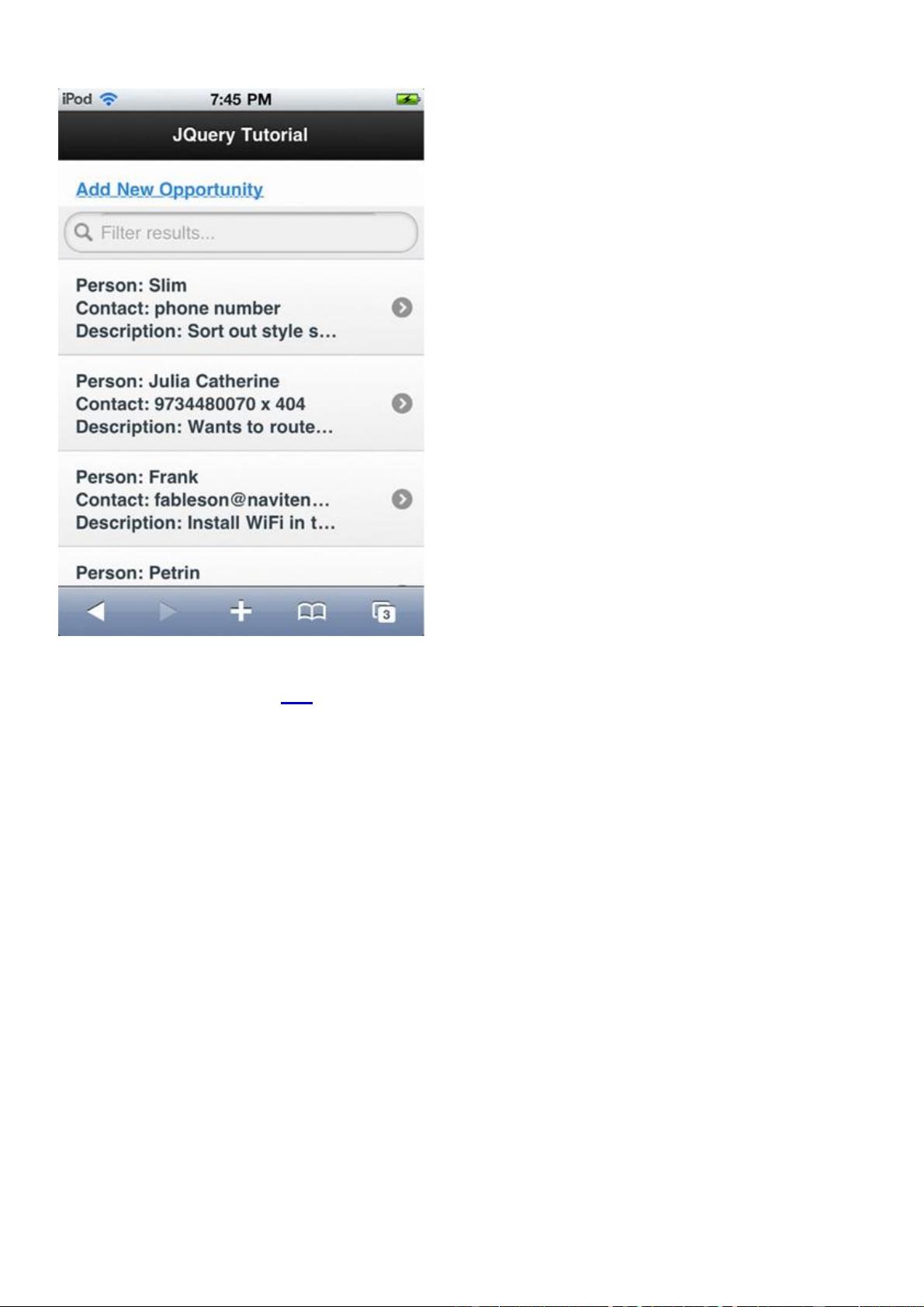
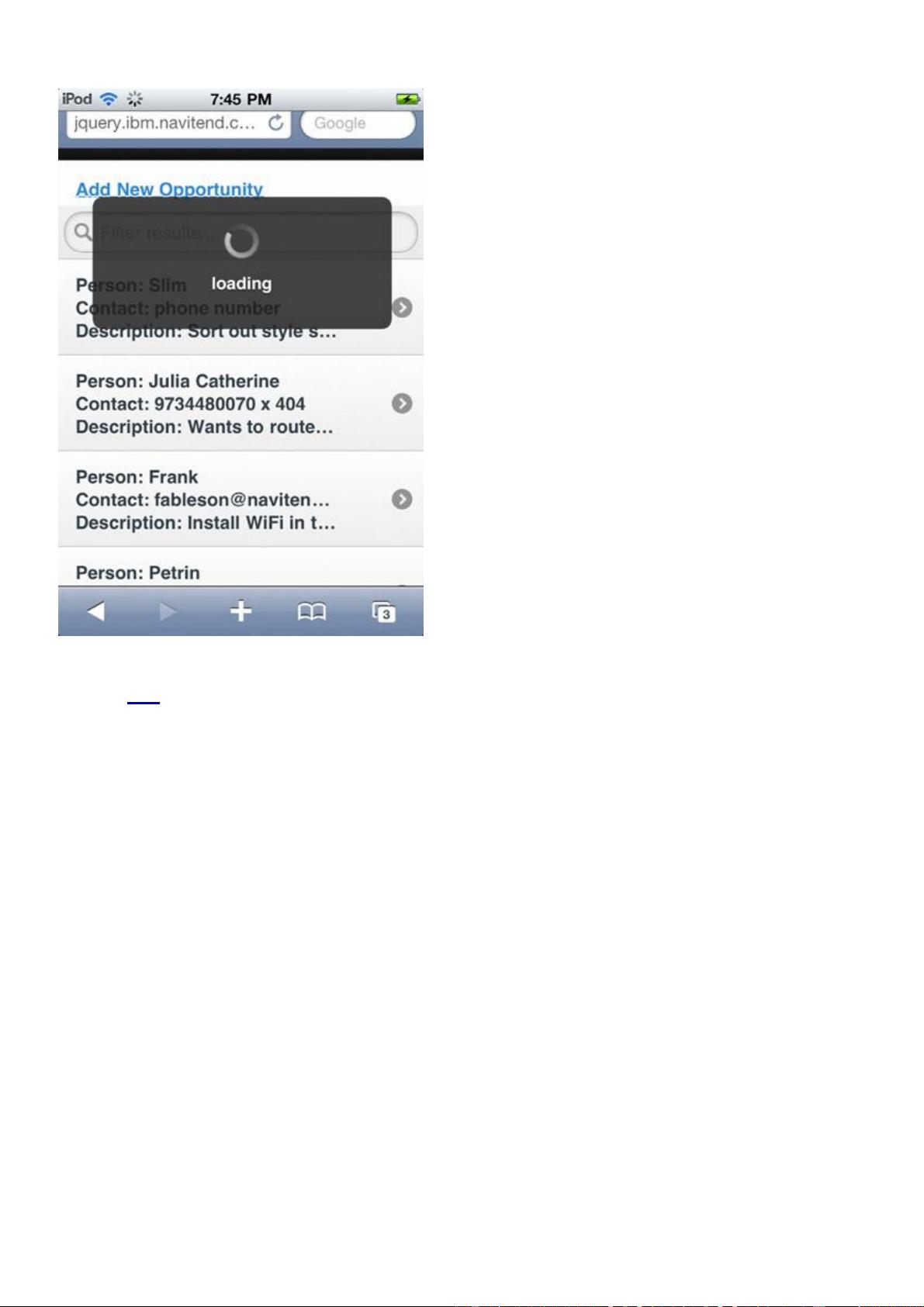
在教程中,开发者Ableson Frank通过一个销售力量自动化应用的实例,介绍了jQuery Mobile的基本设计原则。这包括如何构建直观的用户界面(UI)和交互元素,以及如何利用jQuery Mobile的组件,如页面、表单、按钮和导航栏等。此外,教程还涉及到数据管理,讲解如何在移动应用和后端服务器之间同步数据,实现增(insert)、删(delete)、改(update)操作。
为了成功完成教程,开发者应具备HTML、JavaScript和CSS的基本知识,因为jQuery Mobile依赖这些技术来构建页面结构和样式。对于服务器端,教程采用PHP和MySQL,不过,即便你熟悉其他服务器端语言如ASP.NET或Java Server Pages,也能理解和适应教程中的代码逻辑。
学习jQuery Mobile不仅可以提升移动开发技能,还能帮助开发者快速适应移动互联网的快速发展,避免在跨平台开发中遇到的兼容性问题。通过本教程,开发者将能够创建一个功能完备的移动Web应用,并体验到jQuery Mobile在提供广泛设备支持的同时,还能保持高效的数据管理和流畅的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-01-27 上传
2015-06-16 上传
2013-10-29 上传
2012-11-05 上传
2014-04-18 上传
leaderlhf
- 粉丝: 0
- 资源: 41
最新资源
- NHL_project:NHL PBP Shot数据,以及用于尝试创建预期目标模型的模型
- 算法::pencil::open_book:算法演练记录数据结构
- F12x_ADC0_ExternalInput.zip_单片机开发_C/C++_
- Free mailtrack extension for Gmail MailerPlex-crx插件
- OLED和LCD 取模软件。和取模方法
- spamdot-开源
- nology-pre-course-challenge:Nology课前挑战-个人网站
- aws-notes:AWS SAA考试说明
- seven segment.rar_C/C++_
- LinkMatch For Zoho Recruit-crx插件
- numberTouchGame
- cp-lib:我的算法库和主题专注于竞争性编程
- bbcpufreq-开源
- AGENCE_IMMOBILIERE
- ac-telemetry-py:Crude Assetto Corsa遥测记录器,专门为解决PS4XB1缺少的工具而编写
- RuidoImagenes