JavaScript表单验证实战:数字输入与位数限制
194 浏览量
更新于2024-09-01
收藏 89KB PDF 举报
本文档主要介绍了如何在网页开发中使用JavaScript进行表单验证,重点集中在数字输入的验证上,同时也涵盖了其他常见表单字段的验证方法。以下是详细的知识点总结:
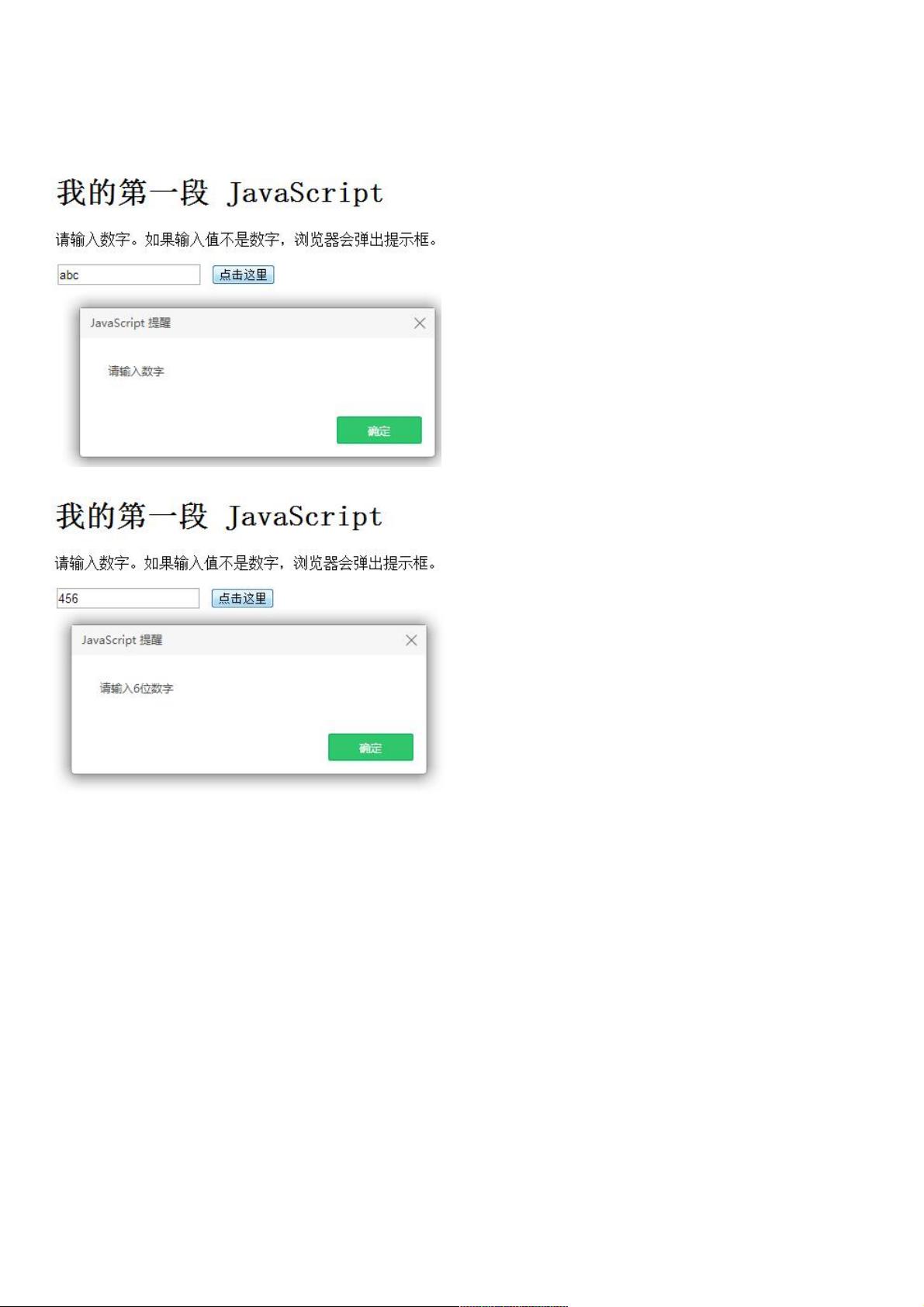
1. **基础验证:数字输入验证** - 作者首先展示了如何检查用户输入的是否为数字。通过`isNaN(x)`函数,可以检测输入值是否为非数字,如果不是,则弹出提示框告知用户输入应为数字。
```javascript
function myFunction() {
var x = document.getElementById("demo").value;
if (x == "") { // 输入为空
alert("输入不能为空");
return;
}
if (isNaN(x)) { // 非数字输入
alert("请输入数字");
return;
}
if (x.length != 6) { // 验证位数,这里示例为6位数字
alert("请输入6位数字");
return;
}
}
```
2. **扩展到其他表单验证** - 文档提到的实例中还包含了其他常见的表单验证,如:
- **昵称验证**:检查昵称是否符合规则,可能涉及到字符限制、格式检查等。
- **手机号验证**:确保输入的电话号码符合手机号码格式。
- **密码验证**:可能涉及密码强度、长度等要求。
- **邮箱验证**:检查电子邮件地址的正确格式。
- **验证码验证**:通常包含图像验证码或数字验证码的验证。
- **选择项验证**:判断用户是否选中了某些复选框或单选按钮。
3. **使用jQuery简化验证** - 示例引入了jQuery库来简化验证过程,如`vailForm()`函数用于整合多个验证函数,只有当所有验证都通过时,才允许表单提交。
```javascript
// 验证昵称
function vailNickName() {
var nickName = jQuery("#nickName").val();
// 更复杂的昵称验证逻辑...
}
// 其他验证函数类似
function vailForm() {
// 调用各个验证函数并组合判断
if (!vailNickName()) return;
// ...(继续调用其他验证函数)
form.submit();
}
```
4. **HTML结构与事件处理** - 文档中的HTML结构展示了表单元素,如文本输入框和按钮,以及与JavaScript代码关联的`onclick`属性,用户点击按钮时触发`myFunction()`验证。
总结来说,本篇文章详细讲解了如何使用JavaScript进行基本的数字输入验证,并展示了如何逐步扩展到其他表单验证,以及利用jQuery库来简化表单验证流程。这对于Web开发者在构建用户友好且安全的表单交互界面时具有实用价值。
2008-10-22 上传
2020-10-25 上传
2021-01-21 上传
2010-03-31 上传
2010-12-23 上传
2022-06-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38660359
- 粉丝: 3
- 资源: 961
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践