iOS开发:StatusBar状态栏设置完全指南
114 浏览量
更新于2024-08-29
收藏 117KB PDF 举报
"iOS开发教程之Status Bar状态栏设置的方法汇总"
在iOS开发中,状态栏(Status Bar)的设置是一个常见的需求,它显示了时间、电池状态、网络连接等信息。开发者经常需要根据应用的设计风格调整状态栏的颜色、透明度或是否隐藏。本教程将介绍几种在iOS中设置状态栏的方法。
1. 通过Info.plist文件隐藏状态栏
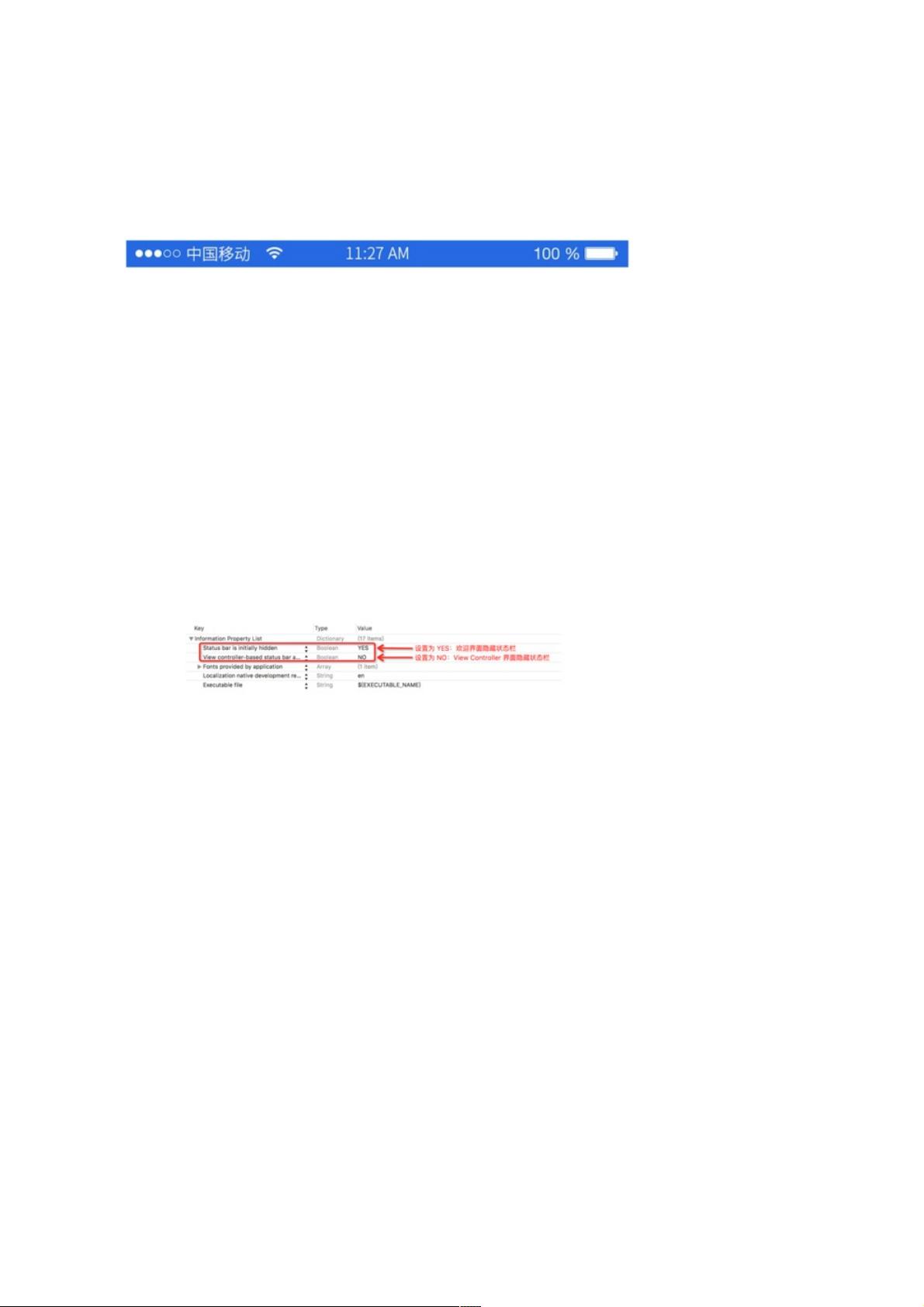
- 全局隐藏状态栏:在`Info.plist`文件中添加键`Status bar is initially hidden`并设置其值为`YES`,这样可以在App启动时(LunchScreen)隐藏状态栏。
- 隐藏所有UIViewController中的状态栏:同时添加键`View controller-based status bar appearance`并设置为`NO`,这会使得状态栏在所有控制器中被隐藏。
2. 通过代码隐藏状态栏
- 若需全局隐藏状态栏,首先在`Info.plist`中设置`View controller-based status bar appearance`为`NO`,然后在`AppDelegate.m`(Objective-C)或`AppDelegate.swift`(Swift)中加入以下代码:
- Objective-C: `[UIApplication sharedApplication].statusBarHidden = YES;`
- Swift: `UIApplication.shared.isStatusBarHidden = true`
- 这样的设置可以隐藏所有UIViewController中的状态栏,但无法隐藏启动界面的状态栏。
3. 控制单个UIViewController的状态栏
- 当`View controller-based status bar appearance`设置为`YES`时,每个UIViewController可以独立控制状态栏的样式。例如,可以重写`preferredStatusBarStyle`方法来自定义颜色:
- Objective-C: `- (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; }`
- Swift: `override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent }`
4. 状态栏颜色
- 如果想改变状态栏文字颜色,可以返回不同的`UIStatusBarStyle`,如`UIStatusBarStyleDefault`(黑色)或`UIStatusBarStyleLightContent`(白色)。
- 对于自定义颜色,可以在iOS 7及以上版本中使用`UIViewController`的`setNeedsStatusBarAppearanceUpdate`方法:
- Objective-C: `- (void)viewDidLoad { [super viewDidLoad]; [self setNeedsStatusBarAppearanceUpdate]; }`
- `- (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; }`
- Swift: `override func viewDidLoad() { super.viewDidLoad(); setNeedsStatusBarAppearanceUpdate() }`
- `override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent }`
5. 状态栏透明度
- 若要改变状态栏的透明度,通常需要自定义导航栏或视图控制器背景,并结合`edgesForExtendedLayout`属性来达到视觉上的透明效果。
6. 针对启动界面(Launch Screen)的状态栏
- 启动界面的状态栏通常由Launch Screen storyboard决定,无法通过代码或`Info.plist`配置隐藏。如果希望在启动界面隐藏状态栏,需要在Launch Screen storyboard中移除或设置状态栏的透明度。
iOS开发者可以通过Info.plist配置或代码控制来管理状态栏的显示与隐藏,以及颜色和透明度,从而更好地匹配应用的界面设计。需要注意的是,不同的设置组合可能产生不同的效果,因此在实际开发中需要根据具体需求进行测试和调整。
204 浏览量
581 浏览量
282 浏览量
351 浏览量
2021-06-30 上传
218 浏览量
2021-06-22 上传
2012-09-16 上传
2021-05-31 上传
weixin_38690149
- 粉丝: 6
最新资源
- 掌握Android ListView滑动删除实现的源码解析
- 桌面美化新选择:绿色小插件介绍
- MFight:新颖的1V1在线对战枪战游戏
- 实现Qt与KDE应用AVIF图像读写的新插件
- R语言数据可视化教程与习题集
- MyEclipse实现JS自动提示功能详解
- 全面解析X102 51学习板元器件及使用手册
- VC++实现跨程序按钮事件响应机制
- Halcon图像处理:缺陷检测差分法实现
- Linux下的项目启动脚本命令行工具
- 未使用文件webpack插件:高效识别未编译文件
- JavaScript实现复选框全选、反选和取消选中功能
- 地级市行政区划shp文件的地理信息应用
- DIV+CSS网页布局商业案例精析与代码实战
- 链表操作指南:创建、清空、删除与插入
- Sublime Text 6新特性:高级Vim模拟器发布