webpack4初学者指南:从零开始搭建项目
102 浏览量
更新于2024-08-28
收藏 240KB PDF 举报
"这篇教程介绍了如何入门webpack 4,它是一个流行的前端资源模块化管理和打包工具,能够将多个模块按照依赖关系打包成符合生产环境的前端资源。与Grunt和Gulp不同,webpack采取模块化的处理方式,可以进行代码分割,实现按需加载。文章通过一个简单的例子,演示了从创建项目、初始化、安装webpack到编写项目和打包的全过程。"
webpack是一个强大的前端构建工具,尤其在模块管理方面表现出色。在webpack 4中,它支持热更新、优化性能和代码分割等功能,使得大型项目的构建和维护变得更加便捷。与传统的构建工具如Grunt和Gulp相比,webpack的核心在于其模块打包机制。Grunt和Gulp侧重于定义一系列任务来自动化文件处理,而webpack则将整个项目视为一个大的模块图,通过配置文件来解析和处理各个模块。
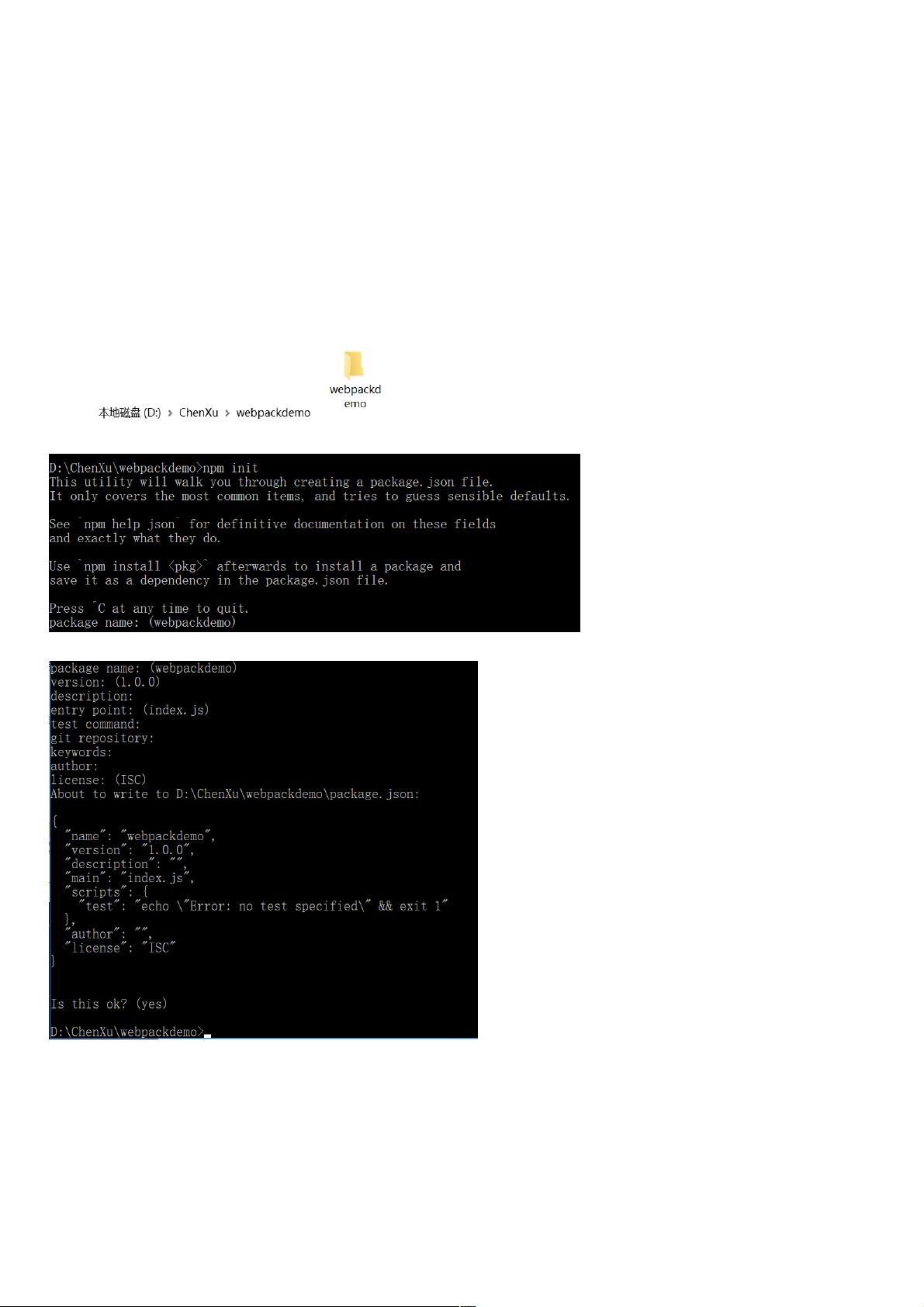
在webpack入门的简单例子中,首先需要确保安装了Node.js,因为它包含了npm(Node包管理器)。然后在项目目录下运行`npm init`初始化项目,生成`package.json`文件,用于存储项目依赖和配置信息。接着,使用`npm install --save-dev webpack`命令安装webpack作为开发依赖,这样可以避免全局安装带来的版本冲突问题。
项目结构建立后,可以开始编写代码。通常,会在项目中创建`src`目录,包含入口文件(如`app.js`)和其他源代码。入口文件是webpack开始分析依赖的地方。同时,还需要创建一个公共目录(如`public`),用于存放构建后的输出文件。
在webpack配置文件(通常命名为`webpack.config.js`)中,可以定义入口点、输出路径、加载器(loaders)和插件(plugins)等。加载器用于处理不同类型的文件,例如将`.js`文件转换为浏览器可识别的形式,或者处理样式文件。插件则提供了更高级的功能,如提取CSS到单独文件或进行代码分割。
完成配置后,可以使用`npx webpack`(或`node_modules/.bin/webpack`)命令来运行webpack,它会根据配置打包项目。如果配置正确,最终会在指定的输出目录下生成一个或多个打包后的文件。
对于按需加载(懒加载),webpack提供`require.ensure`或`import()`语法,允许在运行时动态加载模块,从而减少初始页面加载时间。这在处理大型应用或路由分页时特别有用,因为不是所有代码都需要立即加载。
webpack 4的模块化处理方式和丰富的生态系统使其成为现代前端开发不可或缺的工具。通过学习和实践,开发者可以更好地理解和利用webpack的潜力,优化项目构建流程,提高开发效率。
2018-04-02 上传
2021-06-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-07-01 上传
2015-11-11 上传
weixin_38710323
- 粉丝: 1
- 资源: 953
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍