前端开发环境配置步骤
需积分: 24 140 浏览量
更新于2024-08-05
收藏 4.55MB DOCX 举报
"前端环境搭建涉及的关键步骤包括安装Node.js、设置cnpm、安装浏览器、部署VSCode以及安装Vue和Vue-CLI。"
前端开发环境的搭建是每个前端工程师的必备技能,下面将详细阐述这些步骤。
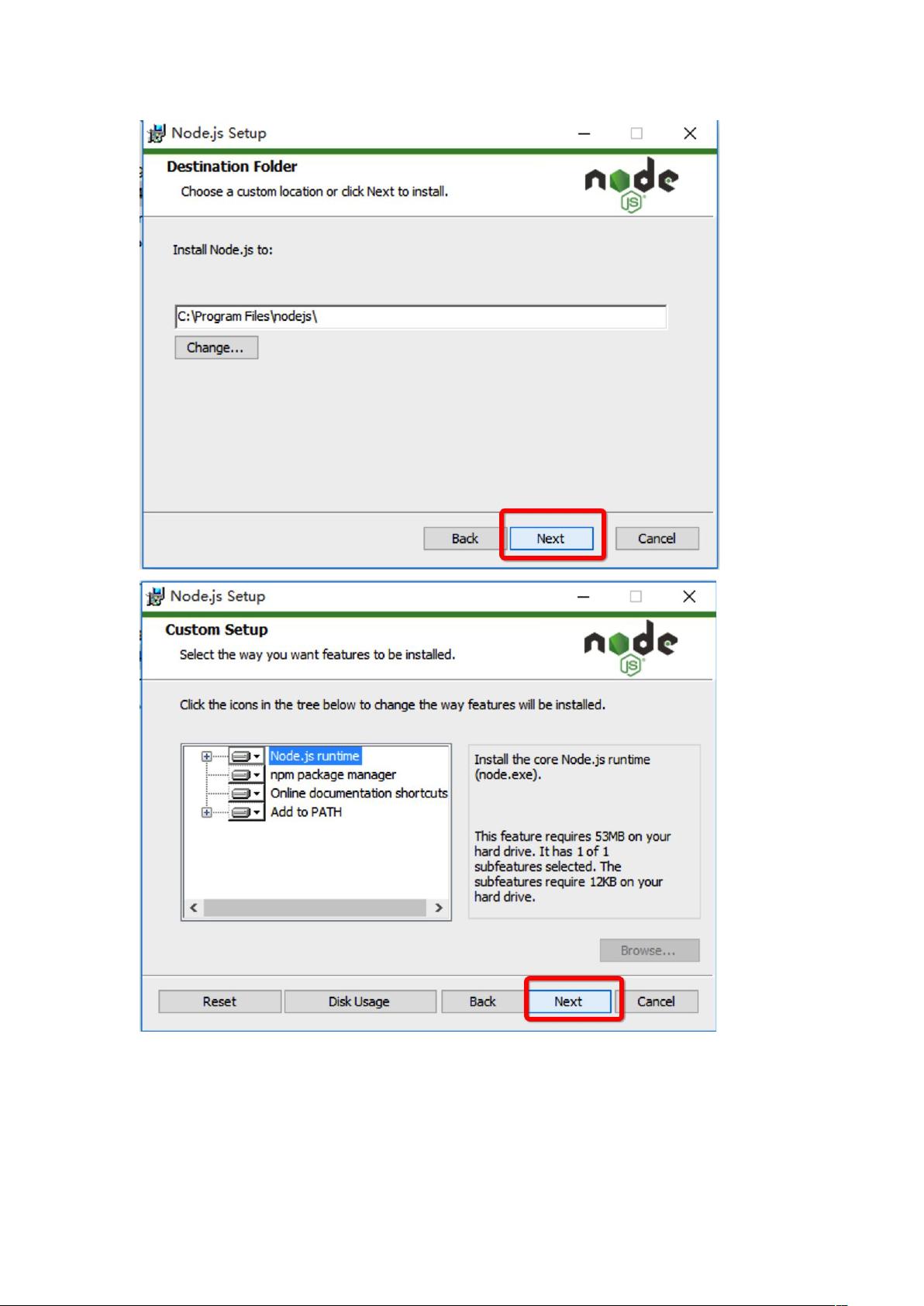
首先,安装Node.js是前端开发的基础,因为它提供了JavaScript的服务器端运行环境。你可以根据你的操作系统(Windows、MacOS或Linux)从官方网站下载相应版本的安装包,双击执行并按照提示进行安装。安装成功后,通过终端(命令提示符或终端模拟器)以管理员权限运行,并输入`node -v`来检查Node.js是否已正确安装,如果返回版本号,说明安装成功。
接着,为了加速npm包的下载速度,我们需要安装cnpm。打开命令行工具,同样以管理员身份运行,输入以下命令:
```
npm install cnpm -g --registry=https://registry.npm.taobao.org
```
执行完毕后,输入`cnpm -v`,如果显示出cnpm的版本信息,表示安装成功。
浏览器是前端开发不可或缺的一部分,推荐使用Chrome或Firefox。只需下载对应浏览器的安装包,然后按照界面提示一步步操作即可完成安装。
Visual Studio Code (VSCode) 是一款广泛使用的代码编辑器,支持多种编程语言。从VSCode官网下载对应系统的安装包,安装完成后启动VSCode。在软件内部,点击“扩展”图标,可以搜索并安装所需的插件,这对于提升开发效率至关重要。
最后,我们要安装Vue.js及其脚手架工具Vue-CLI。依旧以管理员权限打开终端,依次输入以下命令安装Vue和Vue-CLI:
```
npm install vue -g
npm install -g @vue/cli
```
安装完成后,输入`vue -V`(注意V大写)来检查Vue-CLI的版本,如果有版本号显示,即表明安装成功。
至此,一个基本的前端开发环境就搭建完成了。这个环境中包含了运行JavaScript、管理依赖、编写代码以及开发Vue应用所需的所有工具。随着项目的深入,你可能还需要安装其他库和工具,但这个基础环境足以让你开始你的前端开发之旅。
126 浏览量
2022-11-16 上传
145 浏览量
2021-09-13 上传
2022-04-20 上传
2021-09-13 上传
520 浏览量
181 浏览量
赛跑的乌龟
- 粉丝: 1
最新资源
- Gh0st3.75稳定版服务端:ARP监控与键盘记录
- BugTracker:软件错误追踪与管理利器
- Swing实现仿分页效果的动态表格设计
- 挖掘机焊接定位机构设计文档
- MFC框架下实现曲线勾画程序的探究
- 掌握Spring Cloud Config与Git的分布式配置中心
- 探索逻辑推理题的程序实现与源码分析
- Android图片自定义控件:解决缩放失真问题
- 设计装置文档:教学用电流表
- Android平台动画实现原理及示例解析
- 安卓新手入门经验分享与心得总结
- Apache日志分割神器cronolog-1.6.2详细介绍
- 配置OpenGL开发环境:freeglut、glew与VS2013整合指南
- Android网络XML文件解析方法及示例源码
- Hadoop、Spark、Scala和Maven安装包综合指南
- VMware Workstation 11解锁虚拟OS X系统的补丁工具