CSS3 Animation入门教程:10分钟掌握核心技巧
13 浏览量
更新于2024-08-31
收藏 469KB PDF 举报
"10分钟快速理解CSS3 Animation技术"
CSS3 Animation是一种强大的工具,它允许开发者无需借助JavaScript或jQuery就能在网页上创建丰富的动画效果。这个特性已经在大多数主流浏览器中得到了广泛支持,但需要注意的是,对于仍需考虑IE9兼容性的项目,可能需要谨慎使用。
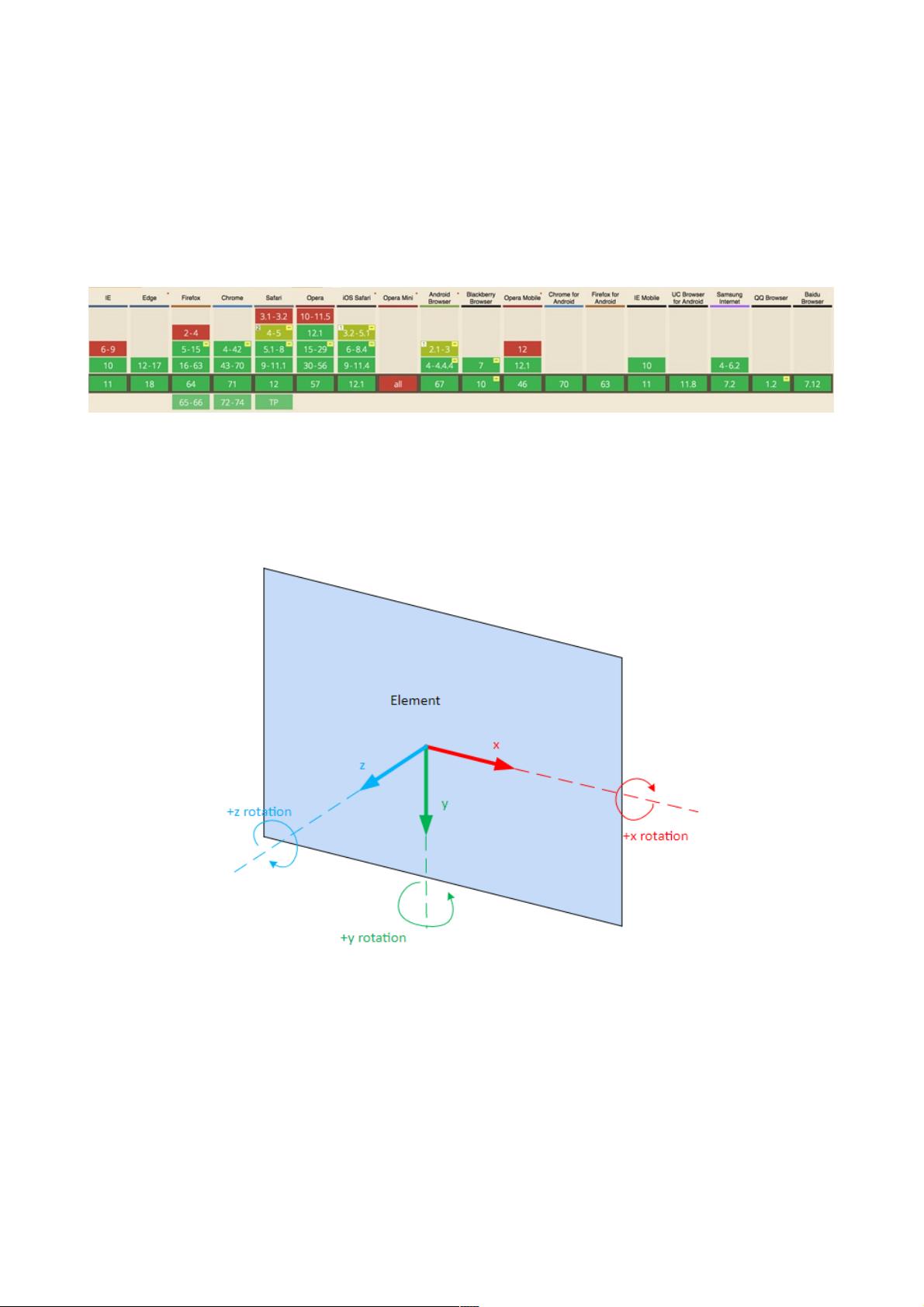
在深入探讨CSS3 Animation之前,我们需要理解CSS的坐标系。在CSS3中,网页不再局限于二维平面,而是扩展到了三维空间。X轴代表水平方向,Y轴代表竖直方向(与常规笛卡尔坐标系相反),而Z轴则指向垂直于屏幕的方向。通过这种方式,我们可以对元素进行三维操作。
Animation的核心在于Transforms,即“转换”或“变形”。Transforms提供了一种方法,让HTML元素能够进行平移、缩放、旋转和扭曲等变换,这些变换不会影响到元素在文档流中的位置。Transform函数包括多个子属性:
1. Translate(平移):Translate允许元素在X、Y、Z三个维度上移动。可以使用长度单位或百分比来指定移动距离。例如:
```css
transform: translateX(100px) translateY(50%) translateZ(-100px);
/* 或简写形式 */
transform: translate3d(100px, 50%, -100px);
```
注意,translate是二维平移,translate3d则是三维平移。单独的translate(如`translate: 50% 105px 5rem;`)虽然在某些浏览器中可用,但并不广泛支持,因此推荐使用translate3d。
2. Scale(缩放):用于改变元素的大小,可以分别在X、Y、Z轴上进行缩放。
3. Rotate(旋转):允许元素绕着X、Y、Z轴旋转。
4. Skew(扭曲):沿X和Y轴进行倾斜。
此外,CSS3 Animation还包含其他关键概念,如:
- Keyframes:定义动画过程中元素的不同状态,使用`@keyframes`规则来创建。
- Animation properties:包括animation-name(指定关键帧名称)、animation-duration(动画持续时间)、animation-timing-function(动画速度曲线)、animation-delay(延迟开始)、animation-iteration-count(播放次数)、animation-direction(是否反向播放)等。
例如,一个简单的动画可以这样定义:
```css
@keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
.box {
animation-name: fadeIn;
animation-duration: 2s;
}
```
这个例子中,`.box`元素将在2秒内从完全透明渐变到完全不透明,实现淡入效果。
CSS3 Animation通过Transforms和Keyframes的结合,为网页开发者提供了强大的动态视觉效果实现手段,无需额外的JavaScript支持,使得网页设计更加生动有趣。尽管在一些老版本浏览器中可能受限,但随着现代浏览器的普及,CSS3 Animation已成为网页开发者的必备技能之一。
371 浏览量
537 浏览量
122 浏览量
点击了解资源详情
2021-02-11 上传
112 浏览量
2008-08-05 上传
111 浏览量
109 浏览量
weixin_38608379
- 粉丝: 7
最新资源
- 桌面玫瑰恶搞小程序,带给你不一样的开心惊喜
- Win7系统语言栏无法显示?一键修复解决方案
- 防止粘贴非支持HTML的Quill.js插件
- 深入解析:微软Visual C#基础教程
- 初学者必备:超级玛丽增强版源码解析
- Web天气预报JavaScript插件使用指南
- MATLAB图像处理:蚁群算法优化抗图像收缩技术
- Flash AS3.0打造趣味打地鼠游戏
- Claxed: 简化样式的React样式组件类
- Docker与Laravel整合:跨媒体泊坞窗的设置与配置
- 快速搭建SSM框架:Maven模板工程指南
- 网众nxd远程连接工具:高效便捷的远程操作解决方案
- MySQL高效使用技巧全解析
- PIC单片机序列号编程烧录工具:自动校验与.num文件生成
- Next.js实现React博客教程:日语示例项目解析
- 医院官网构建与信息管理解决方案