iOS开发:深入理解状态栏与导航栏
21 浏览量
更新于2024-09-03
收藏 214KB PDF 举报
"这篇笔记主要探讨了iOS应用中状态栏和导航栏的配置与自定义,包括如何获取它们的尺寸,设置颜色,以及调整状态栏内容的显示样式。"
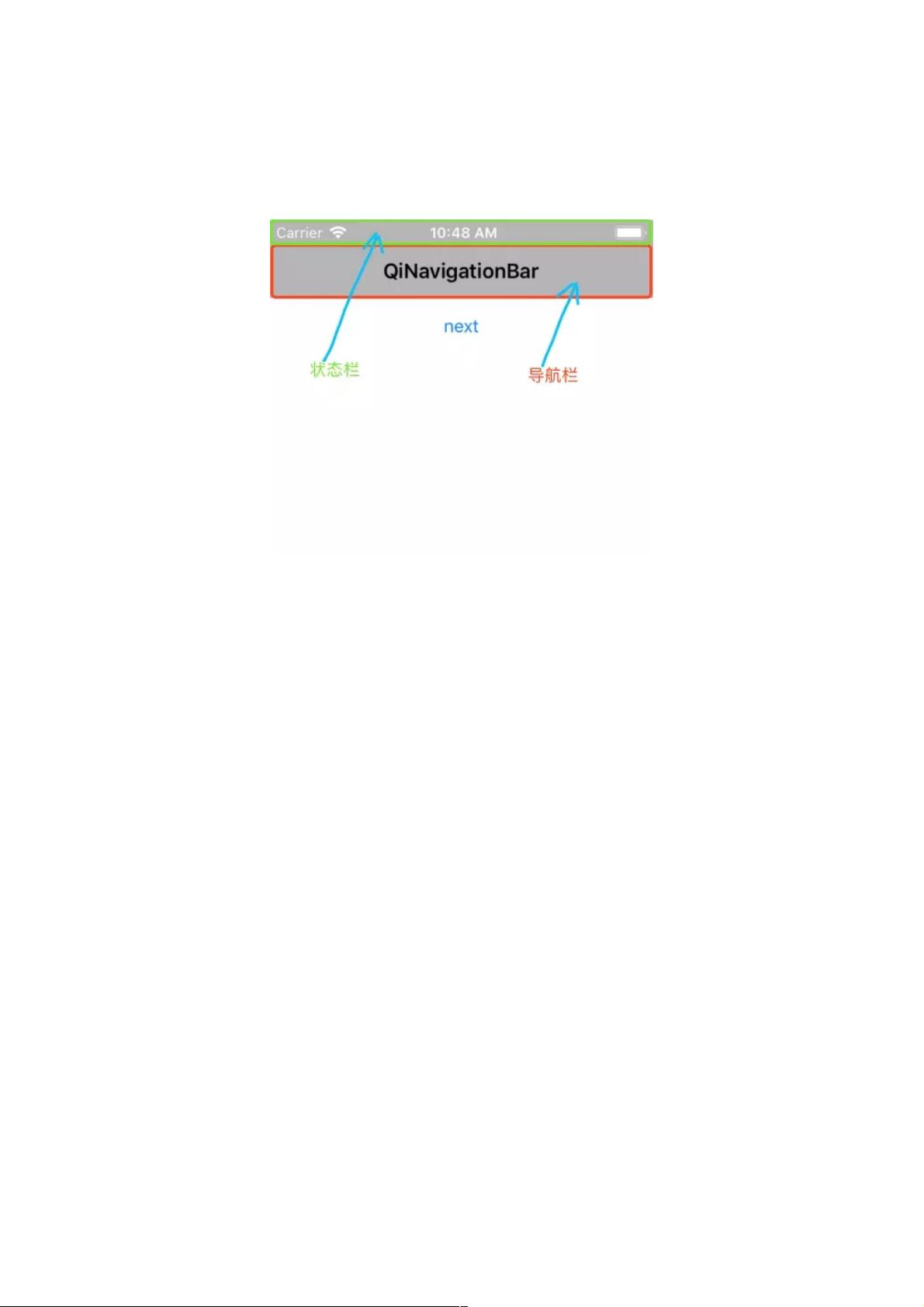
在iOS开发中,状态栏和导航栏是用户界面的重要组成部分。状态栏通常显示设备的信号强度、电池状态和当前时间,而导航栏则用于展示应用的主要导航元素和标题。根据设备类型(是否有刘海屏),状态栏的高度可能会有所不同,通常无刘海屏的高度是20像素,有刘海屏的高度则是44像素。同样,导航栏的标准高度通常是44像素,但使用大标题时高度会有所变化。
设置状态栏的颜色可以通过修改`UIStatusBarStyle`。默认情况下,系统会根据界面背景自动选择黑色或白色的状态栏文字。开发者可以通过在`info.plist`文件中添加`View controller-based status bar appearance`字段并设置为`YES`,来让每个ViewController自行决定状态栏样式。在代码中,可以重写`- (UIStatusBarStyle)preferredStatusBarStyle`方法来返回希望的状态栏样式,如`UIStatusBarStyleLightContent`表示使用白色文字。
对于导航栏的定制,除了基本的`barTintColor`属性来设置背景色之外,还可以自定义导航栏的高度、标题样式、按钮等。需要注意的是,当一个ViewController被包含在NavigationController中时,NavigationController会覆盖ViewController的某些设置。因此,如果要在子ViewController中更改状态栏样式,需要同时在NavigationController中重写`- (UIStatusBarStyle)preferredStatusBarStyle`方法,并确保在子ViewController中也做相应的重写。
此外,导航栏的透明度也是一个常见的需求。可以通过设置`translucent`属性来实现,例如`self.navigationController.navigationBar.translucent = NO;`可以使得导航栏不透明,`YES`则使其变得半透明。若想实现全透明效果,可能需要进一步自定义导航栏的背景视图。
在实际开发中,还要考虑不同iOS版本的兼容性以及设备的屏幕尺寸,确保在各种场景下界面表现的一致性和良好用户体验。状态栏和导航栏的自定义不仅可以提升应用的视觉风格,还能更好地引导用户操作,因此是iOS开发中不可忽视的部分。
2015-01-11 上传
2019-07-11 上传
2012-03-31 上传
2021-09-30 上传
2013-11-22 上传
2012-03-22 上传
2013-01-09 上传
121 浏览量
2020-05-23 上传
weixin_38557095
- 粉丝: 2
- 资源: 930
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库