Eclipse创建Web项目与MVC基础教程
需积分: 9 98 浏览量
更新于2024-09-12
收藏 397KB DOC 举报
"Eclipse环境搭建及MVC小例子"
在本文中,我们将详细介绍如何在Eclipse集成开发环境中搭建一个Web项目,并实现一个简单的MVC(Model-View-Controller)架构的小例子。首先,我们来看看Eclipse中创建Web项目的基本步骤。
1. 创建Java Project
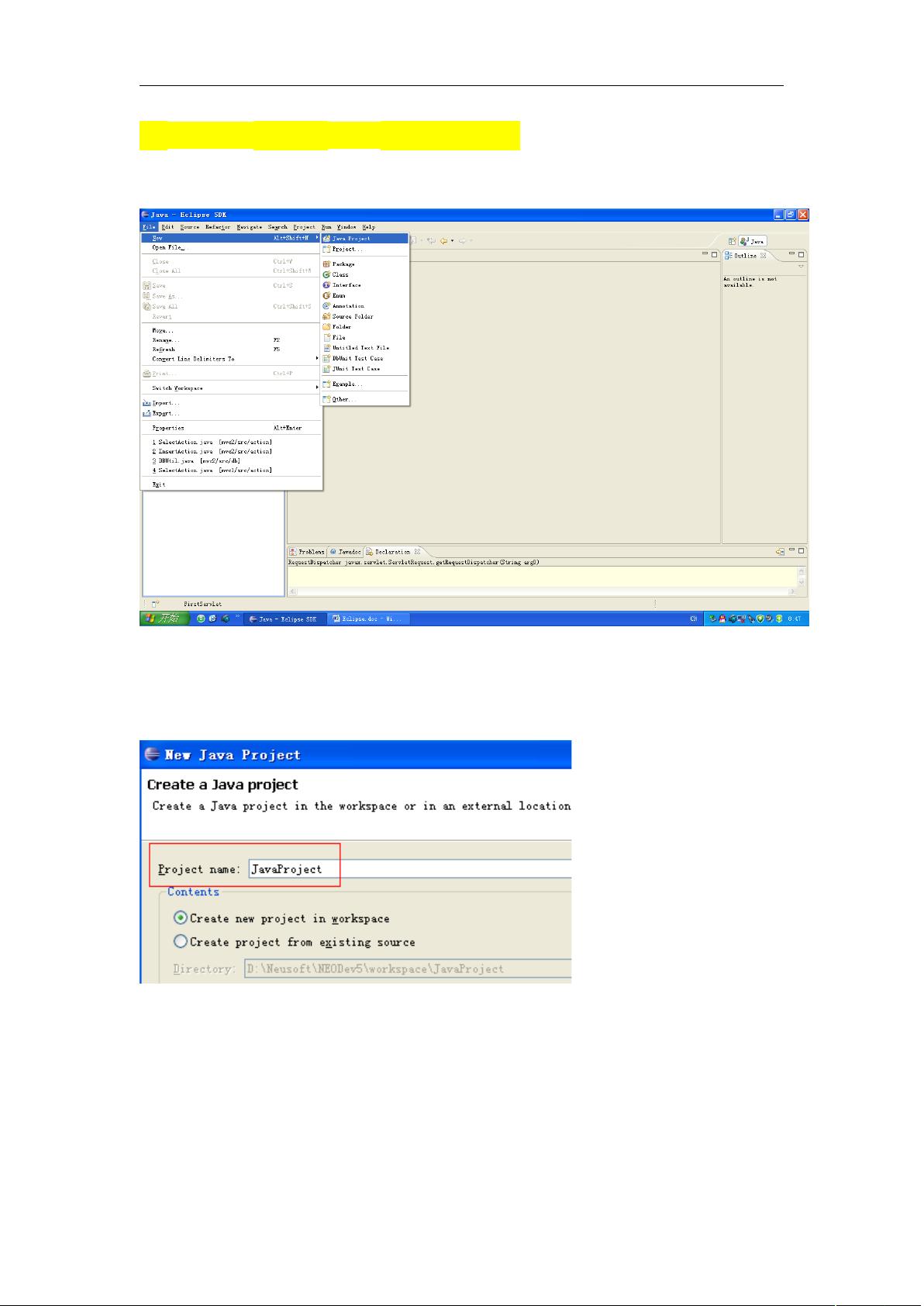
- 打开Eclipse,点击“File”菜单,然后选择“New” > “Java Project”。
- 在弹出的对话框中,输入项目名称,此处不选择“Finish”,而是点击“Next”。
2. 配置项目属性
- 在下一个页面,确认项目名称,并根据需要配置其他设置。然后点击“Finish”。
3. 创建项目结构
- 项目创建完成后,我们需要手动添加必要的文件夹。右键点击项目名,选择“New” > “Folder”,创建名为“lib”的文件夹,用于存放编译时需要的JAR文件。
- 同样方法,在“WEB-INF”下创建另一个“lib”文件夹,用于存放运行时所需的JAR文件。
4. 创建`web.xml`文件
- 右键点击“WEB-INF”,选择“New” > “File”,命名为“web.xml”。
- 在`web.xml`文件中,我们需要定义Servlet及其映射。这里定义了一个名为`servlet`的Servlet,其类为`control.Controller`,并设置了URL模式为`*.action`。
至此,Web工程的基础框架已经搭建完成。接下来,我们将构建MVC架构中的各个部分。
M层(模型层):
在`src`目录下创建一个名为`action`的包,代表业务逻辑层。在这里,你可以编写处理数据库操作或其他业务逻辑的Java类。例如:
```java
package action;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
public class SomeBusinessLogic {
// 假设有一个获取数据的方法
public ArrayList<Object> fetchData() {
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
ArrayList<Object> data = new ArrayList<>();
try {
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/mydb", "username", "password");
stmt = conn.createStatement();
String sql = "SELECT * FROM mytable";
rs = stmt.executeQuery(sql);
while (rs.next()) {
// 将查询结果添加到数据列表
data.add(rs.getObject(1));
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (rs != null) rs.close();
if (stmt != null) stmt.close();
if (conn != null) conn.close();
} catch (SQLException se) {
se.printStackTrace();
}
}
return data;
}
}
```
V层(视图层):
视图通常由JSP(JavaServer Pages)文件构成,它们负责展示数据。在Web项目的`WebContent`目录下创建JSP文件,如`result.jsp`,用于显示模型层返回的数据。
```jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Result Page</title>
</head>
<body>
<h1>Data from the Model:</h1>
<ul>
<% for (Object item : request.getAttribute("data")) { %>
<li><%= item.toString() %></li>
<% } %>
</ul>
</body>
</html>
```
C层(控制器层):
回到`web.xml`文件,我们需要定义一个Servlet来处理请求,并将模型数据传递给视图。假设我们的`Controller`类如下:
```java
package control;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
@WebServlet(name = "Controller", urlPatterns = { "*.action" })
public class Controller extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 调用业务逻辑
action.SomeBusinessLogic logic = new action.SomeBusinessLogic();
ArrayList<Object> data = logic.fetchData();
// 将数据传递给视图
request.setAttribute("data", data);
request.getRequestDispatcher("/result.jsp").forward(request, response);
}
}
```
现在,当你通过浏览器访问类似`http://localhost:8080/yourProjectName/someAction.action`的URL时,Eclipse服务器将启动`Controller`Servlet,调用业务逻辑获取数据,然后将结果显示在`result.jsp`页面上。
至此,我们已经完成了Eclipse中搭建Web项目以及实现一个简单的MVC架构小例子的过程。请注意,为了使项目正常运行,还需要将相关的JAR文件(如数据库驱动)添加到对应的`lib`文件夹,并在Eclipse中配置构建路径。同时,确保服务器(如Tomcat)已安装并配置好,能够正确部署和运行Web应用。
121 浏览量
2016-02-17 上传
102 浏览量
2019-08-03 上传
152 浏览量
116 浏览量
178 浏览量
459 浏览量
2011-04-14 上传
ybnqdyl
- 粉丝: 0
最新资源
- 开放平台客户端软件操作方法及装置技术解析
- 深入探讨HTML编程与压缩技术应用
- VC++6.0实现txt数据文件读写与格式转换教程
- Rx-Mvp框架在Android开发中的实践应用
- Flutter中实现ETL图表的diagram_editor包应用解析
- 易语言实现高级文件操作技术详解
- APKTOOL 2.0.0RC3:安卓4.4兼容的全自动APK反编译签名工具
- CSDN技术主题月深度学习讲师PPT精选
- Lireddit: TypeScript项目开发探索
- 建筑物被动式通风新进展:可转动装置的创新设计
- 奥尼ANC狼魔摄像头驱动程序官方v5.8.54300版下载
- LL(1)和SLR(1)语法分析算法的设计与实现
- 精选27款文艺小清新毕业设计PPT模板
- HPL 2.3版本的高性能计算资源包解析
- 光立方编程指南:实用代码参考
- 探索Python库在数据分析中的应用:pandas-gbq-0.19.2介绍