Android自定义ColorPickerView:实现实时选色与指示功能
166 浏览量
更新于2024-08-29
收藏 66KB PDF 举报
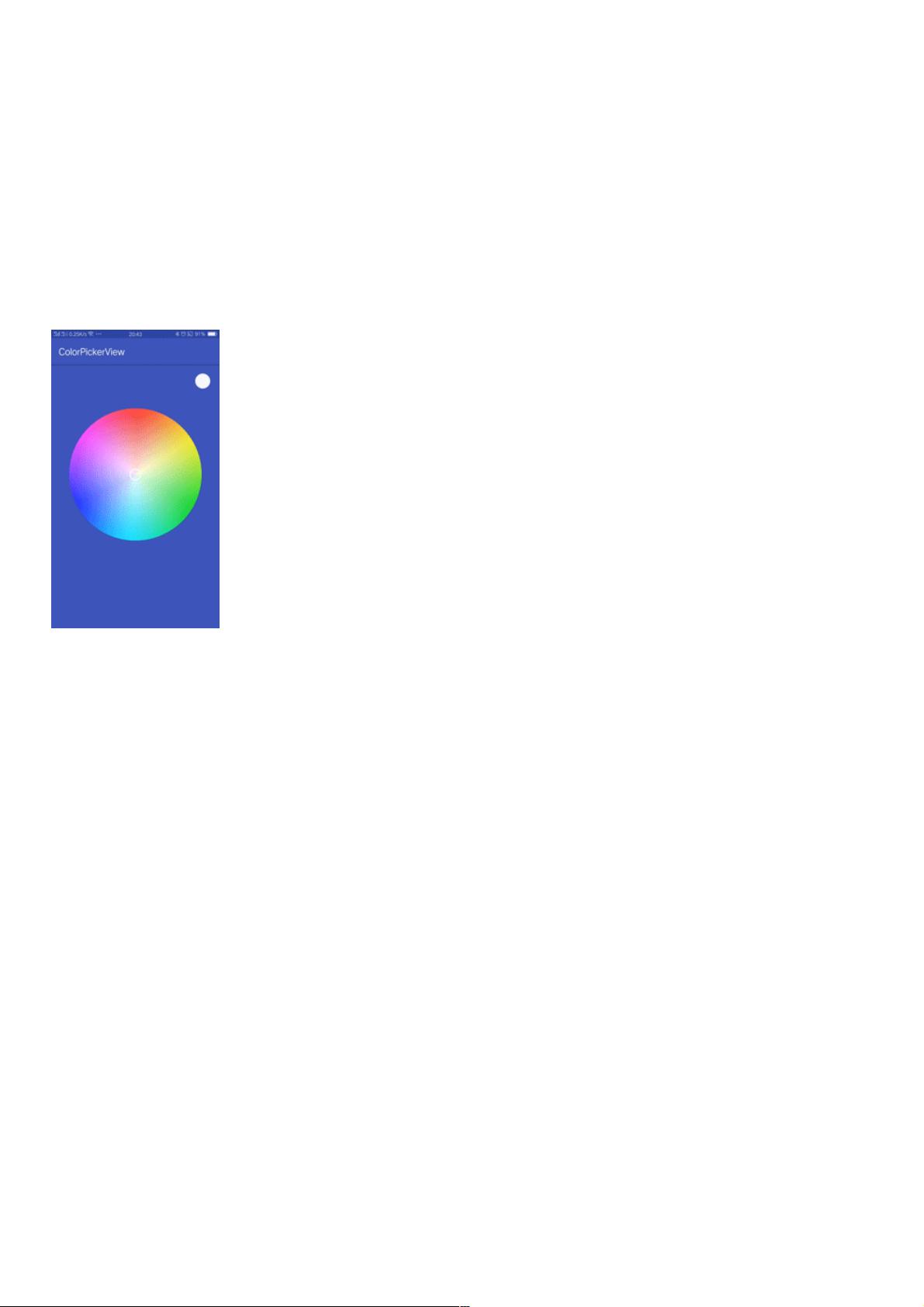
本文是一篇关于如何在Android开发中自定义一个图片选色器View的教程。作者详细介绍了如何实现在一个圆形图片上选取颜色并实时监听的功能,以及如何添加一个选色指示器,如白色圆环,它会随着用户的触摸位置改变,显示所选颜色。这个自定义View还支持用户自定义选色图片,但目前仅限于圆形图片。
在实现过程中,开发者需要在项目的`build.gradle`文件中添加外部库的依赖,通过Jitpack的GitHub链接引入`ColorPickerView`库,例如:
```groovy
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.autume:ColorPickerView:1.0'
}
```
然后,在XML布局文件中,开发者需要包含`ColorPickerView`和一个用于指示选色的ImageView,如以下代码所示:
```xml
<RelativeLayout>
<colorpickerview.oden.com.colorpicker.ColorPickerView
android:id="@+id/color_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/img_picker"
android:layout_centerInParent="true"
android:src="@mipmap/color_picker"
android:layout_width="25dp"
android:layout_height="25dp" />
</RelativeLayout>
```
在Java或Kotlin代码中,开发者可以通过`initRgbPicker()`方法初始化选色器,并监听颜色变化:
```java
private void initRgbPicker() {
ColorPickerView colorPickerView = findViewById(R.id.color_picker);
// 设置选色器的相关属性,如选色范围、颜色监听等
colorPickerView.setOnColorSelectedListener(new ColorPickerView.OnColorSelectedListener() {
@Override
public void onColorSelected(int selectedColor) {
// 当颜色被选择时,执行相应的操作,比如更新UI或者保存选色
}
});
}
```
这篇文章提供了从库的引入、布局配置到实际代码实现的完整指南,帮助Android开发者快速集成和定制自己的颜色选择组件。通过这篇教程,开发者可以创建出具有实时颜色反馈和指示器的美观选色器,提升应用的交互体验。
2021-01-04 上传
2010-04-13 上传
2021-02-12 上传
2013-07-15 上传
2013-02-22 上传
2019-01-15 上传
2012-01-02 上传
2011-06-23 上传
2021-03-17 上传
weixin_38628175
- 粉丝: 5
- 资源: 949
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库