Android滑动定位与吸附悬停效果实战代码
187 浏览量
更新于2024-09-01
收藏 70KB PDF 举报
本文将详细介绍如何在Android应用中实现滑动定位和吸附悬停的效果,这种功能通常在TabLayout与RecyclerView或ScrollView配合使用时显得尤为实用。首先,我们将回顾之前介绍的两种方法,一种是通过TabLayout与ScrollView结合实现锚点定位,另一种是利用TabLayout与RecyclerView的配合,以便在用户滚动内容时保持Tab的可见性。
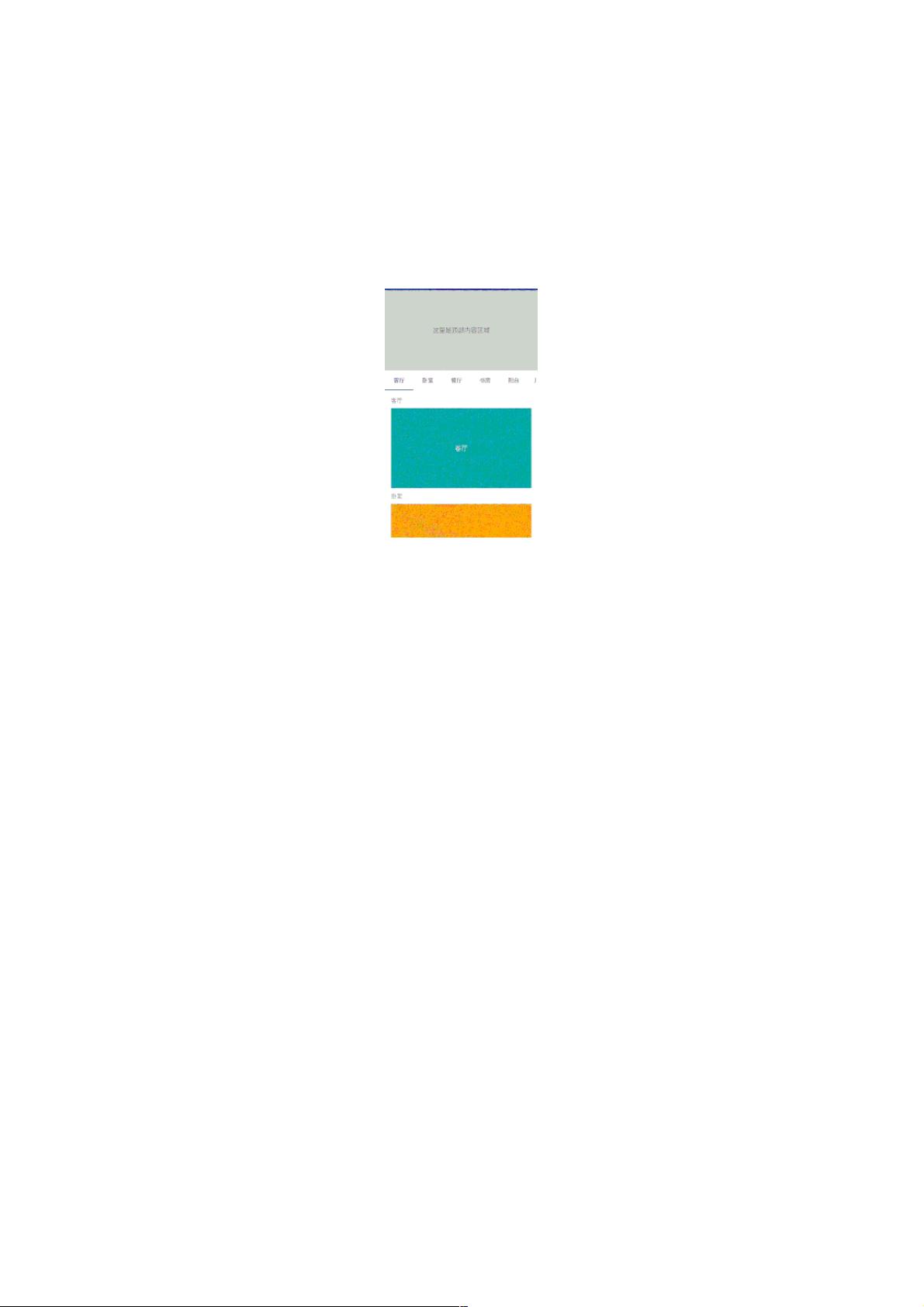
在本文的示例中,开发者采用了两个TabLayout的设计。第一个TabLayout保持静态,位于Scrollview内部,随滚动视图一起移动,提供基础的导航;而第二个TabLayout则更加智能,它会在用户滚动内容时动态滑动,当滑动到屏幕顶部时会吸附在那里,从而提供无缝的用户体验。用户实际操作的主要是这个动态吸附的TabLayout。
布局结构的核心部分如下:
```xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.tabscroll.CustomScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 内容区域,例如RecyclerView -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:weightSum="1"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!-- 这里放置你的TabLayout和RecyclerView -->
</LinearLayout>
</LinearLayout>
</FrameLayout>
</com.tabscroll.CustomScrollView>
</LinearLayout>
```
CustomScrollView是一个自定义的滚动视图,它可能包含了一些额外的逻辑来处理TabLayout的滑动和吸附行为。为了实现吸附悬停效果,可能需要监听ScrollView的滚动事件,并根据滚动位置调整TabLayout的Y坐标。当TabLayout的顶部边缘距离屏幕顶部小于某个阈值时,将其设置为固定在屏幕顶部,反之则跟随滚动。
在Java或Kotlin代码中,实现这一功能可能涉及以下步骤:
1. 初始化和设置TabLayout的滑动监听器(onScrollListener)。
2. 在onScroll()方法中,获取当前的滚动位移(scrollTop)和TabLayout的高度(tabHeight)。
3. 如果scrollTop + tabHeight >= 屏幕高度 - TabLayout的底部边距,将TabLayout的位置设置为屏幕顶部。
4. 更新TabLayout的动画效果,使其平滑地切换到新的位置。
总结来说,这篇文章教你如何在Android应用中结合TabLayout、ScrollView和吸附悬停的概念,以提供流畅的导航体验。通过理解并实现这些代码,开发者可以增强其应用的交互性和可用性。如果你正在构建一个需要频繁滚动和导航的应用,这种滑动定位和吸附悬停的效果无疑会提升用户体验。
2017-03-29 上传
2023-09-02 上传
2024-11-01 上传
2023-05-12 上传
2023-05-12 上传
2024-11-03 上传
2023-03-13 上传
weixin_38638033
- 粉丝: 5
- 资源: 940
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新