Vue基础:深入理解数据监测与高级特性
版权申诉
166 浏览量
更新于2024-07-01
收藏 2.8MB DOC 举报
本文档深入探讨了Vue.js的基础核心内容,着重讲解了Vue对数据对象的监听机制,特别是watch和computed的区别与应用。首先,watch和computed都是Vue用于响应式编程的重要工具。watch更侧重于对值的直接操作,它可以执行异步操作,适合处理那些需要在改变后立即响应的情况,如用户输入姓氏后延迟一秒钟再响应。相比之下,computed更像是一种计算属性,其返回值依赖于数据变化,一旦数据改变,getter会重新计算并更新视图。然而,由于其基于返回值的机制,它不能直接包含异步操作,否则会导致预期结果不准确。
文档强调了在Vue中使用函数时的注意事项,尤其是箭头函数和普通函数的选用。Vue管理的函数通常推荐使用普通函数,以便保持`this`指向正确,而像定时器这样的非管理函数则应该用箭头函数,以确保`this`指向函数定义时的作用域,而不是全局的`window`对象。
绑定class和style是前端开发中的常见任务。字符串写法适用于动态指定样式,数组写法适合不确定数量和类名的情况,而对象写法则适用于已知数量和类名固定的场景。对象写法的style允许更精细的控制,如分开设置不同样式的属性。
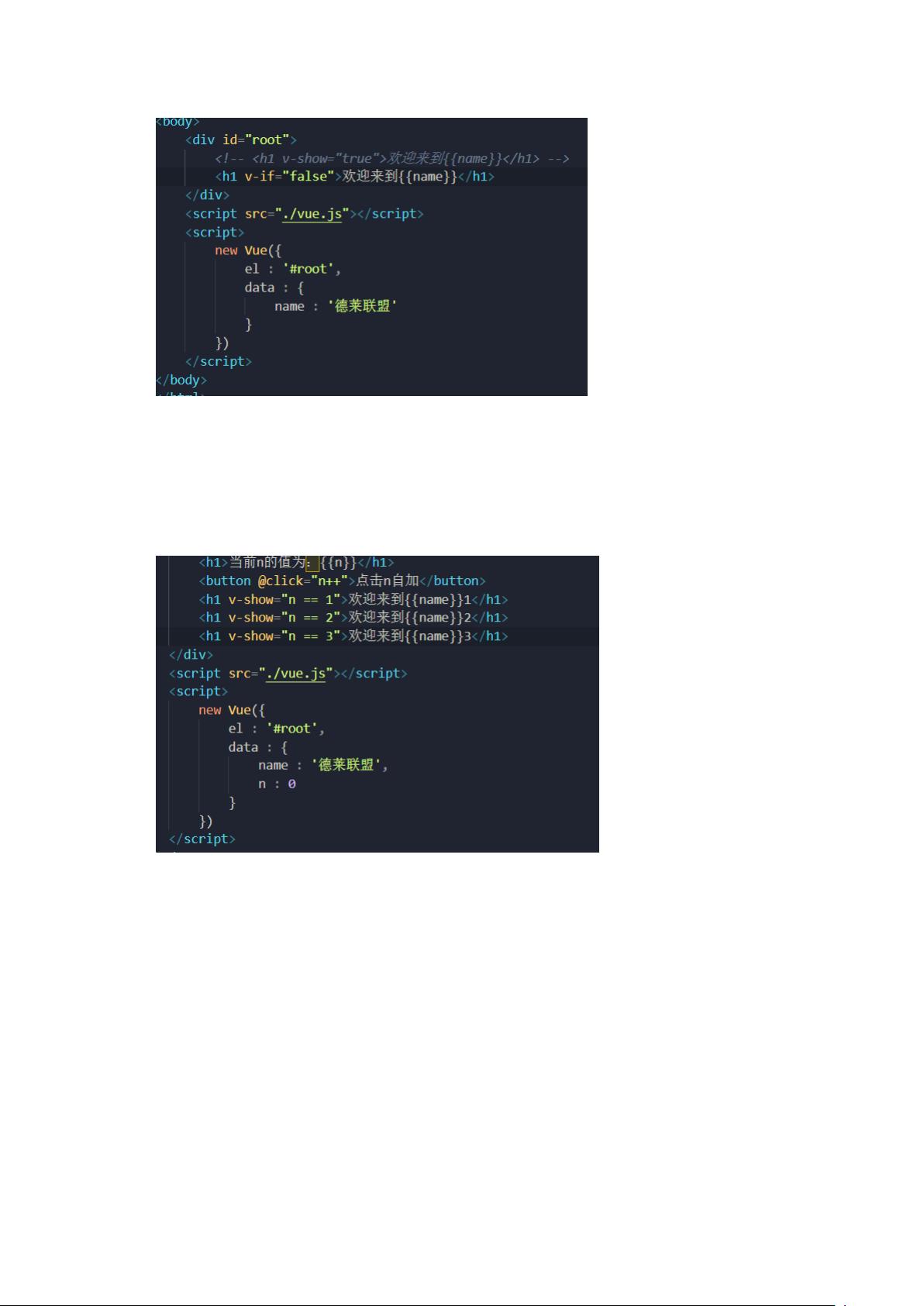
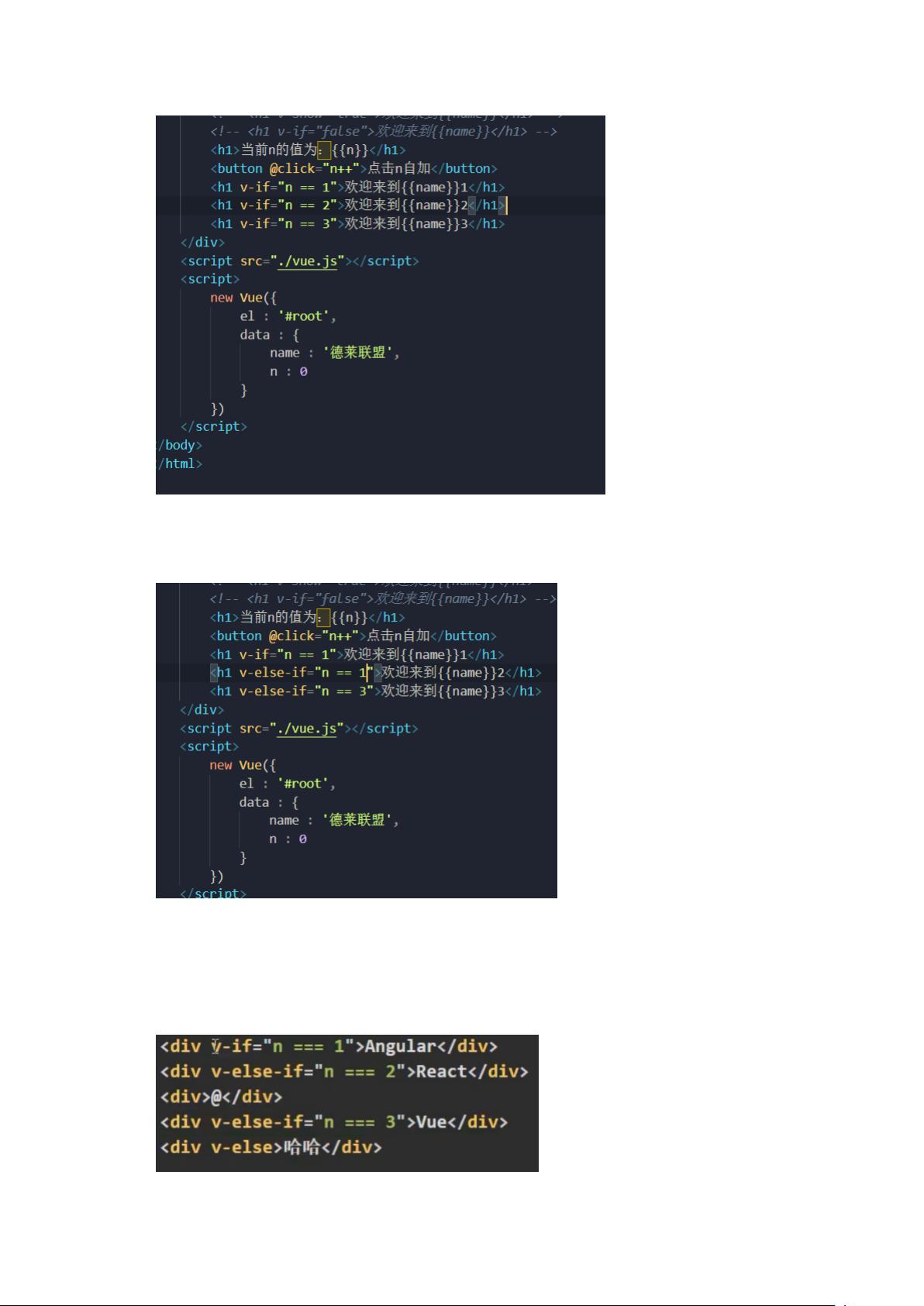
条件渲染部分介绍了Vue的v-show和v-if指令,两者都能实现元素的隐藏和显示。v-show通过改变元素的display属性实现,适用于频繁切换展示状态;而v-if则是真正地从DOM中删除或插入元素,适用于需要根据条件进行更精确控制的场景。文档提供了一个实际案例来演示这两种指令的使用方法。
这份文档深入剖析了Vue的内部机制和实践技巧,帮助开发者更好地理解和运用Vue框架进行高效开发。
2024-12-01 上传
111 浏览量
2022-07-08 上传
156 浏览量
374 浏览量
书博教育
- 粉丝: 1
- 资源: 2837
最新资源
- ACM赛事提醒与管理前端项目
- InterviewQuestionsPractice:破解编程面试第 5 版
- ample-star-wars
- structured-additive-IR
- windows中的vim文本编辑器
- django-blog-zinnia:简单但功能强大且真正可扩展的应用程序,用于在Django网站中管理博客
- EverestPook.Topomatic.gaZeMqF
- leezhengqi.github.io
- dirtydozen.dev:12种最常见的代码气味!
- jQuery thumbnail 惟美的图片Tip提示效果
- simple-scm-publish:一个 Maven 插件扩展,极大地简化了将文件夹内容发布到 GIT 或 SVN 存储库的任务
- 验证码:PHP验证码库
- 阅读笔记
- strezz:任何网站的压力测试
- AngularJs控制器中的依赖注入
- acconeer_stm32l476_module_software_v2_2_1_60ghzpcr_V2_pcr雷达的STM3