jQuery实战:自定义 dropdownlist 的滑动显示与隐藏
78 浏览量
更新于2024-08-30
收藏 110KB PDF 举报
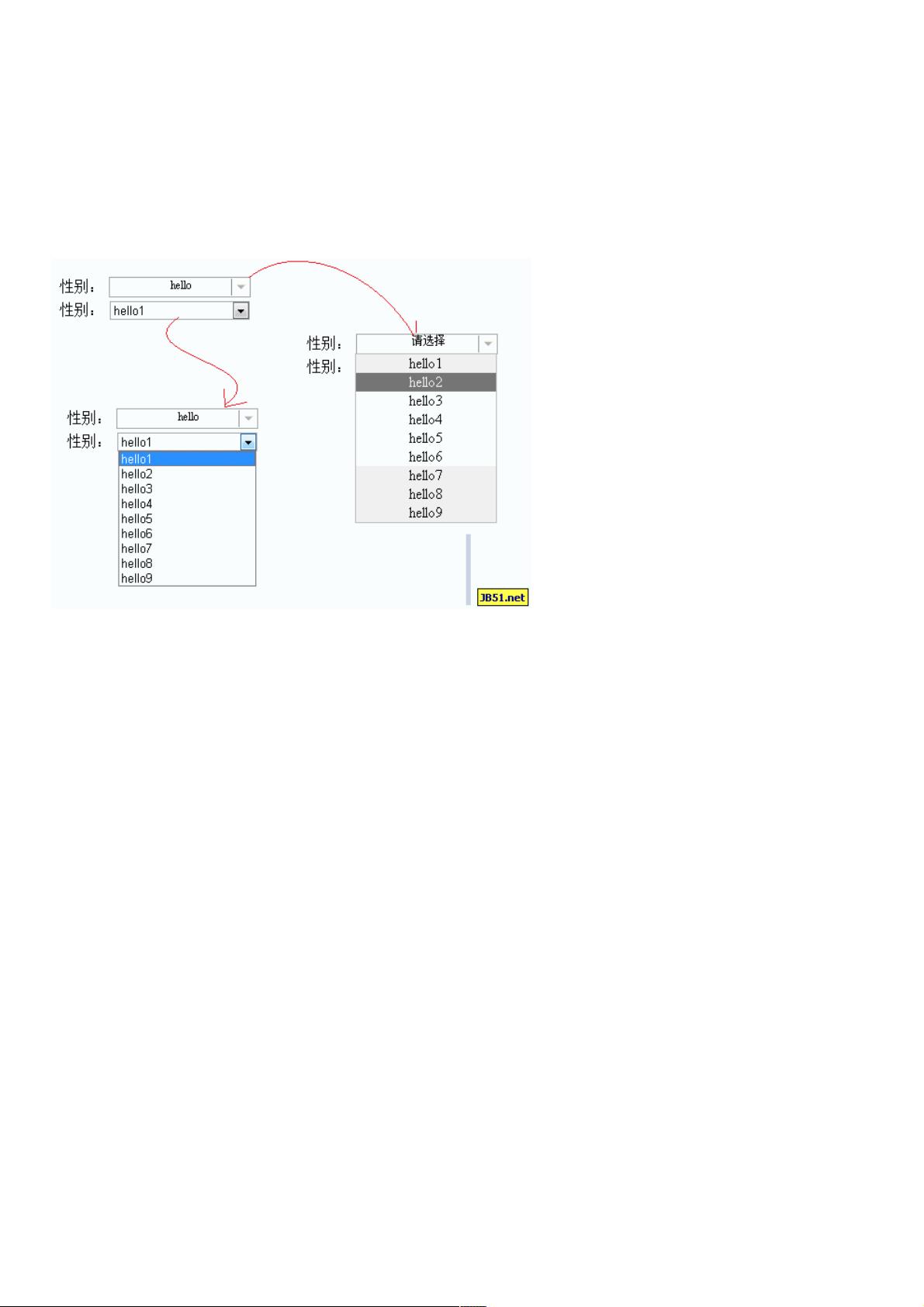
本文将介绍在jQuery中一些可能鲜为人知但实用的功能,其中之一是自定义dropdownlist(下拉列表)的实现。默认的HTML `<select>` 元素在样式上可能不尽如人意,因此作者提出使用div和ul元素来创建一个外观更为美观且具有滑动效果的下拉列表。
首先,实现自定义dropdownlist的关键在于利用CSS和JavaScript控制元素的位置与交互。以下是主要步骤:
1. 获取原始select元素的位置信息:通过`.select_css`选择器获取select元素的offset、宽度和高度,以便计算新创建的div(即iDiv)的初始位置。
2. 创建iDiv:使用jQuery创建一个新的div,并为其设置id为'iDiv',同时应用一系列CSS属性,包括位置(top和left)、大小(宽度和高度)、边框、字体大小、文本缩进和鼠标指针样式,以模拟下拉框的外观。
3. 动态调整布局:将UL元素置于一个新的div内,确保这个div位于上一步中iDiv的底部,以便下拉列表不会覆盖其他内容。此外,当用户点击li元素时,需要清除当前选中的内容以避免列表内容累积。
4. 滑动效果:利用jQuery的`slideUp`和`slideDown`方法,当用户打开或关闭下拉列表时,实现元素的动态滑动效果。这将增强用户体验。
5. 事件处理:为了实现交互性,当鼠标离开下拉列表区域时,需要添加事件监听器来隐藏下拉列表,防止它意外显示。
通过这些步骤,开发者可以创建一个符合现代审美和交互需求的自定义dropdownlist,充分利用jQuery的强大功能来提升网页的可定制性和用户体验。尽管这些技巧可能不常见,但在实际开发中,它们可以提高项目的灵活性和吸引力。
2011-02-17 上传
2011-11-30 上传
349 浏览量
1303 浏览量
142 浏览量
weixin_38706782
- 粉丝: 2
- 资源: 929
最新资源
- 高级React和GraphQL课程介绍
- 基于Simulink的matlab阻抗控制代码在人形机器人中的应用
- 九宫重排技术详细介绍与应用
- Ansible自动化配置HAProxy:每次添加节点时自动更新配置
- desmos-playground代码实践与重构技巧分享
- Wowchemy研究小组模板:快速创建漂亮学术网站指南
- 应届生技术指导:网页设计与Golang程序开发实践
- 快速上手:使用ts-node-starter构建Node.js项目
- HTML5倒计时模板:网站上线的倒数神器
- 无需安装即可使用的DiagramDesigner画图工具
- Code Genius:便捷的代码分享与待办事项应用
- 掌握LeetCode: Java编程能力提升秘籍
- 志远信息管理系统 v2.0发布:JSP技术驱动的全新体验
- C++堆栈跟踪异常处理技术深度解析
- Strapi:快速构建定制API的开源Node.js无头CMS
- React应用开发快速入门指南