Cocos2d-X中实现背景无限重复贴图
"Cocos2d-X背景重复贴图技术用于创建动态视觉效果"
在Cocos2d-X游戏开发中,背景重复贴图是一种常见的技术,用于制作无限滚动或平铺背景,以增加游戏的视觉深度和沉浸感。该技术通过设置纹理参数来实现图像在屏幕上的水平和垂直重复,使得背景看起来像是无限延伸。以下是对标题和描述中所述知识点的详细解释:
首先,我们需要获取屏幕的尺寸,以便创建与屏幕大小相匹配的背景。这可以通过`CCDirector::sharedDirector()->getWinSize()`方法完成,它返回一个`CCSize`对象,表示当前设备的窗口大小。
然后,创建一个`CCRect`对象,它的坐标原点设为(0,0),宽度和高度等于屏幕的宽度和高度。这个矩形将作为背景的绘制区域。
接着,使用`CCSprite::spriteWithFile`创建一个精灵(`CCSprite`),并传入背景图像文件和之前定义的矩形。这将创建一个与屏幕大小相同的精灵,并使用指定的图像作为其纹理。
在设置纹理参数时,使用`ccTexParams`结构体来指定纹理过滤方式。`GL_LINEAR`用于设置纹理过滤器为双线性过滤,提供更好的图像质量。而`GL_REPEAT`则使纹理在水平和垂直方向上重复。`shelfBG->getTexture()->setTexParameters(&tp)`这行代码就是用来设置这些参数的。
将精灵的`setPosition`方法设置为屏幕中心,确保它在屏幕中央显示。最后,将精灵添加到当前的场景(或`CCLayer`)中,以便在屏幕上显示。
为了使背景重复贴图工作,背景图片的宽度和高度必须是2的幂次方,例如128x128像素。这是因为OpenGL ES对于纹理尺寸有特定的要求,非2的幂可能会导致渲染问题。
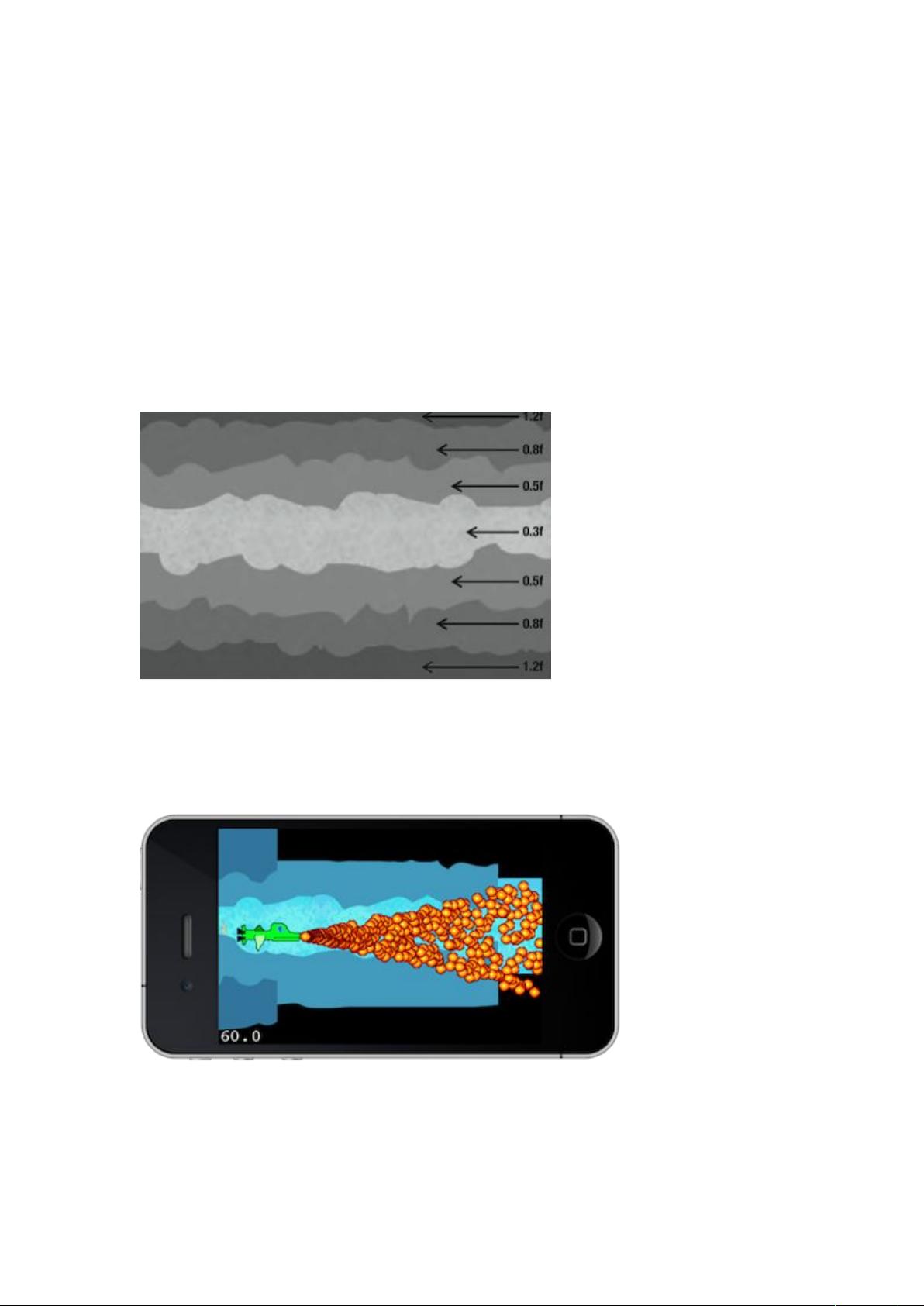
至于游戏中的背景滚动,当需要创建无限滚动效果时,通常不会使用`CCParallaxNode`,因为它不能处理无限制滚动的卷轴式背景。在这种情况下,开发者可能需要自定义滚动逻辑,创建多个背景层并根据游戏中的动作进行平移,以模拟深度和运动。
`CCSpriteBatchNode`可以优化背景图片的渲染效率,它允许将多个精灵合并到一个批次中渲染,减少GPU的绘制调用,从而提高性能。
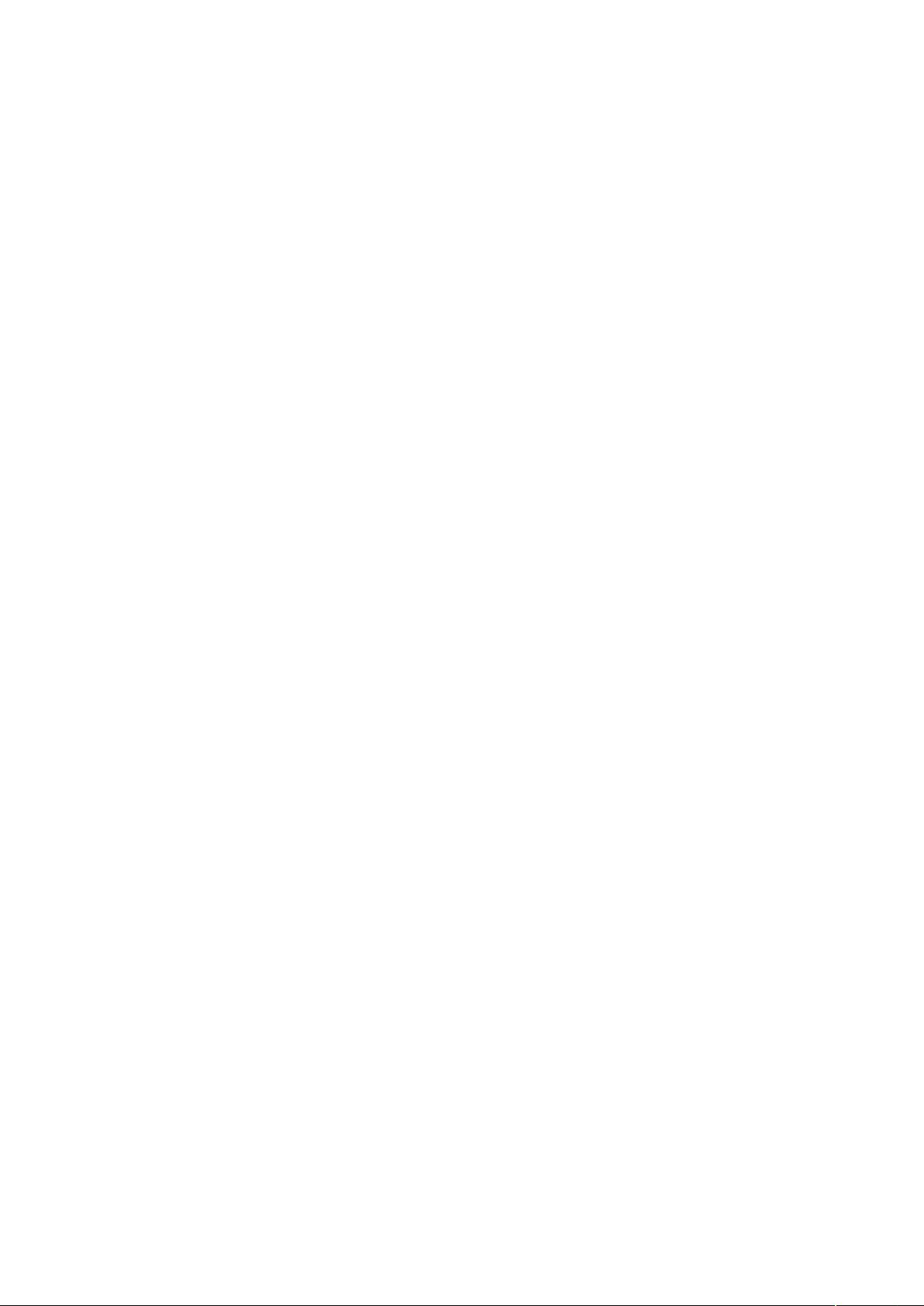
总结起来,Cocos2d-X中的背景重复贴图涉及了屏幕尺寸获取、精灵创建、纹理参数设置、位置调整以及性能优化等方面的知识,这些都是构建动态游戏世界的基础元素。对于类似射击游戏这样的项目,理解并掌握这些技巧至关重要,能帮助开发者创造出更生动、更具沉浸感的游戏体验。
2013-09-30 上传
2021-06-05 上传
2013-09-16 上传
2013-08-22 上传
2013-05-15 上传
749 浏览量
2013-06-16 上传
193 浏览量
2013-09-07 上传
。思钱想后。
- 粉丝: 0
- 资源: 20
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案