Android UI设计与开发:使用ViewPager实现欢迎引导页面详解
129 浏览量
更新于2024-09-01
收藏 169KB PDF 举报
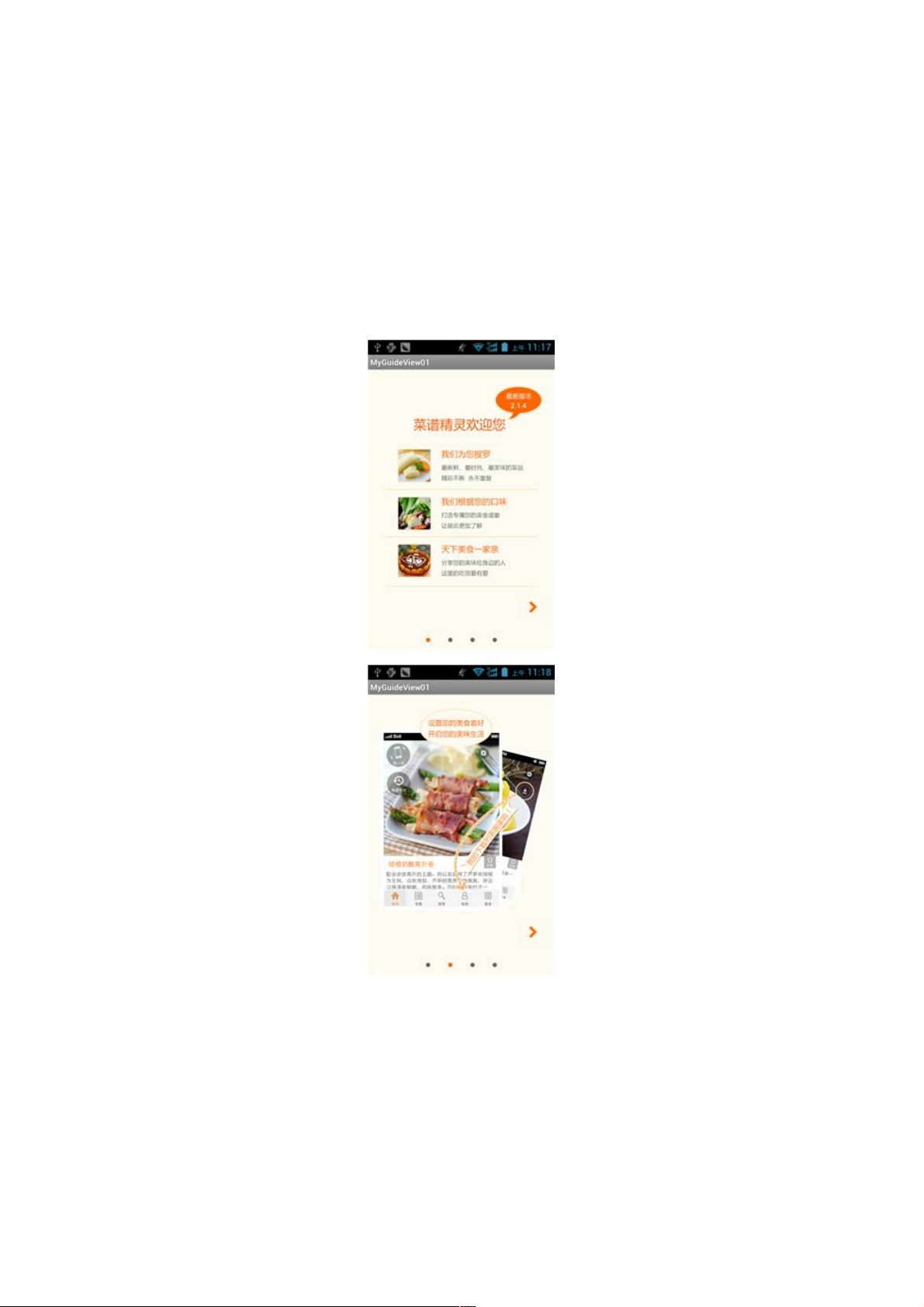
Android UI设计与开发之使用ViewPager实现欢迎引导页面
Android UI设计与开发中,欢迎引导页面是非常常见的,使用ViewPager可以轻松实现欢迎引导页面的开发。在这篇文章中,我们将详细介绍如何使用ViewPager实现欢迎引导页面,并提供了详细的代码实现和项目结构图。
一、ViewPager的介绍
ViewPager是Android 3.0之后提供的一个新特性,用于实现屏幕滑动切换的功能。它可以帮助开发者快速实现屏幕滑动切换的效果,提高用户体验。要使用ViewPager,需要添加Android-support-v4.jar包的支持,这是一个来自Google提供的一个附加包。
二、项目结构图
在实现欢迎引导页面之前,需要先创建一个新的Android项目,并添加ViewPager组件。在项目结构图中,我们可以看到MainActivity、ViewPager、Adapter和布局文件activity_main.xml的关系。
三、编码实现
在编码实现中,我们首先需要创建一个新的布局文件activity_main.xml,用于定义欢迎引导页面的布局。在这个布局文件中,我们添加了ViewPager组件和底部的引导小点。然后,我们需要在MainActivity中实现ViewPager的滑动切换功能,并添加滑动事件的监听。
四、ViewPager的滑动切换功能
在MainActivity中,我们需要创建一个PagerAdapter,用于提供ViewPager的滑动切换功能。这个PagerAdapter将负责提供滑动的页面,并在滑动时更新页面的内容。
五、引导小点的实现
在欢迎引导页面中,引导小点是一个非常重要的组件,用于指示当前页面的位置。我们可以使用LinearLayout来实现引导小点,并在滑动时更新引导小点的状态。
六、源码下载
如果您想了解更多关于ViewPager的使用和欢迎引导页面的实现,可以下载源码,源码中提供了详细的注释,方便您快速理解和实现欢迎引导页面。
七、结语
通过本篇文章,我们了解了如何使用ViewPager实现欢迎引导页面,并提供了详细的代码实现和项目结构图。欢迎引导页面是Android应用程序中非常常见的功能,使用ViewPager可以轻松实现欢迎引导页面的开发。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-07-16 上传
2021-01-20 上传
2020-08-29 上传
2020-08-29 上传
2020-08-30 上传
2019-07-29 上传
weixin_38743968
- 粉丝: 404
- 资源: 2万+
最新资源
- snake-js:带有Javascript和HTML5的Snake
- badges-and-schedules:熨斗学校实验室
- ArtCenterGame
- mywonkysounds:SoundManger 2 音板! 我的声音!
- birdinginvermont.com
- Usso:sso统一登录系统
- Design-Algorithm-Homework
- MonadicRP:GHC Haskell中的相对论编程
- monolithic-sample
- vue-shop:Vue + Element UI电商后台管理系统演示
- Neurotypical-mode:一种Chrome扩展程序,可关闭除Microsoft Stream或Manaba之外的所有选项卡
- observ-conference:实验
- module-blog-graph-ql:Magento 2 Blog GraphQL扩展。 为Magefan博客模块提供GraphQL端点
- Excel模板00现金日记账.zip
- Naive-Bayes-Classifier
- SmartFactory