Qunee HTML5开发指南:从入门到精通
需积分: 49 148 浏览量
更新于2024-07-18
收藏 5.88MB PDF 举报
"qunee入门基础教程"
Qunee是一个专为HTML5开发设计的框架,本教程旨在帮助新手快速入门。Qunee利用HTML5的Canvas技术,提供了一套强大的图形绘制和交互功能,特别适合于数据可视化、流程图等应用场景。
1. Qunee for HTML5开发手册
Qunee的开发手册详细介绍了如何使用Qunee进行HTML5应用的构建。它从最基础的"Hello Qunee"开始,引导开发者逐步理解并掌握Qunee的核心概念。
2. 概述
- 背景知识:解释了为何选择HTML5技术,尤其是在图形渲染方面,HTML5的Canvas提供了直接在浏览器中绘制图形的能力。
- HTML5 <Canvas>:Canvas是HTML5的一个重要部分,允许动态、脚本化的图形绘制,为Qunee提供了底层支持。
- Canvas vs SVG:比较了Canvas与另一种图形表示技术SVG,阐述了Canvas在实时渲染和动态效果方面的优势。
- 为什么选择Canvas技术:强调了Canvas在数据可视化和交互性方面的强大性能,以及Qunee对Canvas的优化和扩展。
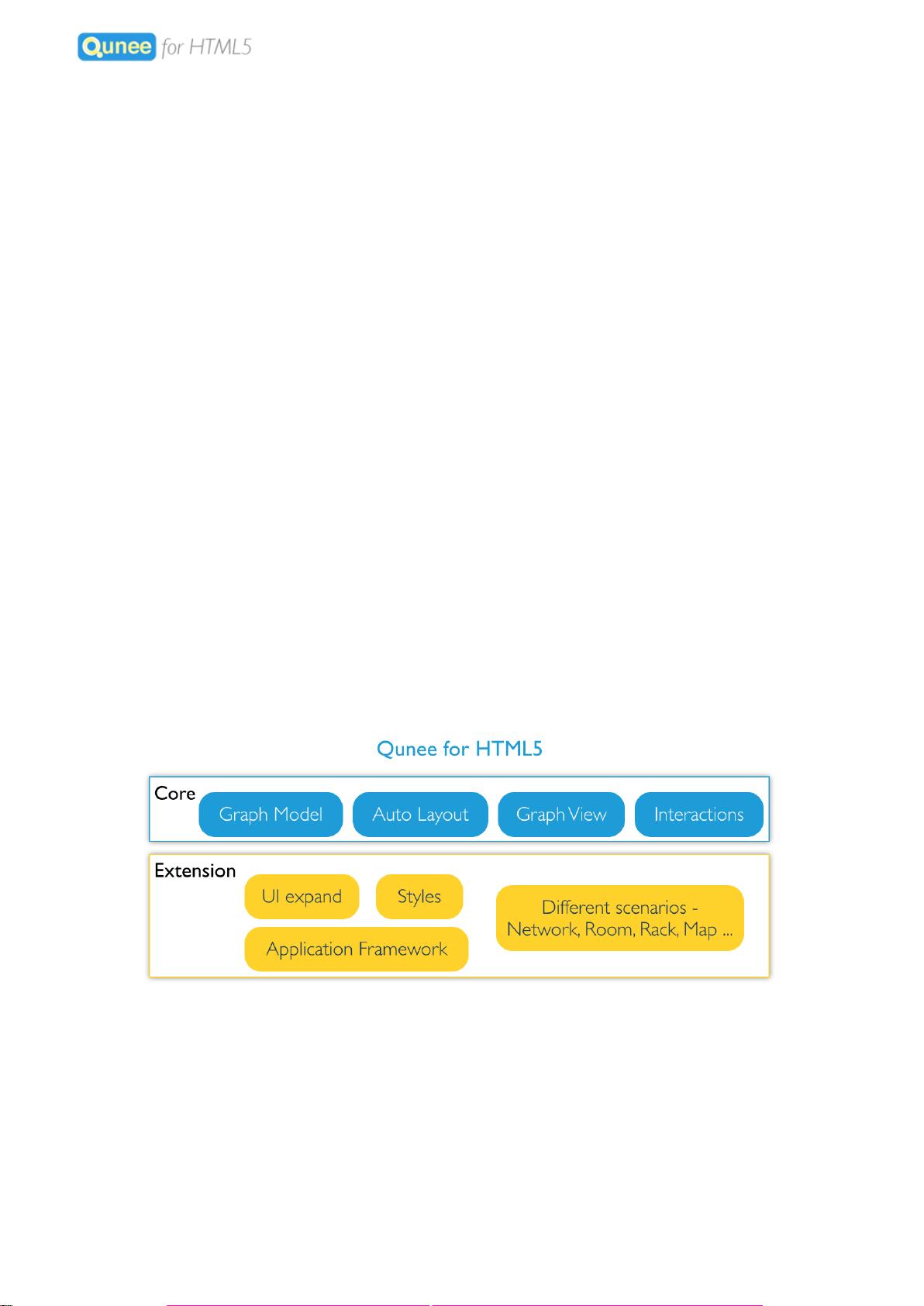
3. Graph组件介绍
Qunee的Graph组件是其核心,用于创建和管理复杂的图形元素,包括节点和连线等。
4. Qunee组件特性
- 支持丰富的图形元素,如节点、连线、分组等,具有高度自定义性。
- 提供事件处理机制,便于实现用户交互。
- 强大的图元管理功能,包括添加、删除、更新图元等操作。
- 高效的选中管理和遍历机制,方便进行图形操作。
5. 快速上手
- 开发环境:介绍了所需的开发工具和环境配置。
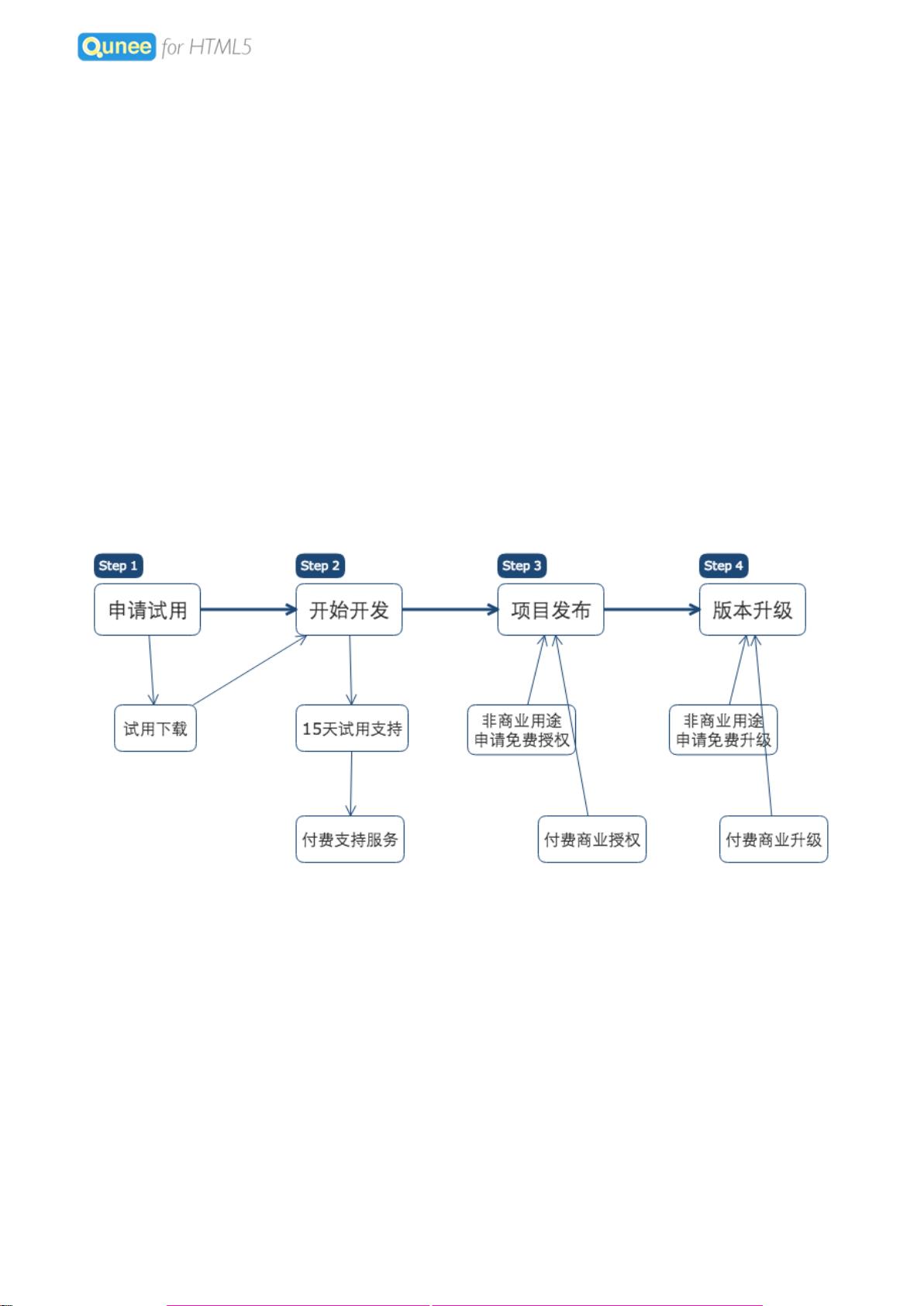
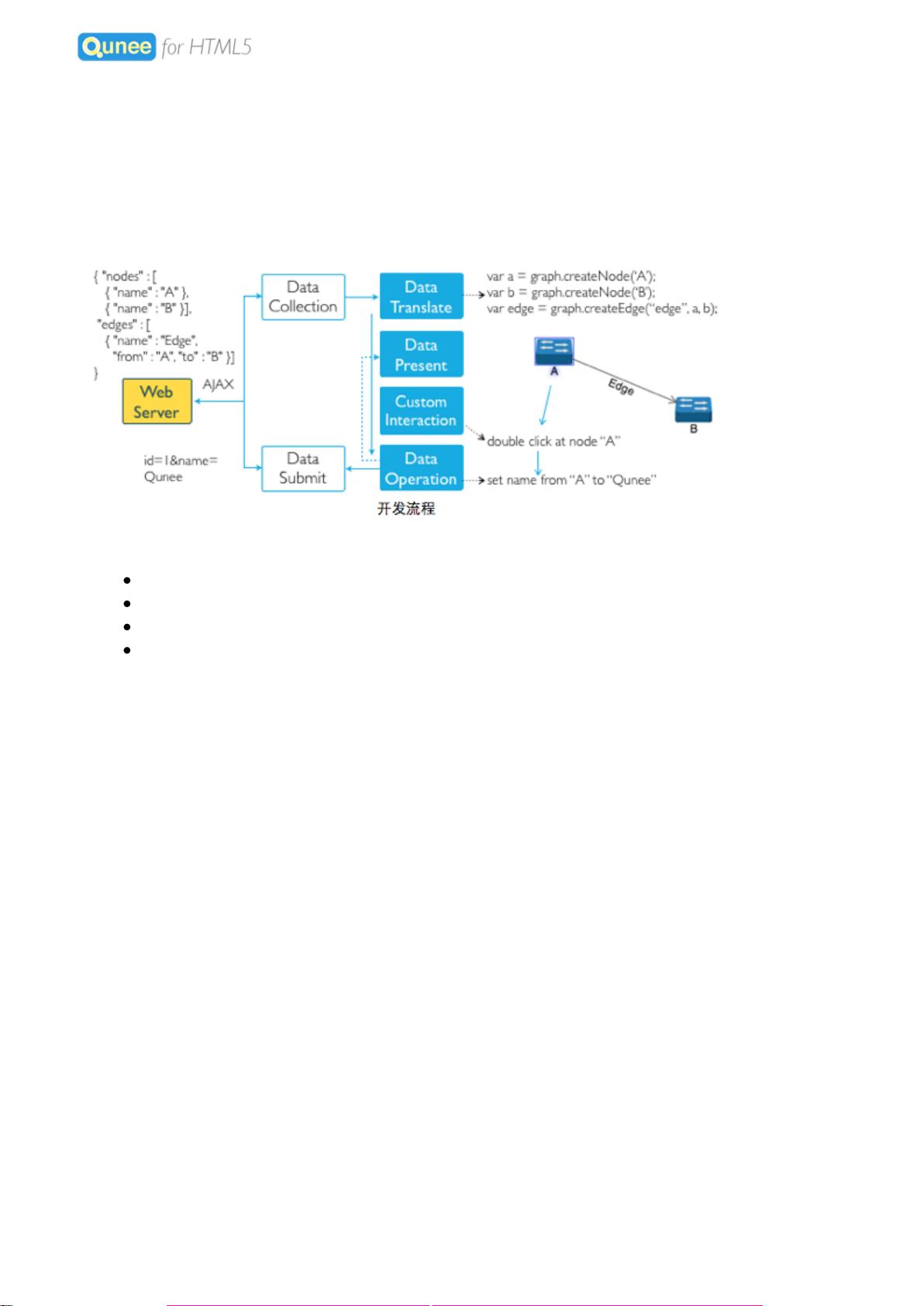
- 开发流程:详细阐述了从数据采集、转换到数据呈现,再到交互与操作的整个开发过程。
- 数据采集与转换:讲解如何获取和处理数据,以供Qunee渲染。
- 数据呈现:如何使用Qunee将数据转化为可视化的图形元素。
- 交互与操作:说明如何实现用户与图形的交互,如点击、拖动等。
6. 图形元素
- 图元基类:是所有图形元素的基础,包含了事件处理和属性支持等功能。
- 节点图元:详细讲解了如何创建和管理节点,包括位置、拓扑属性、图片和文字等。
- 连线图元:描述了连线的基本属性、拓扑关系和外观效果,如总线效果。
- 分组图元:如何设置分组样式和背景图片,以及管理分组内的元素。
- 子网类型:讨论了更复杂结构的图形组织方式。
- 图元容器:提供了一种管理多个图元的方法,包括事件处理、选中管理和图遍历等高级功能。
7. Graph组件
最后,Qunee的Graph组件提供了强大的图形绘制和管理能力,使得开发者可以轻松构建各种复杂的可视化应用。
Qunee是一个功能强大且易于学习的HTML5图形库,适合对数据可视化有需求的开发者使用。通过这个入门教程,新手能够快速了解Qunee的基本概念和使用方法,进一步提升其在HTML5开发中的技能。
2017-09-26 上传
2019-07-22 上传
2017-05-26 上传
2021-07-23 上传
155 浏览量
2021-05-29 上传
2018-07-31 上传
2021-08-02 上传
北极光112
- 粉丝: 0
- 资源: 35
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案