使用Ajax实现动态级联菜单的步骤与代码
需积分: 50 17 浏览量
更新于2024-09-12
收藏 73KB DOC 举报
"本资源主要介绍如何使用Ajax技术实现级联菜单的功能,包括数据库的设计、JSP页面的编写以及最终的运行效果展示。"
在Web应用中,级联菜单(Cascading Menu)是一种常见的交互设计,它允许用户在选择一个选项后,自动更新下级选项列表。本示例将通过Ajax技术来实现这一功能,提高用户体验,减少页面刷新次数。Ajax(Asynchronous JavaScript and XML)允许在不刷新整个页面的情况下与服务器进行异步通信,从而实现动态更新。
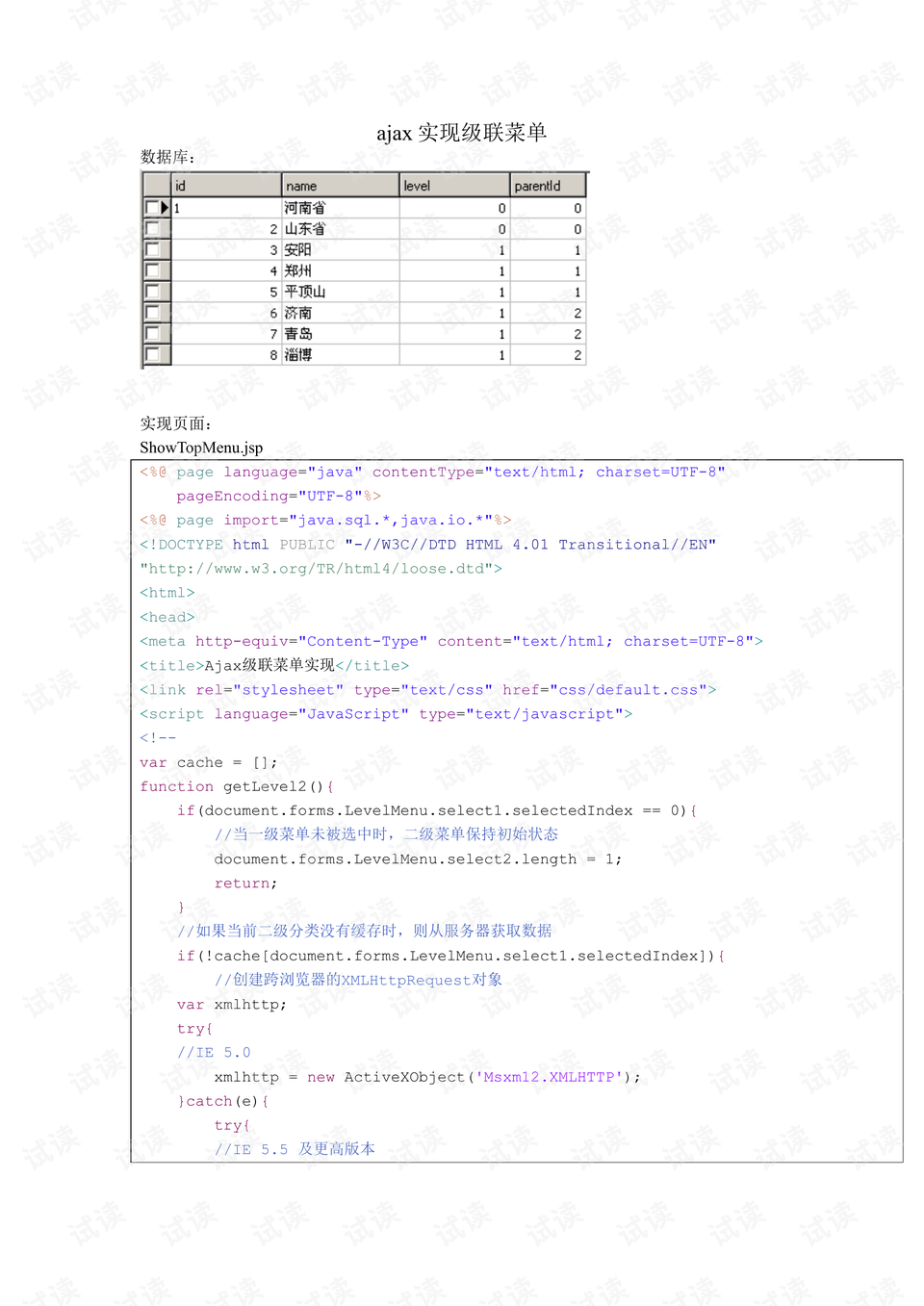
首先,数据库设计是级联菜单的基础。通常,需要创建两个关联的表,例如`categories`和`sub_categories`,其中`categories`表存储一级菜单,`sub_categories`表存储二级菜单,并通过外键关联到`categories`表的主键,形成一对多的关系。字段可能包括`id`(主键)、`name`(菜单名称)等。
接下来,我们关注JSP页面`ShowTopMenu.jsp`的编写。这个页面包含了Ajax的实现逻辑。页面开始设置了一些基本的HTML结构和引入了CSS样式文件。在JavaScript部分,定义了一个全局数组`cache`用于存储已经获取的二级菜单数据,以避免不必要的服务器请求。`getLevel2`函数是关键,它在用户选择一级菜单后被调用。当一级菜单选择项改变时,会检查二级菜单的缓存,如果尚未获取,就通过Ajax向服务器发送请求获取数据。
在创建Ajax请求时,考虑到不同浏览器对XMLHttpRequest对象的支持差异,使用了条件语句分别创建适用于不同浏览器的对象。一旦请求建立,通过`xmlhttp.open()`方法设置请求方法(GET或POST)和URL,然后使用`xmlhttp.send()`发送请求。当服务器响应时,`onreadystatechange`事件会被触发,通过`xmlhttp.readyState`和`xmlhttp.status`检查请求状态和响应成功。如果成功,解析返回的数据并填充二级菜单的选择项。
这个示例通过Ajax技术实现了动态更新二级菜单的功能,提高了用户体验。通过合理的数据库设计和JSP页面的编程,我们可以构建出交互性更强、效率更高的级联菜单系统。在实际项目中,还可以根据需求进一步优化,例如添加错误处理、支持多级菜单或者使用现代前端框架如jQuery或Vue.js来简化实现。
208 浏览量
点击了解资源详情
161 浏览量
2019-03-05 上传
108 浏览量
141 浏览量
118 浏览量
106 浏览量
209 浏览量
宋芳
- 粉丝: 0
最新资源
- The Hanger 1.5:WP商店模板,国外主题设计
- 完整合同管理系统源代码及数据库
- TexTool:饥荒游戏素材提取利器
- STM32驱动标准08接口LED显示及字库获取源码分享
- Linux下epoll并发服务器模型详解
- LEDSpicer:Linux环境下开源的LED动画控制器
- 简洁实现省市区三级联动的jquery+php方案
- USBCopyer:一键拷贝U盘指定文件绿色工具
- 全面解析车道偏离预警系统LDW的测试流程
- 骑士人才系统程序:一年使用效果见证
- dpGPG工具链:创建物理GPG私钥的解决方案
- PPT助手插件安装与快速使用指南
- 掌握Scala项目构建工具sbt 0.13.12的下载与安装
- C#开发的VTK面绘制小程序功能演示
- OSSFinder:智能化开源软件推荐工具
- 80C51单片机课程学习与接口技术精讲