Bootstrap Table父子表和行列调序高级用法详解
163 浏览量
更新于2024-08-28
收藏 458KB PDF 举报
Bootstrap Table组件详解之父子表和行列调序
Bootstrap Table是一款轻量级、功能丰富的表格组件,支持单选、复选框、排序、分页、显示/隐藏列、固定标题滚动表、响应式设计、Ajax加载JSON数据、点击排序的列、卡片视图等多种功能。今天,我们将探讨Bootstrap Table的父子表和行列调序的用法。
一、父子表效果图
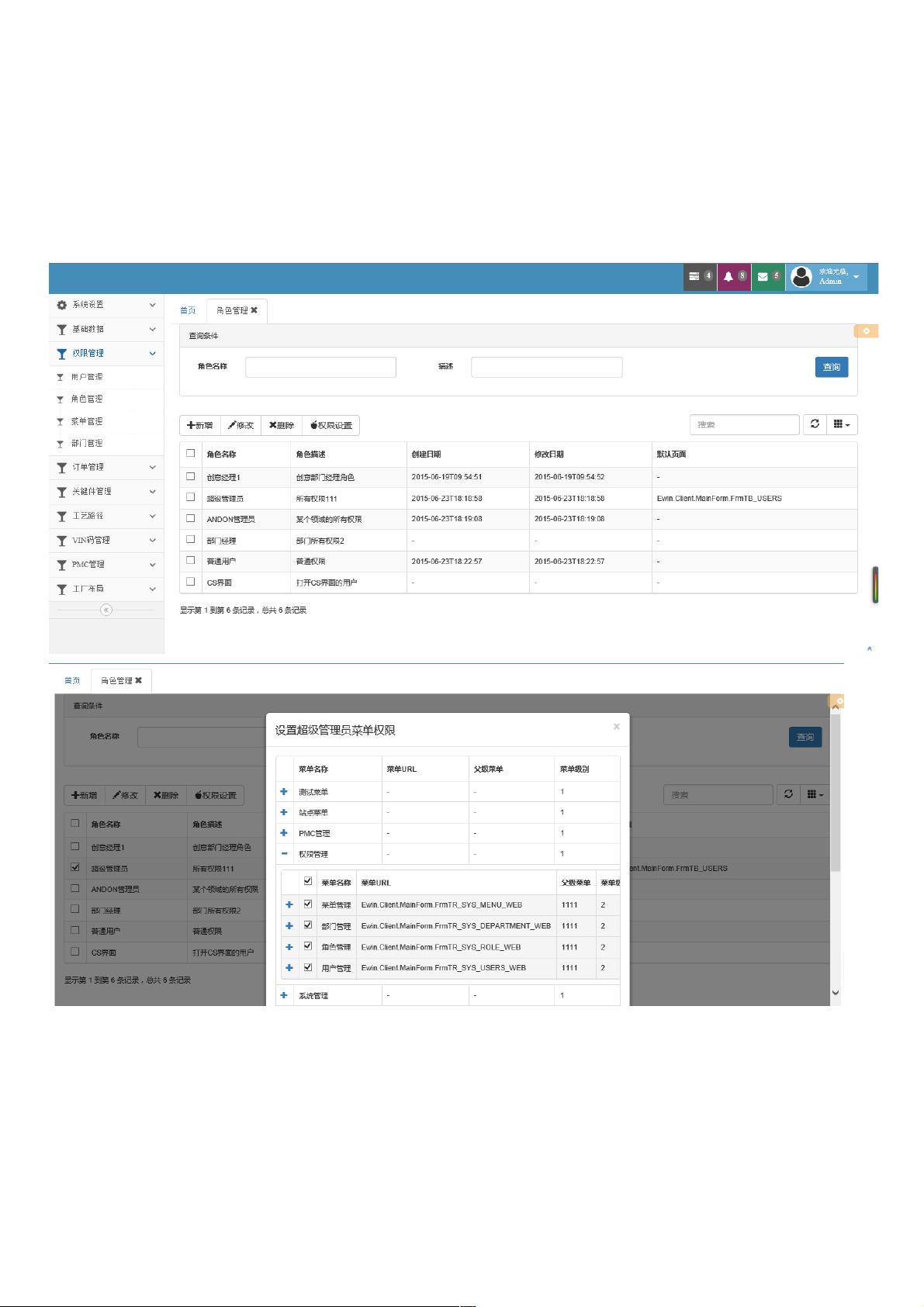
父子表是Bootstrap Table的一个重要功能,它允许用户在每行的前面添加一个“+”形状的图标,点击这个图标即可加载子表格。效果图如下:
1. 父子表效果图
2. 行调序
调序前
拖动行调序到第一行
3. 列调序
调序前
拖动列标题调序
调序后
二、父子表代码详解
要实现父子表,需要在初始化表格时将“detailView”属性设置为true。在每行的前面即可看到一个“+”形状的图标,点击这个图标即可触发加载子表格的事件。
1. 初始化表格,注册行展开事件
```
$("#tb_powerset").bootstrapTable({
url:'/api/MenuApi/GetParentMenu',
method:'get',
detailView:true,//父子表
//sidePagination:"server",
pageSize:10,
pageList:[10,25],
columns:[{
field:'MENU_NAME',
title:'菜单名称'
},{
field:'MENU_URL',
title:'菜单URL'
},{
field:'PARENT_ID',
title:'父级菜单'
},{
field:'MENU_LEVEL',
title:'菜单级别'
},],
//注册加载子表的事件。注意下这里的三个参数!
onExpandRow:function(index,row,$detail){
oInit.InitSubTable(index,row,$detail);
}
});
```
在上面的代码中,我们注册了行展开事件,点击“+”形状的图标时,会触发onExpandRow事件,并将三个参数传递给InitSubTable函数,以便加载子表格。
三、行列调序
Bootstrap Table还支持行列调序功能,用户可以通过拖动行或列标题来实现调序。效果图如下:
调序前
拖动行调序到第一行
调序后
四、总结
Bootstrap Table的父子表和行列调序功能可以帮助用户更好地组织和展示数据。通过注册行展开事件和使用DetailView属性,我们可以轻松地实现父子表的功能。而行列调序功能则可以帮助用户更方便地调整表格的结构。
1385 浏览量
3694 浏览量
391 浏览量
2020-10-19 上传
161 浏览量
124 浏览量
114 浏览量
weixin_38731979
- 粉丝: 5
- 资源: 897
最新资源
- Wiley.Programming.for.the.Series.60.Platform.and.Symbian.OS.(2003).pdf
- SOA Governance WhatHowWhyWhen.pdf
- SAP NetWeaver Business Rules Management.pdf
- How to Create your Own Rule .pdf
- Enterprise SOA Technology with SAP NetWeaver.pdf
- ENTERPRISE MODELING FOR .pdf
- Enhanced Centralized Monitoring and Administration.pdf
- End-to-end SOA Infrastructure - TODAY.pdf
- demand_manage
- PLSQL_ORACLE9i编程讲义
- GNU make中文手册
- GB 17743-1999电气照明和类似设备的无线电骚扰特性的限值和测量方法
- struts中tiles标签简介
- osworkflow-中文手册
- C语言高级编程技巧 pdf 中文版
- More Effective C++ pdf版 中文