Android加载动画效果实现解析
94 浏览量
更新于2024-08-31
收藏 144KB PDF 举报
"Android开发中实现炫酷的Loading动画效果"
在Android开发中,创建吸引用户的界面元素,如加载动画,能提升应用的整体用户体验。本文将深入探讨如何分析并实现一个令人眼前一亮的Loading动画效果,特别是关注其在Android平台上的实现细节。
首先,我们需要理解这个动画的基本组成部分和关键特性:
1. **叶子的随机生成**:在动画中,叶子以随机的方式出现,这需要通过编程随机生成它们的位置和出现时间。我们可以利用Java或Kotlin的随机数生成器来实现这一功能。
2. **正余弦曲线移动**:叶子沿着一条基于正余弦函数的路径移动,这种运动轨迹可以使用数学公式来计算。在Android中,我们可以利用`Math.sin()`和`Math.cos()`函数结合时间戳来控制叶子的平移。
3. **随机旋转**:叶子在移动过程中会随机旋转,正时针或逆时针。这可以通过设置`android:rotation`属性或者在代码中动态改变`View`的旋转角度来实现。
4. **与进度条的交互**:叶子似乎与进度条融合,这需要在动画执行时检测叶子的位置,并在达到特定条件时调整它们的透明度或颜色。
5. **边界限制**:确保叶子不会超出最左边的弧角,这需要在计算叶子位置时加以限制,防止它们越界。
6. **不规则飘出角度**:叶子飘出时的角度各异,走的曲线振幅也不同,以增加视觉效果的多样性。这同样需要通过随机数生成器来控制。
为了实现这个动画,我们可以遵循以下步骤:
1. **设计素材**:将动画所需的图像,如飞动的叶子和旋转的风扇,从原始GIF中提取出来,以便在代码中使用。
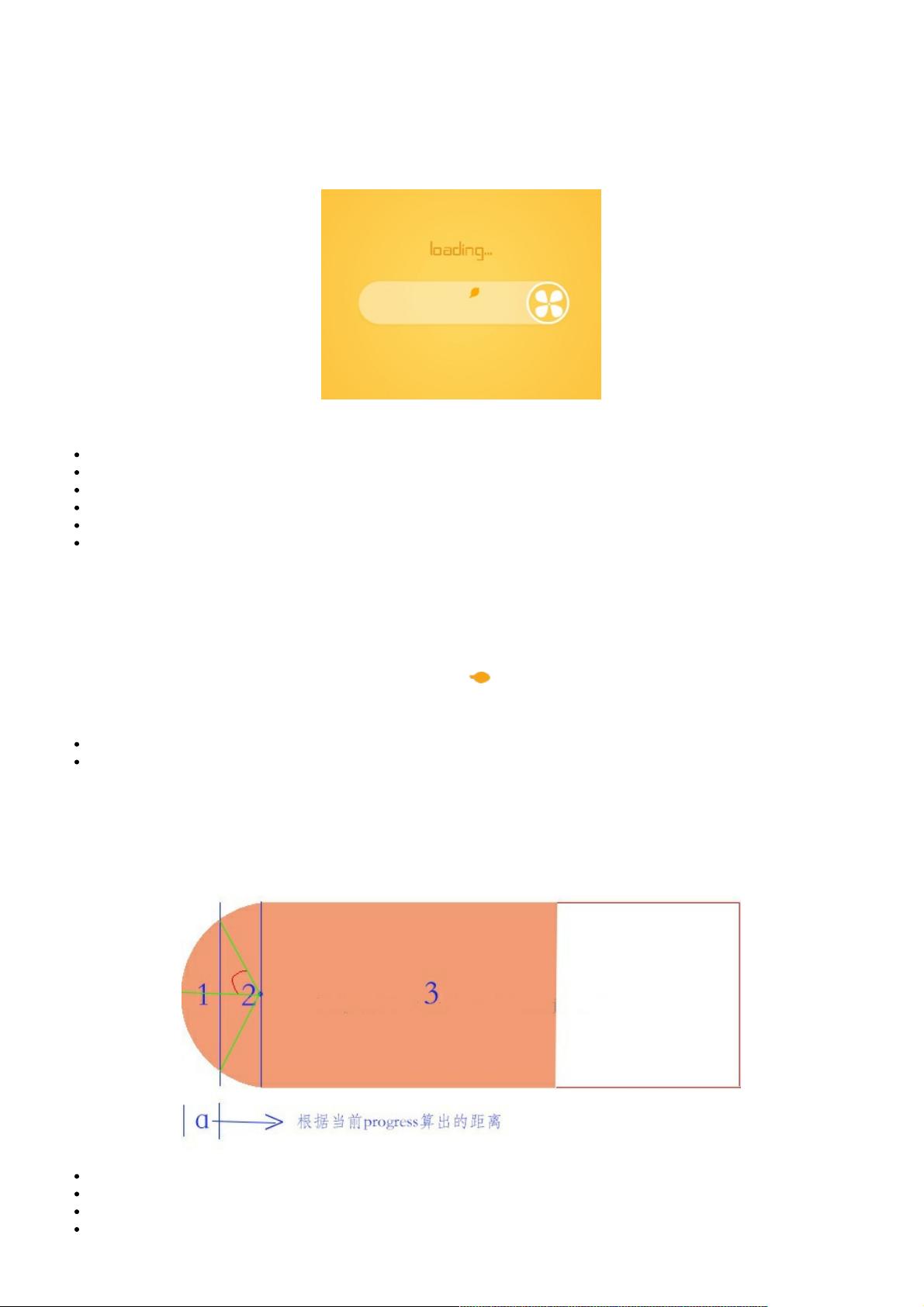
2. **绘制进度条**:根据进度条的宽度和当前进度,计算出进度条的位置。根据进度的不同阶段,绘制不同形状的棕色弧形和矩形。这可以通过自定义`View`类,重写`onDraw()`方法,使用`Canvas`对象进行绘图。
3. **绘制叶子**:创建一个`ArrayList`来存储叶子对象,每个对象包含位置、旋转角度等信息。在每一帧动画中更新这些属性,然后调用`invalidate()`触发重绘。
4. **动画逻辑**:使用`ObjectAnimator`或自定义`ValueAnimator`来控制叶子的移动和旋转,同时监听动画状态以调整叶子的融合效果。也可以使用`Handler`和`Runnable`来实现定时触发动画帧。
5. **优化性能**:由于Android系统的UI渲染机制,大量频繁的重绘可能会降低性能。因此,可以使用`ViewPropertyAnimator`来减少不必要的绘制,或者使用` Choreographer`来同步动画与屏幕刷新。
实现这个炫酷的Loading动画效果涉及多个Android图形和动画技术,包括自定义`View`的绘图、动画框架的使用以及数学运算的应用。通过对这些技术的熟练掌握,开发者可以创造出各种引人入胜的界面元素,提升用户在使用应用时的沉浸感和满意度。
2019-07-10 上传
621 浏览量
2021-01-04 上传
2020-12-30 上传
2019-08-06 上传
2020-10-26 上传
2015-08-28 上传
点击了解资源详情
weixin_38663167
- 粉丝: 8
- 资源: 920
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南