"网店模板设计流程实例解析:PS中切片设计,Dreamweaver表格嵌套技巧"
版权申诉
199 浏览量
更新于2024-02-24
收藏 2.79MB DOC 举报
在进行网店模板制作与设计的全流程中,首先需要在PS中做切片,这是已经切好的模板,切片的规整与准确性直接影响最终的效果。在切片时要注意布局的合理性,方便后续的网页制作。例如,将不同的部分分别切割出来,如滚动公告、需要延伸的部分等。在PS中完成切片后,需要存储这些切片,将其保存为Web使用格式,同时设置图片的存储格式和品质,并存储在预设好的文件夹中以便随时查找。
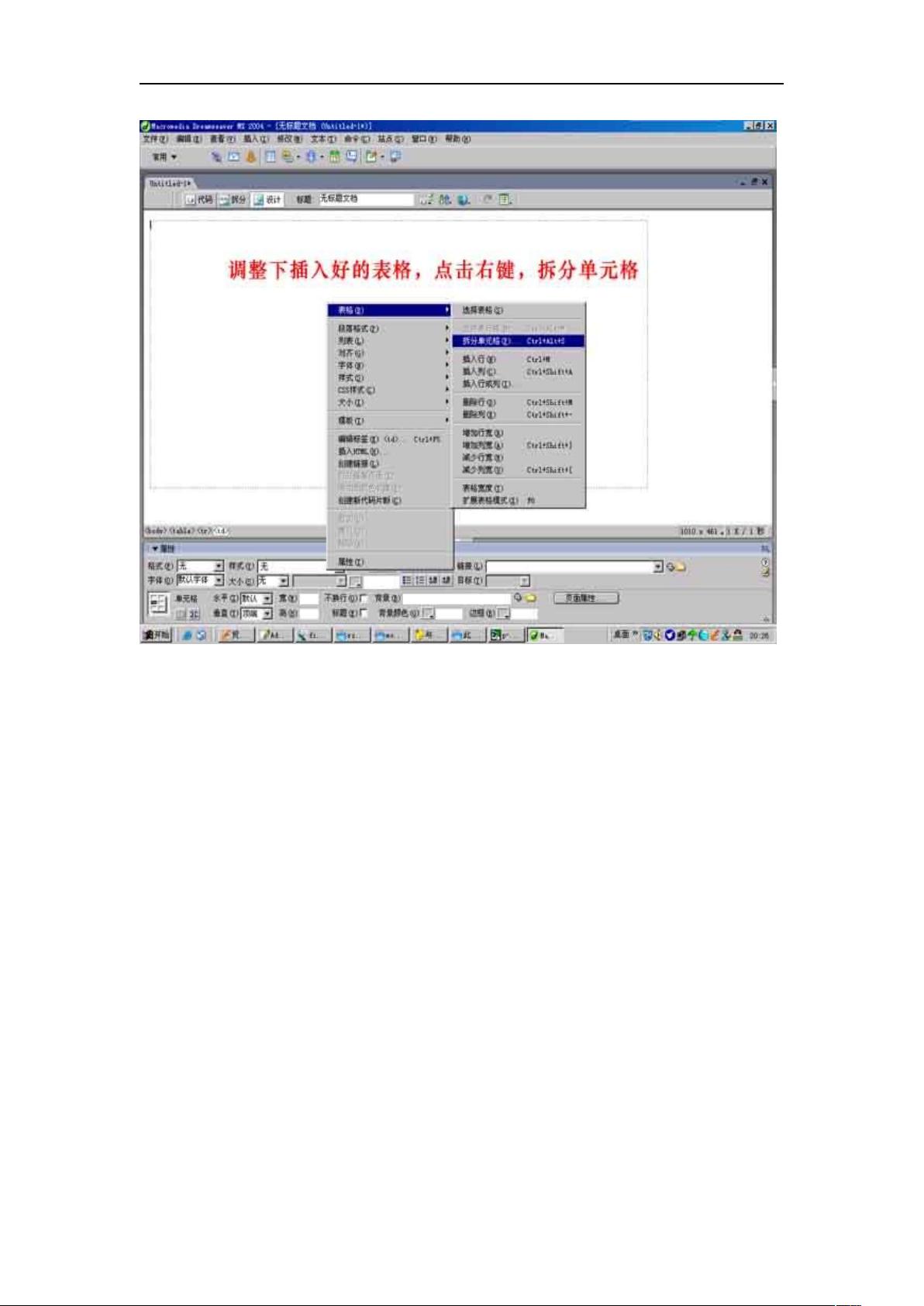
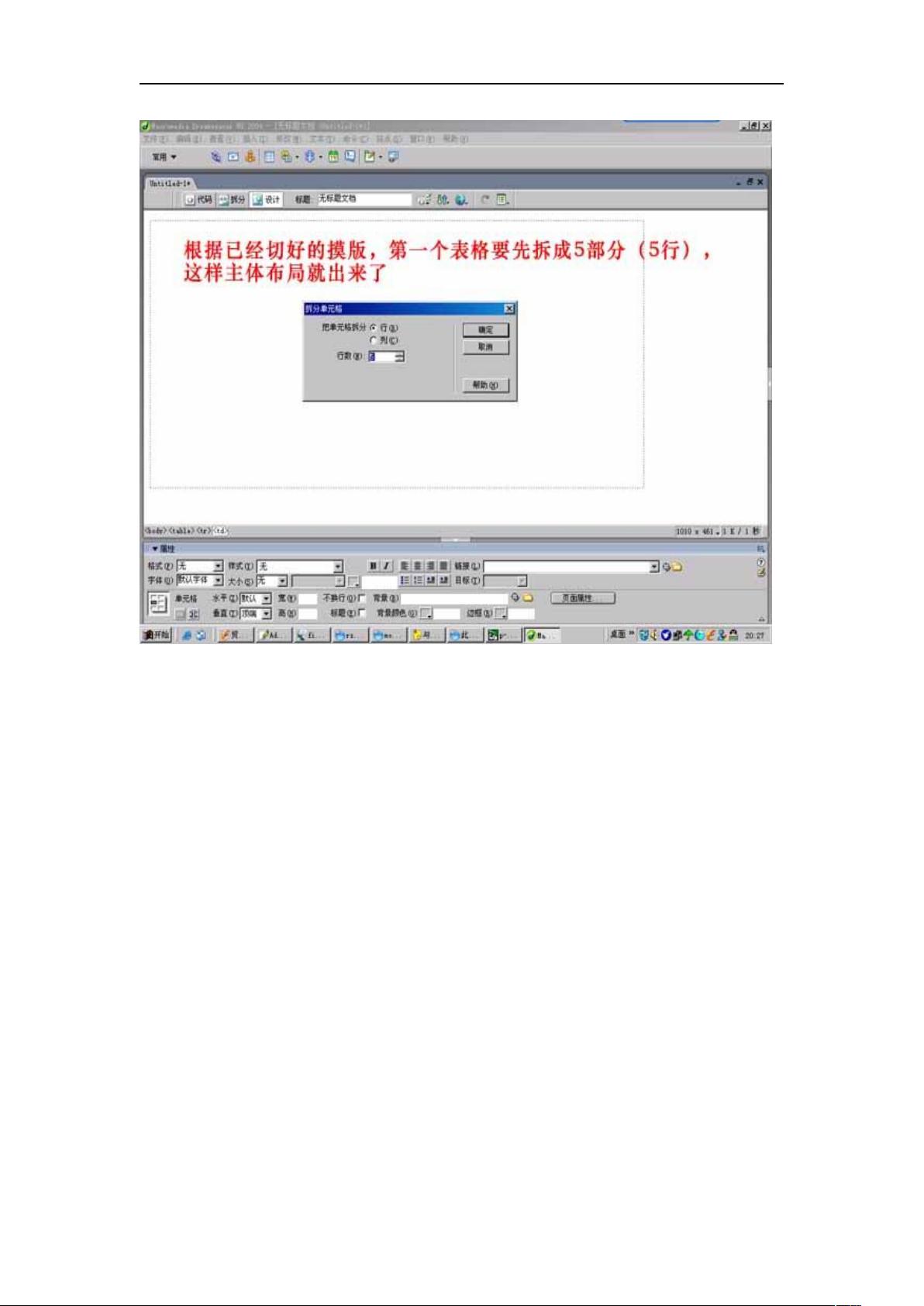
接下来,在Dreamweaver中新建一个文件,然后插入一个与设计的模板同宽的表格,这个表格需要做到无限延伸。摸版制作的关键在于表格的嵌套,通过表格的套用和层叠,实现网页布局的灵活性和多样性。在表格中插入各个切片的图片和内容,按照设计的布局将其放置在相应的位置,使整体页面呈现出统一而清晰的视觉效果。
除了表格的嵌套,还需要通过CSS样式对页面进行设计和美化。CSS样式可以控制页面的布局、字体、颜色、边框等各个方面,从而实现页面的个性化定制和整体风格的塑造。通过CSS样式的添加和调整,可以使页面具有更好的可读性和视觉吸引力,提升用户体验和页面的整体品质。
在进行网页的制作过程中,还需要考虑到页面的响应式设计。随着移动互联网的发展,越来越多的用户使用移动设备访问网页,因此需要确保页面在不同屏幕尺寸下能够适配和显示正常,提供良好的用户体验和便利性。通过响应式设计,可以实现页面的自适应布局和内容排版,使用户无论在何种设备上都能够方便地访问和浏览网页内容。
在网店模板制作与设计的全流程中,需要综合运用PS、Dreamweaver和CSS等工具和技术,将切片、表格嵌套、CSS样式和响应式设计等多个环节有机结合起来,最终呈现出符合设计要求和用户需求的高质量网页模板。通过精心设计和制作,可以实现网店模板的个性化定制和品牌形象的展示,吸引更多用户,提升网店的竞争力和商业价值。通过不断的学习和实践,不断优化和完善网店模板的制作和设计,使之与时俱进,适应市场的需求和用户的喜好,为网店的发展和增长提供有力支持。
2021-10-02 上传
2023-07-06 上传
2021-05-12 上传
2023-07-06 上传
2023-06-30 上传
2023-07-22 上传