免费WEB设计必备:29款顶级CSS工具与应用一览
需积分: 0 70 浏览量
更新于2024-08-31
收藏 1.07MB PDF 举报
本文介绍了一些顶级的免费CSS工具和应用,包括用于实现Windows 8 Metro风格界面的CSS框架Metro UI CSS,用于CSS属性排序的工具CSScomb,将Photoshop图层转换为CSS3代码的CSS3Ps,响应式布局框架Responsive Aeon,轻量级jQuery滑动插件RefineSlide,以及JavaScript光照库Photon。
【CSS框架】
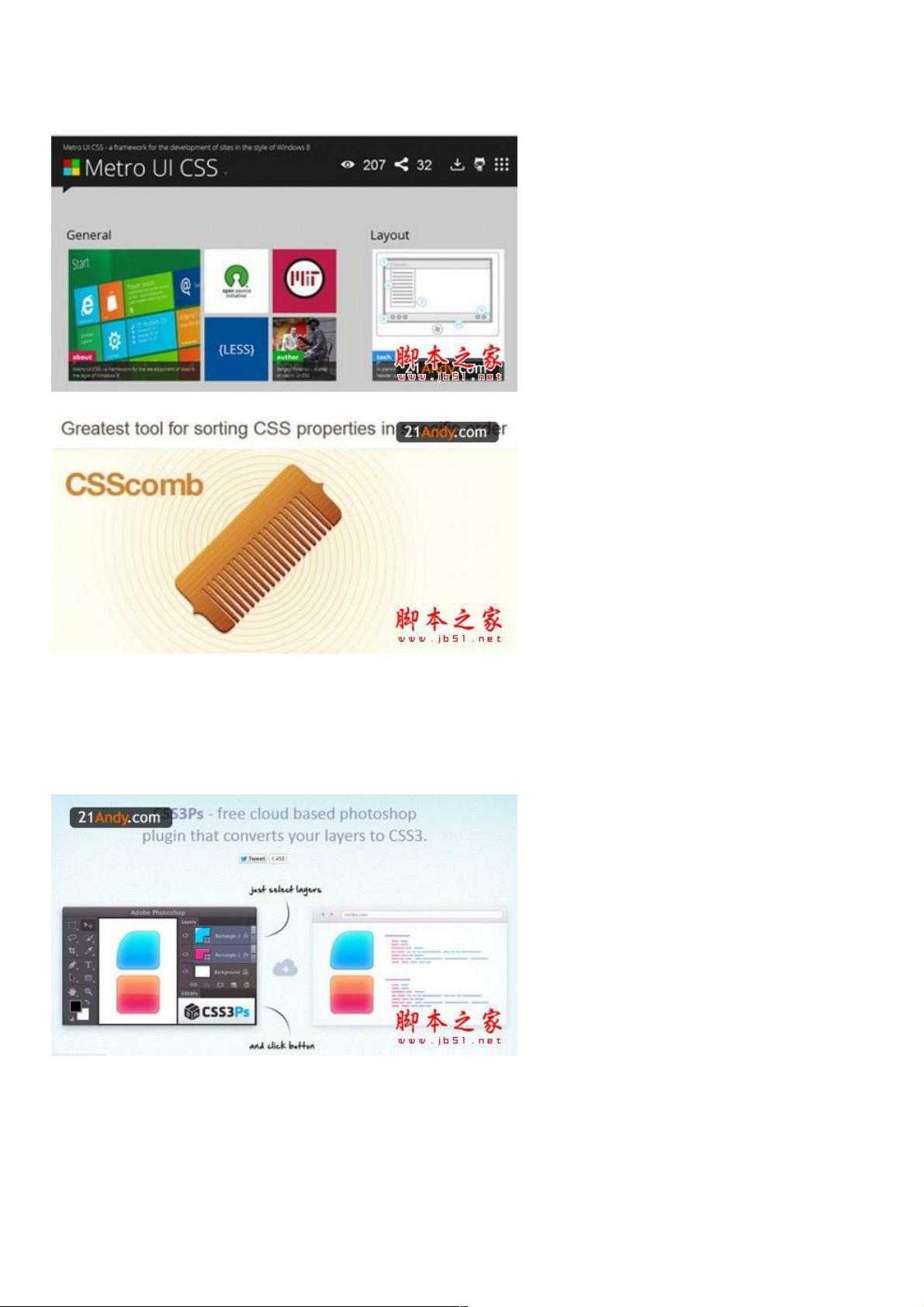
1. **Metro UI CSS** 是一种CSS框架,专门用于构建模仿Windows 8 Metro界面的设计。它提供了一整套预定义的CSS类,可以帮助开发者快速创建具有现代感和一致性的用户界面。
【CSS代码整理工具】
2. **CSScomb** 是一个实用的工具,允许开发者按照特定的规则和顺序排列CSS属性,以保持代码整洁和一致性。它有多个版本,支持不同的代码编辑器,如Sublime Text、Textmate、Coda、Espresso、IntelliJ IDEA、WebStorm等,甚至包括Notepad++和Vim。
【CSS3转换工具】
3. **CSS3Ps** 是一个在线Photoshop插件,能够将PSD文件中的图层转换为CSS3代码,确保在网页上实现与设计稿相同的视觉效果。它支持多种CSS3属性转换,如边框、阴影、内发光等,并且具有浏览器预览和分享功能,适用于Windows和Mac用户。
【响应式布局框架】
4. **Responsive Aeon** 是一个基于HTML5和CSS3的响应式布局框架,提供了12列的网格系统,适应不同设备屏幕尺寸。它的设计简洁,易于理解和使用,包含排版、列表、表格、按钮等基本组件的样式。
【jQuery滑动插件】
5. **RefineSlide** 是一个轻量级的jQuery插件,适用于创建响应式的图片滑块。它利用CSS3的转换和3D变换技术,提供了丰富的过渡效果,同时支持缩略图导航和键盘操作。
【JavaScript光照库】
6. **Photon** 是一个JavaScript库,专为Webkit浏览器引擎提供了在3D空间中添加简单光照效果的功能。通过WebKitCSSMatrix对象,可以定义和改变光源角度,为网页元素增添立体感。
这些工具和应用对于WEB设计师和开发者来说极其有用,它们可以帮助提高工作效率,优化代码质量,实现复杂的视觉效果,同时还能确保网站在各种设备上的良好响应性。无论是进行界面设计、代码整理,还是创建动态效果,这些CSS工具都能提供强大的支持。
208 浏览量
128 浏览量
2021-11-24 上传
104 浏览量
150 浏览量
133 浏览量
117 浏览量
点击了解资源详情
weixin_38701952
- 粉丝: 5
最新资源
- 什么值得买PC客户端v1.0正式发布:网购性价比神器
- icontract:提升Python3合同式编程的违规消息与继承支持
- 全面解析Activity间对象传递的三种技术手段
- Python 3.5.2 Windows 64位安装包发布及中文手册下载
- MD风格SearchView开发教程及效果展示
- 海淘购物必备!运费计算器v1.0绿色免费版详解
- JavaScript源码分享:LaChouetteAgence项目解析
- Angular CLI在开发服务器中的应用与测试指南
- 掌握oracle sqluldr2快速导出工具高效使用
- 基于Servlet和JSP的分页管理演示系统
- 剑儿淘宝购物小助手v3.9:购物便利神器,返利省钱高效
- Java爬虫实现URL图片尺寸获取教程
- 宿舍记账管理:权限分角色与支出自动分摊系统
- 个人网站构建与维护指南:使用Next.js与TypeScript
- Java自学资源包:2020最新版教程及项目实践
- 阶梯电费计算器V2.0:绿色版免费软件解析电价政策