WEB交互式系统平台可伸缩性探讨(上)
105 浏览量
更新于2024-08-27
收藏 187KB PDF 举报
在构建高可伸缩性的WEB交互式系统时,首先要理解什么是可伸缩性,它是一种衡量软件系统处理能力的关键设计原则。高可伸缩性意味着系统能够在扩展时保持稳定性能,通过少量改动就能适应增长的需求,这不仅减少了维护成本,还提供了更精确的投资回报预测和更好的容灾能力,从而提升用户体验。
WEB交互式系统的可伸缩性主要体现在两个关键方面:
1. 平台的可伸缩性:
- 随着Web技术的进步,不同的平台间存在环境支持的多样性,这意味着构建的系统需要能够应对平台变迁,快速适应新平台成为主流。例如,系统需能快速支持新兴平台并能够对过时平台进行最小改动的降级或迁移。
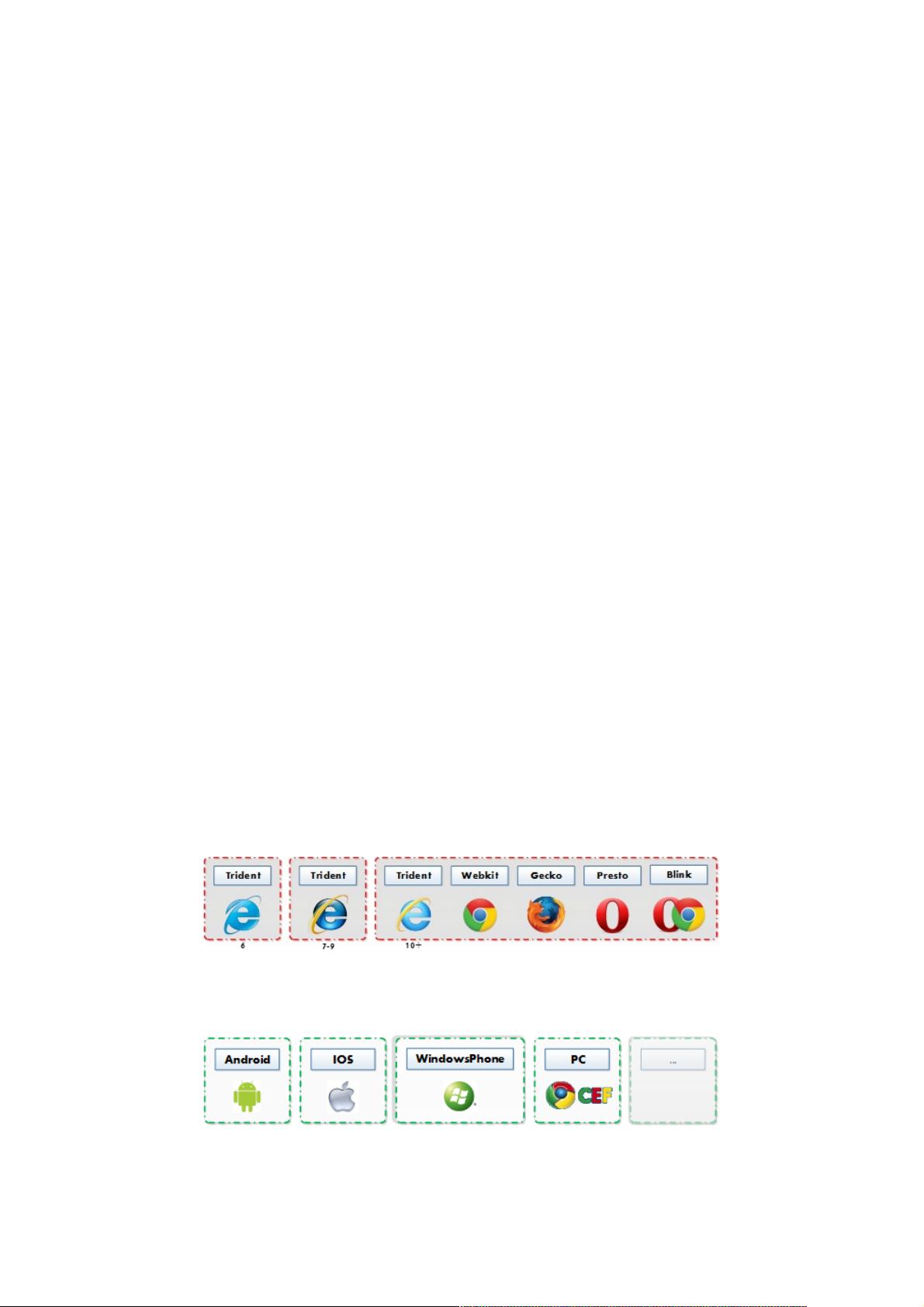
- 平台分类主要包括浏览器平台和混合应用平台,浏览器平台进一步细分为基于不同引擎(如Chrome、Firefox、Safari等)的,而混合应用则按宿主平台(如iOS、Android)分组。
2. 模块的可伸缩性:
- 系统随着功能增删和更新,可能变得复杂,因此模块设计应具备良好的伸缩性,以便于维护和管理。这有助于控制冗余信息,确保系统始终保持高效和优化状态。
WEB交互式系统在实际应用中有广泛的应用场景,如桌面端/移动端网站、移动混合应用(如网易云相册、Lofter等)和桌面混合应用(如网易云音乐、邮箱助手)。本文是关于构建高可伸缩性WEB交互式系统系列的首篇,重点探讨平台的可伸缩性。
平台的可伸缩性具体表现为:
- 可扩展性:针对新兴平台,系统设计应具备快速集成和适应的能力,确保无缝接入新环境。
- 可缩减性:对于不再活跃的平台,系统应能以最少的改动剔除冗余,降低维护负担。
通过AOP(面向切面的编程)等技术,将系统中的横切关注点分离出来,可以更好地实现平台的适应性和灵活性。这种设计策略对于构建高可伸缩的WEB交互式系统至关重要,确保系统能够在技术演进中持续发展和优化。后续文章将深入探讨模块的可伸缩性,以全面提高系统的整体性能和稳定性。
110 浏览量
183 浏览量
2021-10-11 上传
2024-11-04 上传
146 浏览量
2024-10-27 上传
129 浏览量
431 浏览量
2024-11-05 上传
weixin_38660058
- 粉丝: 5
- 资源: 920
最新资源
- Pusher_Backend
- Mini-proyectos:资料库3
- 基于po模式编写的自动化测试(pytest)
- (15.2.2)--网络爬虫进阶项目实战.zip
- 行业文档-设计装置-顶升移动工作平台.zip
- 正交报告
- books_list:书单作业
- 鱼跃CMS-轻量开源企业CMS v1.0.4
- WINDOWS11强制停止WindowsUpdate服务
- matlab2017b的gui转exe.zip
- 回形针-用于类型安全的编译时检查HTTP API的OpenAPI工具库-Rust开发
- nSchedule:学习TBSchedule
- dfti2
- 千博HTML5自适应企业网站系统 v2019 Build0424
- 行业文档-设计装置-一种平台式网版印刷机的自动出料装置.zip
- jdk1.8 下载。 hotspot (包含源码)