ExtJS4.x学习教程:搭建环境与HelloWorld
“extJS4.x中文API学习教程”
在学习ExtJS4.x的过程中,了解其中文API是非常重要的,因为这将帮助开发者更好地理解和运用这个强大的JavaScript框架。ExtJS是一个用于构建富客户端应用的库,提供了丰富的组件和布局管理功能。在本教程中,我们将探讨如何获取ExtJS、搭建开发环境以及通过实例来开始编程。
首先,要获取ExtJS4.x,你可以从http://extjs.org.cn/下载所需的发布包。这个网站提供了包括文档和示例在内的各种资源,对于初学者来说非常有用。下载后,你需要将解压的文件复制到你的Web项目目录下,通常是Webroot目录。
在开发环境中,假设你已经安装了MyEclipse和Tomcat,这两者是Java Web开发的标准工具。在MyEclipse中,创建一个新的Webproject项目,并将ExtJS4.0.7的文件移动到Webroot。例子(Examples)目录包含了各种示例程序,尽管可能包含PHP代码,但主要关注JavaScript部分。如果遇到与PHP相关的错误,初学者可以暂时忽略。
为了验证环境是否配置正确,启动Tomcat服务器,然后在浏览器中访问http://localhost:8080/Ext4/index.html。如果一切正常,你会看到一个显示“欢迎使用ExtJS”的页面,表明环境已准备就绪。此外,可以通过http://localhost:8080/Ext4/docs/index.html查看API文档,这对于查阅具体函数和类的用法至关重要。
开始编写代码时,先创建一个名为`helloworld.js`的文件,这是ExtJS应用的基本结构。这里定义了一个名为'HelloExt'的应用,它创建了一个全屏布局的容器,包含一个带有标题“HelloExt”的面板,显示文本“Hello! Welcome to ExtJS.”。
同时,创建一个`helloworld.html`文件,引入必要的CSS样式表(ext-all.css)和JavaScript库(ext-all.js),确保浏览器可以正确渲染和执行ExtJS代码。当在浏览器中加载`helloworld.html`,你应该能看到你在`helloworld.js`中定义的界面。
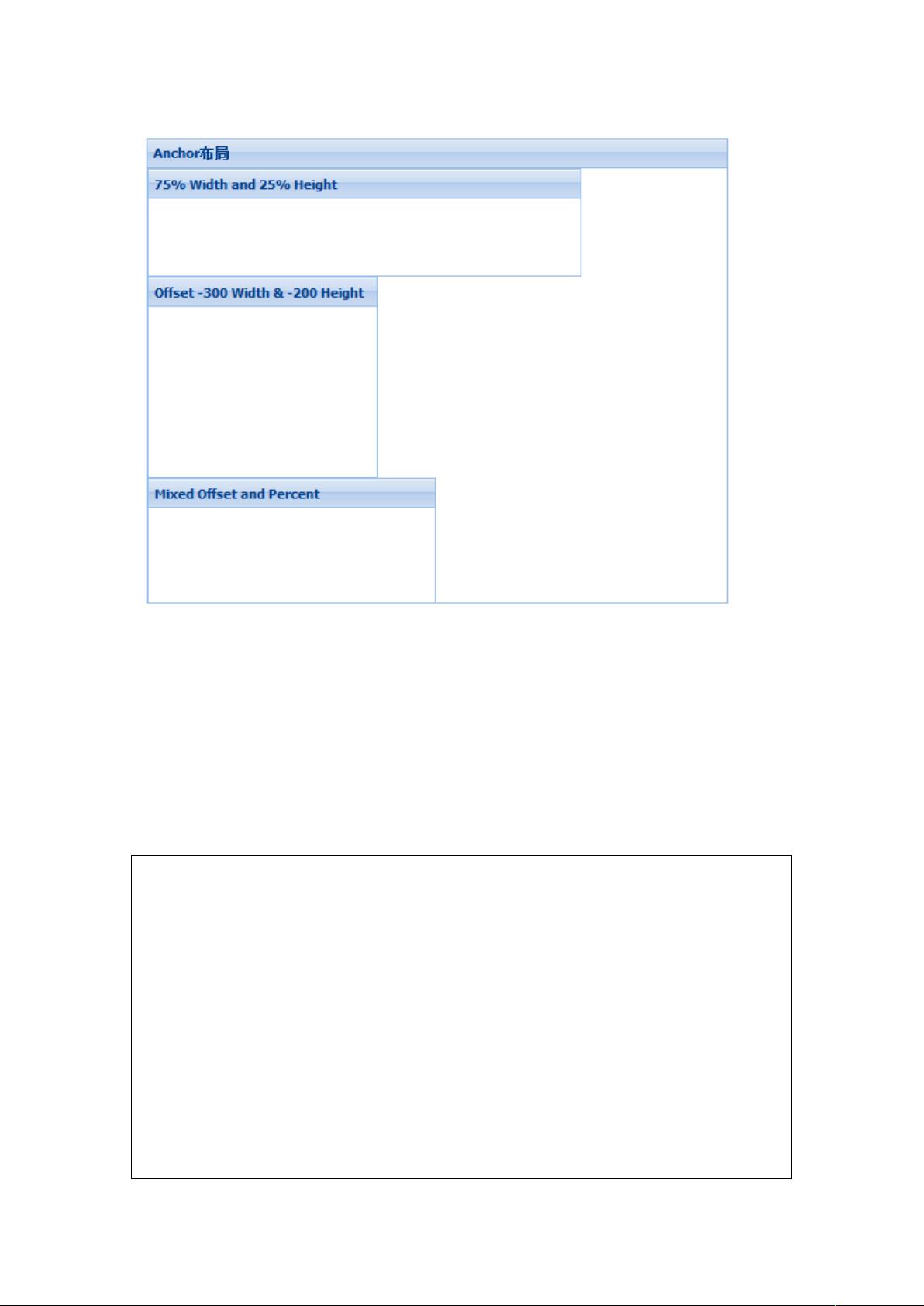
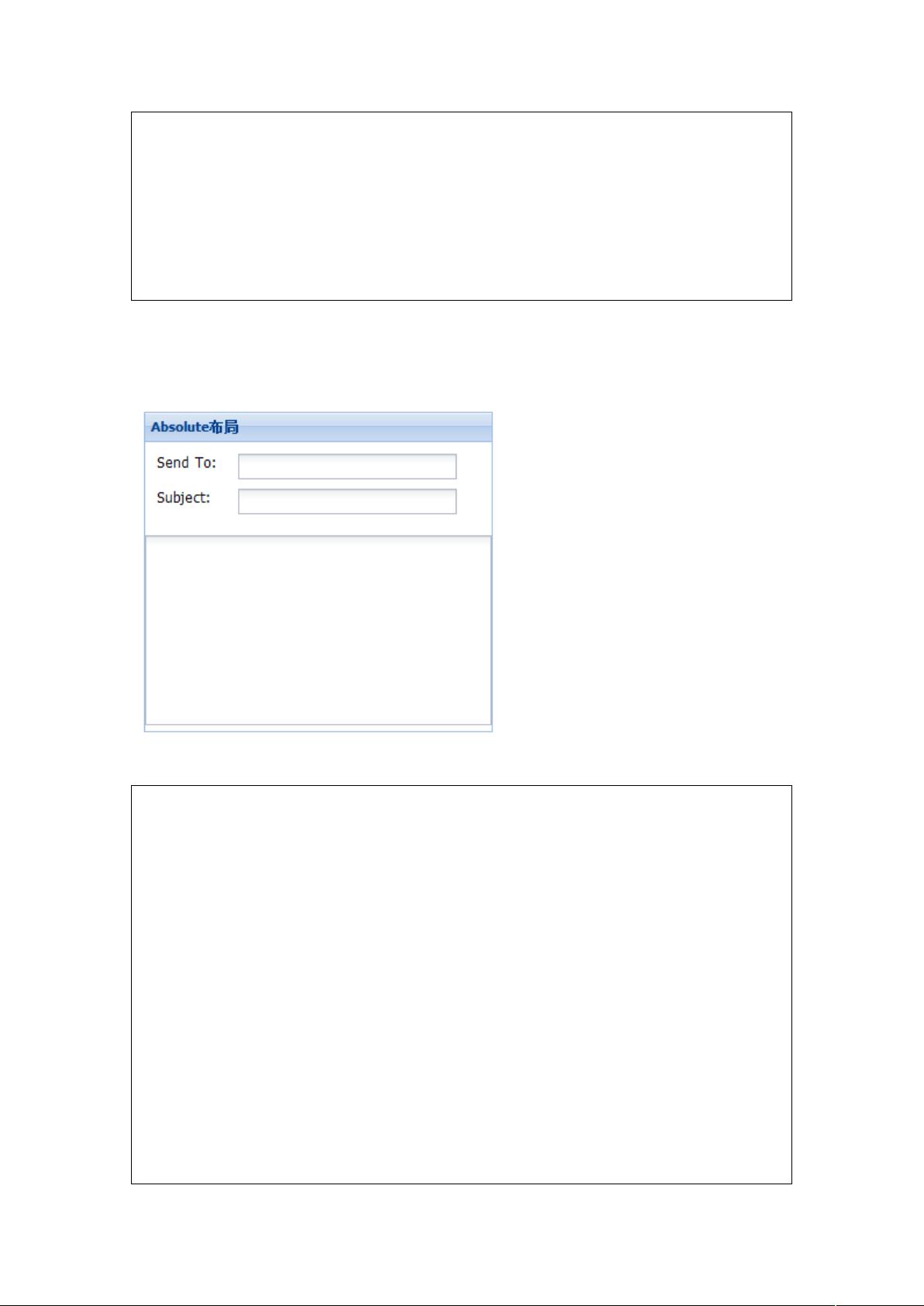
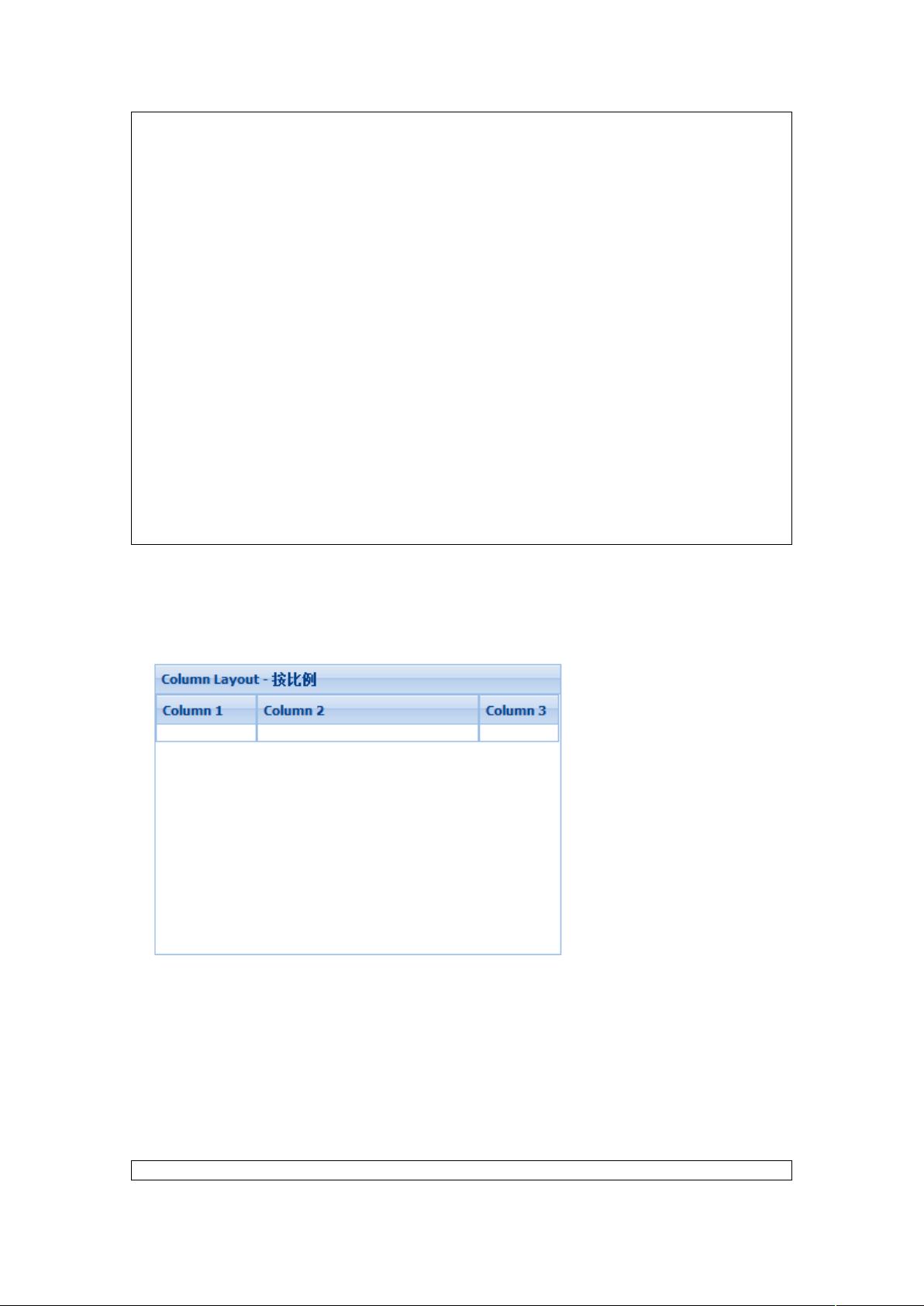
通过这个简单的Hello World示例,开发者可以了解到ExtJS的基本结构,包括应用程序、组件(如容器和面板)、布局和事件处理。随着对API的深入学习,你可以创建更复杂的用户界面,利用ExtJS的组件模型和数据绑定机制来构建功能丰富的Web应用。在学习过程中,不断参考中文API文档和示例,将有助于快速掌握ExtJS4.x的核心概念和方法。
208 浏览量
137 浏览量
125 浏览量
154 浏览量
2024-09-19 上传
158 浏览量
zsjishpp
- 粉丝: 0
- 资源: 1
最新资源
- 代码转换程序的汇编程序源代码及说明文档
- LateBlightWeeklyUpdate
- springbootpoi-demo.zip
- 聚类马氏距离代码MATLAB-Scientific-Toolkit:这是数据分析中常用的基本算法的VBA库
- 三角形创意拼图建筑行业工作汇报ppt模板.rar
- 青春之旅海景度假网页模板
- service mesh 学习实践笔记.zip
- WebSocket来聊吧v105.zip
- 用于发布SQL Server数据库项目的生成配置
- 全国各省市区城市编码SQL表
- 女性中医美容网页模板
- 三张蓝色星空星球背景图片PPT模板
- 3-2-作业
- Migrate-WordPress:MySQL资源从WordPress 4迁移到Drupal 8
- 《龙图腾》水墨元素极致美中国风ppt模板.rar
- Snippets-Unity:我在工作时编写的并不断收集有用的Unity代码段和技巧,以了解有关Unity的更多信息。 最终积累起来,可以作为一个很好且容易参考的参考