ZK 3.0.5开发者指南:构建动态Web应用
需积分: 9 158 浏览量
更新于2024-07-30
收藏 4.67MB PDF 举报
《ZK开发指南》(Version 3.0.5) 是由Potix Corporation于2008年发布的一份详尽的开发者手册,旨在为ZK(Zuul-Kendo UI Library)应用程序的开发提供全面的指导。该文档针对的是ZK框架,它是一种用于构建现代Web应用的工具,结合了传统的Web应用程序架构与异步JavaScript和XML (AJAX) 技术。
ZK的特点在于其简洁的界面元素(如zscript元素),以及集成的脚本语言,允许开发者在HTML页面上编写Java代码,实现复杂的功能。手册首先介绍了基础概念,包括:
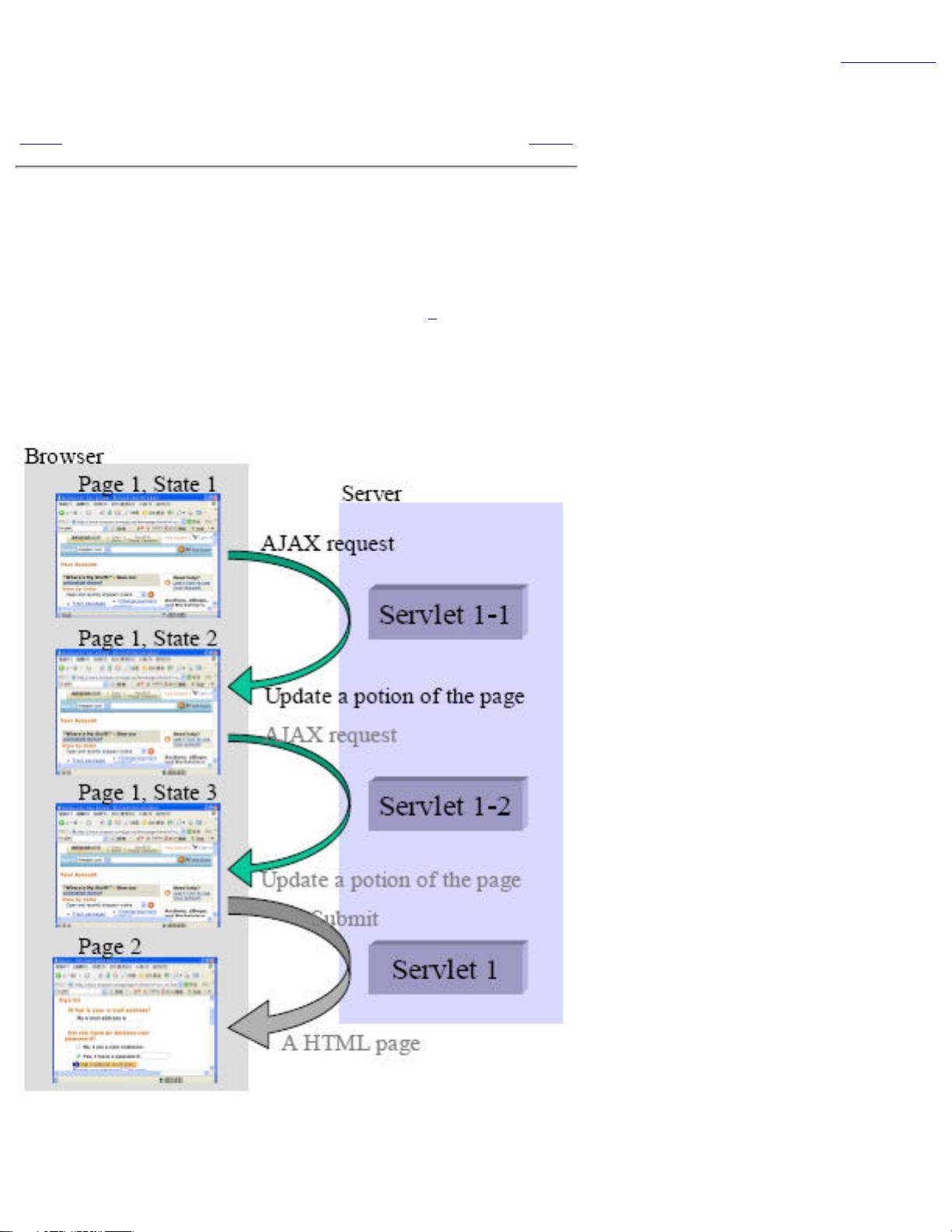
1. **传统Web应用与Ad-hoc AJAX应用的区别**:ZK旨在解决传统Web应用中手动刷新页面的问题,通过引入AJAX技术,实现更灵活、响应式的用户体验。
2. **ZK是什么**:ZK是一种基于Java的UI框架,它提供了组件化开发方法,使得开发者能够快速构建高度互动的Web应用,而无需过多关注底层实现细节。
3. **ZK不是什么**:尽管功能强大,但ZK并不是一个全栈框架,它不包含数据库或后端逻辑处理,而是专注于前端用户界面的构建。
4. **限制**:尽管有诸多优点,ZK也有其局限性,比如可能不适合大型、复杂的系统,或者对完全离线操作的支持不足。
**入门部分**:
- **HelloWorld示例**:展示了如何用ZK创建基础的交互式应用程序。
- **zscript元素**:是ZK的核心,包含了脚本代码,可以直接在HTML中嵌入,实现动态功能。
- **脚本语言与文件分离**:鼓励将复杂的逻辑代码放在单独的文件中,提高代码组织和维护性。
- **属性元素**:如`id`, `if`, `unless`, `forEach`等,这些属性允许开发者控制组件的行为和数据绑定。
- **use和apply属性**:这两个属性用于组件间的交互和数据传递,与`forward`属性配合使用,增强了组件间的通信能力。
**进阶主题**:
- **架构概述**:讲解了ZK应用的执行流程,以及组件、页面和桌面的关系。
- **组件、页面和桌面**:阐述了ZK中这三个核心概念的定义和作用,强调了组件树(forest of trees of components)的概念,即每个页面都是由一个组件树组成。
- **组件的本质**:阐述了组件不仅是可视化的界面元素,还关联着Java对象,提供了标识符(如UUID和命名空间)以便管理。
《ZK开发指南》深入浅出地介绍了ZK框架的各个方面,从入门到进阶,对于想要利用ZK进行Web开发的工程师来说,是不可或缺的学习资源。通过这份文档,开发者可以学习如何编写高效且易维护的ZK应用程序,充分利用框架提供的特性来提升开发效率。
590 浏览量
2021-05-28 上传
z39333452
- 粉丝: 0
最新资源
- 深入解析ELF文件格式及其在操作系统中的应用
- C++ Primer 第四版习题解答(前五章)
- 数学建模必备:实用先进算法详解
- 500毫秒打字游戏实现与键盘事件处理
- 轨迹跟踪算法:无根求曲线绘制的高效方法
- UML指南:Java程序员的全面设计实践
- 探索WPF:新一代Web呈现技术
- 轻量级Java企业应用:POJO实战
- Linux指令详解:cat、cd和chmod
- 使用SWIG将C++绑定到Python的实战指南
- 掌握Linux shell编程:实战指南与变量操作
- Linux多用户创建与设备挂载指南
- Tapestry4入门与框架演变解析
- C#入门指南:从语言概述到实战编程
- MIME类型详解:从电子邮件到浏览器的多媒体数据处理
- Solaris10操作系统学习指南