小程序实现滑动加载数据详细教程
137 浏览量
更新于2024-08-26
收藏 129KB PDF 举报
本文主要介绍了如何在微信小程序中实现滑动屏幕加载更多数据的功能,这一常见功能对于提升用户体验至关重要。作者通过创建资讯目录并编写lists.js文件的代码示例,详细解释了整个过程。
在微信小程序开发中,当用户滚动屏幕至底部时自动加载更多数据的技术称为“下拉刷新”或“上拉加载更多”。这一功能使得用户可以方便地浏览大量内容而无需手动翻页。文中提到的实现方法主要涉及以下几个关键点:
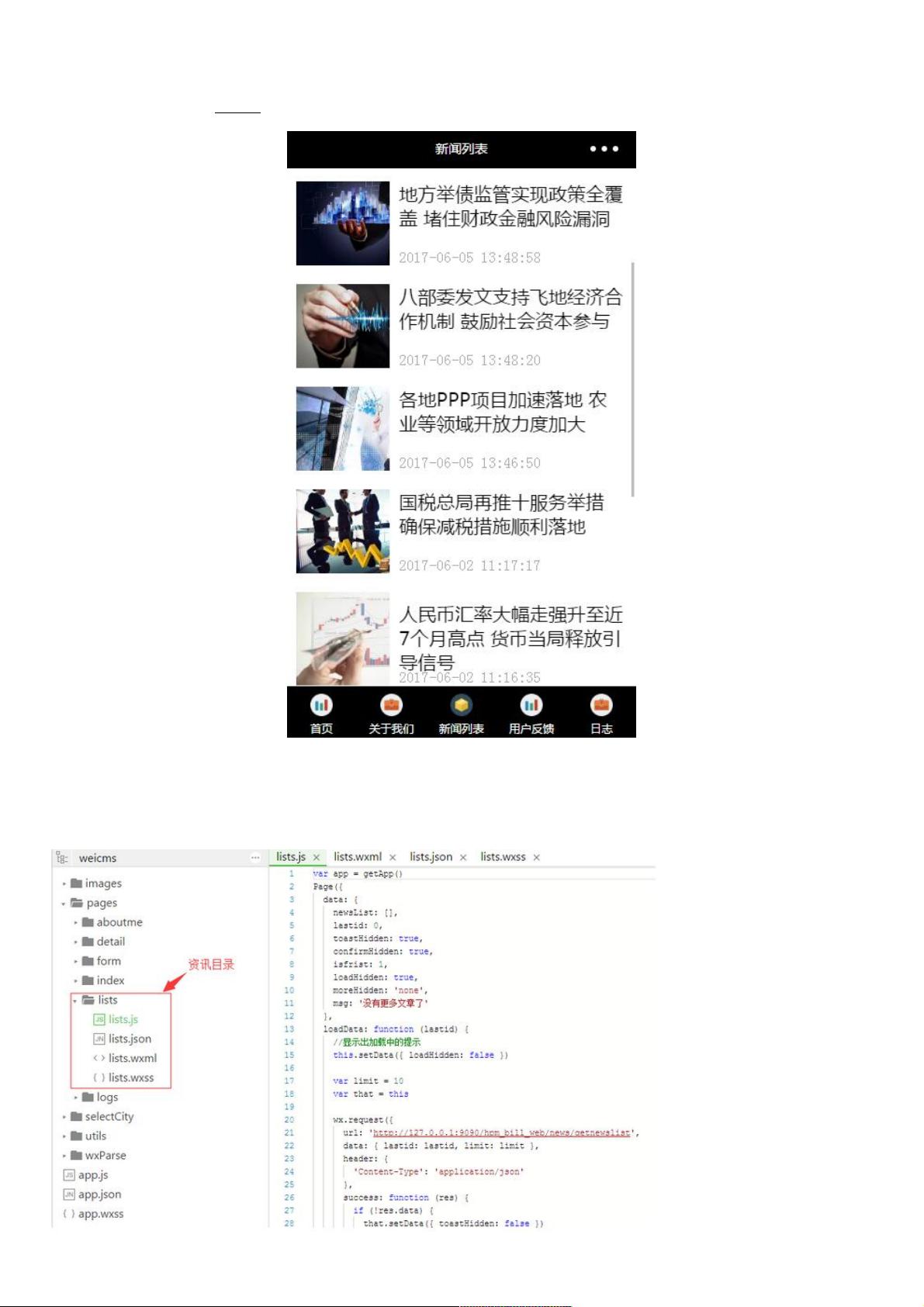
1. **创建目录结构**:首先,开发者需要在小程序项目中设立合适的目录,用于存放与滑动加载相关的文件。在示例中,创建了名为“资讯”的目录,这通常包含与新闻、文章或列表相关的组件和逻辑。
2. **lists.js 文件**:这是实现滑动加载功能的核心文件。在提供的代码中,可以看到一个Page对象,这是微信小程序中处理页面数据和事件的基本单位。Page对象包含了多个数据属性,如`newsList`(存储加载的数据)、`lastid`(用于追踪最后一个加载的数据项的ID)等,以及相关的方法如`loadData`。
3. **loadData 方法**:这是负责请求新数据的函数。它接受一个参数`lastid`,表示要获取的最新数据的ID。在`wx.request`中,向服务器发送HTTP请求,获取数据接口返回的新闻列表。请求成功后,根据返回数据更新`newsList`和`lastid`,并根据数据量决定是否显示“没有更多文章了”的提示。
4. **数据接口**:`url: 'http://127.0.0.1:9090/hpm_bill_web/news/getnewslist'`是用于获取数据的服务器API,这里传入`lastid`和`limit`作为参数,`limit`定义了每次加载的数据条数。
5. **数据绑定和渲染**:在小程序的页面中,数据通过`data`属性与视图进行绑定。当`loadData`方法更新了`newsList`,页面会自动反映出这些变化,呈现新的数据。
6. **用户体验优化**:在加载数据过程中,可以设置`loadHidden`属性来显示或隐藏加载中的提示,确保用户知道数据正在加载。同时,还可以使用`toastHidden`和`confirmHidden`控制提示信息的显示,比如在无更多数据时显示相应的提示。
7. **事件监听**:在实际应用中,还需要在页面的`onReachBottom`事件中调用`loadData`,以便在用户滚动到底部时触发加载更多数据的行为。
滑动加载数据是通过监听用户操作,结合服务器API和小程序的页面数据管理机制实现的。开发者需要理解并熟练掌握这一技巧,以提供流畅、高效的用户体验。同时,需要注意的是,为了适应不同的网络环境和性能需求,可能还需要加入错误处理和分页策略等优化措施。
341 浏览量
846 浏览量
2019-08-07 上传
899 浏览量
2024-04-10 上传
2024-04-10 上传
weixin_38674115
- 粉丝: 6
- 资源: 968
最新资源
- LINUX-1.2.13内核网络栈实现源代码分析
- EXT 中文手册.pdf
- see mips run 2nd edition(CN)
- 制造业常用英语词汇.pdf
- Spoon_User_Guide_3_0
- Apress - The.Definitive.Guide.to.SOA.BEA.AquaLogic.Service.Bus.May.2007.pdf
- 管理信息系统分析与设计—图书馆管理信息系统
- oracle体系结构
- 计算机等级考试(pc技术)
- after effect 插件应用指南(英文).pdf
- linux 网络编程笔记
- 测试知识文件(软件测试背景)
- IBM Ratioal技术白皮书_软件测试自动化技术
- spring struts hibernate 自己整理的 很不错 收集了许多题型
- sql 笔试题包含了sql的基础知识 有好几种题型 有答案
- sql 笔试题包含了sql的基础知识 有好几种题型 有答案